js의 프로토타입과 프로토타입 체인은 무엇인가요?
- coldplay.xixi원래의
- 2020-11-03 14:18:5626162검색
js의 프로토타입 및 프로토타입 체인은 다음과 같습니다. 1. 프로토타입 패턴은 성능을 보장하면서 반복되는 객체를 만드는 데 사용됩니다. 이러한 유형의 디자인 패턴은 객체를 생성하는 가장 좋은 방법을 제공하는 생성 패턴입니다. 체인은 프로토타입 객체의 생성 과정에 대한 기록입니다. 객체의 속성에 액세스하면 먼저 객체 자체의 속성을 검색합니다.

관련 무료 학습 권장사항: javascript(동영상)
js의 프로토타입 및 프로토타입 체인은 다음과 같습니다. avaScript는 프로토타입 언어를 기반으로 한 언어입니다. , 소프트웨어 디자인 패턴에는 프로토타입 패턴이라는 패턴이 있는데, 이 패턴을 이용하여 자바스크립트를 만들었는데, 프로토타입 패턴은 성능을 보장하면서 반복되는 객체를 생성하는 데 사용되는 패턴입니다. 객체를 생성합니다. 이 패턴은 현재 객체의 복제본을 만드는 데 사용되는 프로토타입 인터페이스를 구현합니다. 프로토타입 패턴의 목적은 프로토타입 인스턴스를 사용하여 생성할 객체의 유형을 지정하고, 이러한 프로토타입 객체를 복사하여 새로운 객체를 생성하는 것입니다. 프로토타입 객체와 동일합니다
- 프로토타입: 복사(또는 복제)할 수 있는 클래스입니다. 프로토타입을 복사하면 동일한 새 객체를 만들 수 있습니다. 디자인 언어에서는 객체 템플릿이라고 더 정확하게 말합니다
- 1) 프로토타입은 일부 공용 속성과 메서드를 정의합니다. 프로토타입을 사용하여 생성된 새 객체 인스턴스는 프로토타입의 모든 속성과 메서드를 공유합니다. 예제 코드:
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello(); // 开启严格模式,原型的属性和方法还是会被原型实例所共享的
"use strict";
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();3) 프로토타입을 통해 생성된 새 개체 인스턴스는 메서드만 서로 독립적입니다. 새 개체 인스턴스에 추가된 메서드에는 이 메서드가 있으며 다른 인스턴스에는 이 메서드가 없습니다. 예제 코드: // 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();
// 为新对象实例添加方法
// 通过原型创建的新对象实例是相互独立的
person1.getName = function(){
console.log(this.name);
}
// zhangsan
person1.getName();
// Uncaught TypeError: person2.getName is not a function
person2.getName();4) 프로토타입 요약:
모든 참조 유형에는 __proto__가 있습니다. (암시적 프로토타입) 속성이며, 속성 값은 일반 객체입니다
모든 함수에는 프로토타입(프로토타입) 속성이 있으며, 속성 값은 모든 참조의 __proto__ 속성입니다. 유형은 생성자의 프로토타입을 가리킵니다. 5) 함수 프로토타입: 함수에만 프로토타입이 있습니다. 프로토타입은 현재 생성자의 참조 주소를 가리키는 객체입니다. 6) 함수의 프로토타입 객체 __proto__: 모든 객체에는 프로토타입이 있습니다. __proto__ 속성을 생성자 개체로 인스턴스화할 때 새 개체의 __proto__ 속성은 생성자의 프로토타입을 가리킵니다- 7) 프로토타입 개체와 함수의 프로토타입 간의 관계
__proto__(隐式原型)属性,属性值是一个普通的对象 所有函数都有一个prototype(原型)属性,属性值是一个普通的对象
所有引用类型的
__proto__属性指向它构造函数的prototype
5)函数的原型prototype:函数才有prototype,prototype是一个对象,指向了当前构造函数的引用地址
6)函数的原型对象__proto__:所有对象都有__proto__属性, 当用构造函数实例化(new)一个对象时,会将新对象的__proto__属性指向 构造函数的prototype
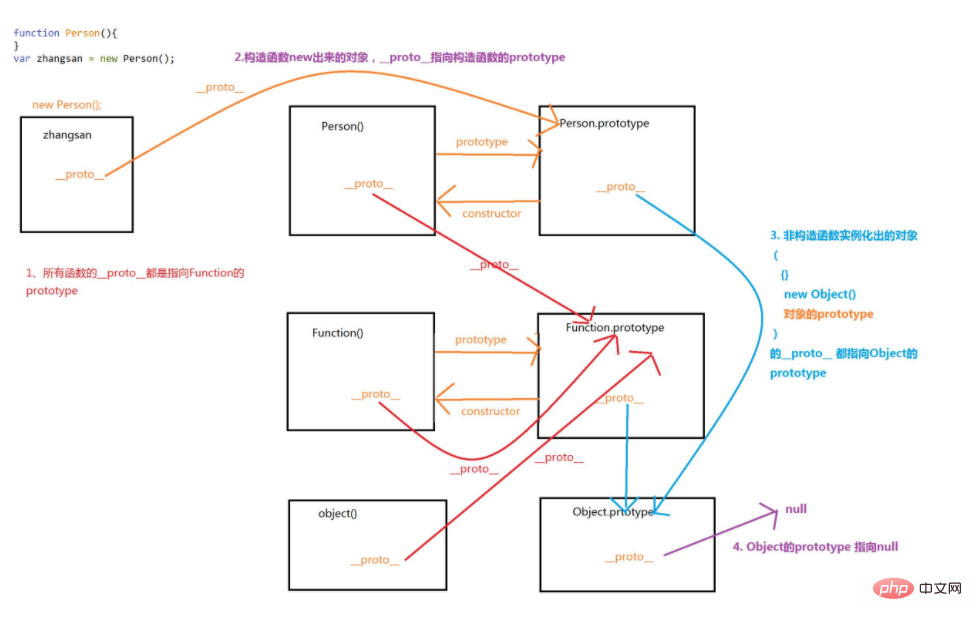
7)原型对象和函数的原型的关系

说明:
所有函数的
__proto__都是指向Function的prototype构造函数new出来的对象
__proto__指向构造函数的prototype非构造函数实例化出的对象或者对象的prototype的
__proto__指向Object的prototypeObject的prototype指向null
8)所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)
9)实例的构造函数属性(constructor)指向构造函数 :person1.constructor == Person
10)原型对象(Person.prototype)是 构造函数(Person)的一个实例
11)原型的分类:
隐式原型(_proto_):上面说的这个原型是JavaScript中的内置属性[[prototype]],此属性继承自object对象,在脚本中没有标准的方式访问[[prototype]],但Firefox、Safari和Chrome在每个对象上都支持一个属性_proto_,隐式原型的作用是用来构成原型链,实现基于原型的继承
显示原型(prototype):每一个函数在创建之后,便会拥有一个
prototype 설명:
설명:
__proto__는 모두 함수 프로토타입을 가리킵니다.
생성자 new의 개체 __proto__는 생성자의 프로토타입을 가리킵니다.
__proto__는 객체의 프로토타입을 가리킵니다🎜🎜🎜🎜객체의 프로토타입은 null을 가리킵니다🎜🎜🎜🎜8) 모든 프로토타입 객체는 자동으로 생성자(생성자) 속성을 얻습니다. , 이는 프로토타입 속성이 있는 함수(Person)를 가리키는 포인터입니다🎜 🎜9) 인스턴스의 생성자 속성(생성자)은 생성자를 가리킵니다: person1.constructor == Person🎜🎜10) 프로토타입 객체(Person.prototype)는 생성자(Person)🎜🎜의 인스턴스입니다. 11) 프로토타입 분류: 🎜🎜🎜🎜암시적 프로토타입(_proto_): 위에서 언급한 프로토타입은 내장 속성입니다. JavaScript의 [[prototype]] 이 속성은 개체 개체에서 상속되며 [[prototype]] 스크립트에서 이에 액세스하는 표준 방법은 없지만 Firefox, Safari 및 Chrome은 각 개체에서 _proto_ 속성을 지원합니다. 암시적 프로토타입 중 프로토타입 체인을 형성하고 프로토타입 기반 상속을 구현하는 것입니다🎜🎜🎜🎜프로토타입 표시(프로토타입): 각 함수가 생성된 후에는 prototype 속성을 갖게 됩니다. 함수의 프로토타입 객체. 프로토타입 기반 상속 및 속성 공유를 구현하는 것입니다🎜🎜🎜🎜12 ) 프로토타입 사용 방법: 🎜🎜 프로토타입에 객체 리터럴을 할당하여 계산기 객체의 프로토타입을 설정합니다. Calculator 객체의 속성 🎜🎜 프로토타입 프로토타입을 할당할 때 함수가 즉시 실행되는 표현식을 사용하여 값을 할당하면 비공개 함수를 캡슐화할 수 있습니다. 반환 형식으로 간단한 사용 이름을 노출하여 공개/비공개 효과를 달성하세요🎜🎜 🎜프로토타입 체인🎜🎜1) 프로토타입 체인은 프로토타입 객체의 생성 과정에 대한 기록입니다. 객체의 속성에 접근할 때 먼저 객체 자체의 속성을 검색합니다. __proto__hidden 생성자의 프로토타입, 즉 생성자의 프로토타입을 검색합니다. 아직 발견되지 않은 경우 생성자의 프로토타입의 __proto__에서 검색됩니다. , 레이어별로 위쪽으로 검색하면 체인이 형성됩니다. 구조__proto__中查找,这样一层一层向上查找就会形成一个链式结构
2)原型设计的问题:当查找一个对象的属性时,JavaScript 会根据原型链向上遍历对象的原型,直到找到给定名称的属性为止,直到到达原型链的顶部仍然没有找到指定的属性,就会返回 undefined
也可以理解为原型链继承时查找属性的过程是先查找自身属性,当自身属性不存在时,会在原型链中逐级查找
3)hasOwnProperty 函数:可以用来检查对象自身是否含有某个属性,返回值是布尔值,当属性不存在时不会向上查找对象原型链,hasOwnProperty是 JavaScript 中唯一一个处理属性但是不查找原型链的函数
4)getOwnPropertyNames 函数:可以获取对象所有的自身属性,返回值是由对象自身属性名称组成的数组,同样不会向上查找对象原型链
5)原型链的小结:
一直往上层查找,直到到null还没有找到,则返回undefined
-
2) 프로토타입 문제: 객체의 속성을 찾을 때 JavaScript는 속성이 있는 속성을 찾을 때까지 프로토타입 체인을 따라 위쪽으로 객체의 프로토타입을 탐색합니다. 주어진 이름. 지정된 속성은 프로토타입 체인의 최상위에 도달할 때까지 발견되지 않습니다. , 는 정의되지 않은 상태를 반환합니다Object.prototype.__proto__ === null - 프로토타입 체인 상속 중 속성을 검색하는 과정은 자체 속성을 먼저 검색하는 것이라고 이해할 수도 있습니다. . 자체 속성이 존재하지 않는 경우 프로토타입 체인에서 단계별로 검색됩니다.3) hasOwnProperty 함수: 사용 가능 객체 자체에 특정 속성이 포함되어 있는지 확인합니다. 속성이 존재하지 않으면 객체 프로토타입 체인이 검색되지 않습니다. hasOwnProperty는 속성을 처리하지만 프로토타입 체인을 검색하지 않는 유일한 함수입니다. 4) getOwnPropertyNames 함수: 객체 자체의 속성을 모두 가져올 수 있으며, 반환 값은 객체 자체의 속성 이름으로 구성된 배열입니다. 또한 객체의 프로토타입 체인을 조회하지 않습니다.
- 🎜null이 발견되지 않을 때까지 상위 수준으로 계속 검색한 다음 undefine을 반환합니다.🎜🎜🎜🎜
Object.prototype.__proto__ === null🎜🎜🎜🎜모두 프로토타입 이상에서 가져오는 방법 그리고 이것이 실행되면 현재 이벤트 실행을 트리거하는 객체를 가리키는 프로토타입에서 실행됩니다🎜🎜🎜🎜6) 객체 간의 연결을 구현하고 생성자가 공유할 수 없는 문제를 해결하기 위해 JavaScript의 프로토타입이 도입되었습니다. 속성이며 프로토타입 체인은 객체 간의 연결, 즉 상속을 구현하는 주요 방법입니다🎜위 내용은 js의 프로토타입과 프로토타입 체인은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

