Vue 스캐폴딩을 사용하여 프로젝트를 빌드하는 방법
- 王林원래의
- 2020-11-25 09:42:2316423검색
vue 스캐폴딩을 사용하여 프로젝트를 빌드하는 방법: 1. vue-cli 스캐폴딩을 전역적으로 설치합니다. 2. 명령 프롬프트를 열고 cd 명령을 통해 프로젝트 폴더를 입력합니다. 3. vue-cli 프로젝트를 만듭니다. 5, 프로젝트를 시작합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, vue 버전 2.9 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
(학습 비디오 튜토리얼: javascript 비디오 튜토리얼)
지침:
아래 전체 프로세스는 node.js 및 cnpm 설치를 기반으로 합니다.
cnpm을 전역적으로 설치:
npm install cnpm -g --registry=https://registry.npm.taobao.org
사실 vue-cli를 설치하려면 npm 명령과 cnpm 명령을 모두 사용할 수 있습니다. 개인적으로 npm을 사용하여 설치하는 것이 속도가 느리고 이로 인해 오류가 발생할 가능성이 높습니다. 네트워크 문제 때문에 여전히 cnpm을 사용하는 것이 더 안정적이라고 생각합니다.
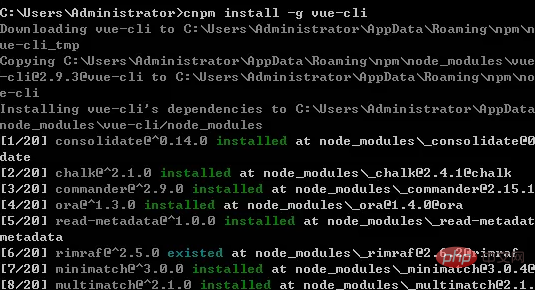
(1) vue-cli를 전역적으로 설치하고 명령 프롬프트 창에서 실행:
cnpm install -g vue-cli

위 프롬프트는 vue-cli가 정상적으로 성공적으로 설치되었으며 vue-cli 프로젝트가 공식적으로 생성될 수 있음을 나타냅니다.
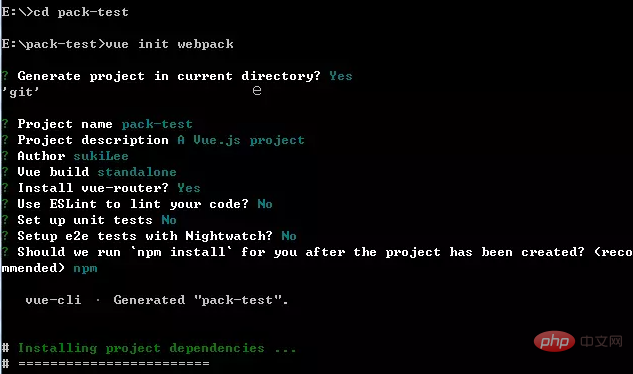
(2) vue-cli를 성공적으로 설치한 후 cd 명령을 사용하여 프로젝트를 배치할 폴더를 입력하고 명령 프롬프트 창에서 다음 명령을 실행하여 vue-cli 프로젝트를 생성합니다.
vue init webpack

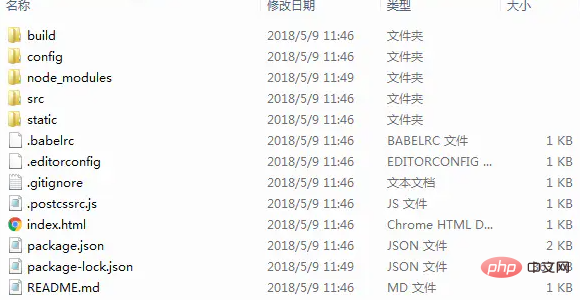
프로젝트 생성 확인 후 후속 조치 프로젝트 이름, 프로젝트 설명, 작성자, 패키징 방법, ESLint 사양 코드 사용 여부 등도 입력해야 합니다. 자세한 내용은 위 그림을 참조하세요. 설치가 성공적으로 실행되면 다음 파일 디렉터리가 생성됩니다.

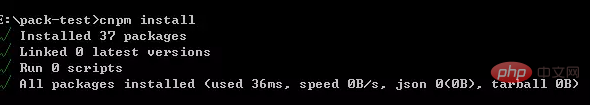
(3) 파일 디렉터리를 생성한 후 cnpm을 사용하여 종속 항목을 설치합니다.
cnpm install

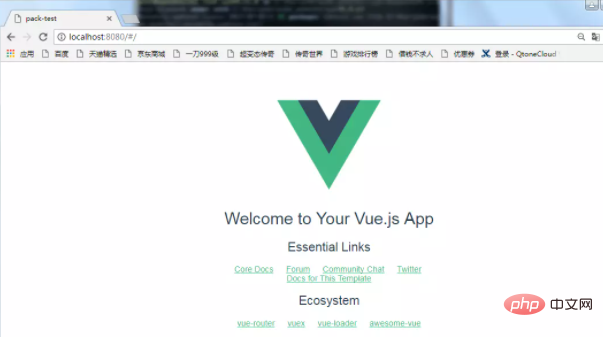
(4) 마지막으로 다음을 실행해야 합니다. 명령: npm run dev 시작이 완료되면 기본 웹 페이지가 자동으로 나타납니다.



이렇게 하면 vue-cli를 사용하여 성공적으로 빌드할 수 있습니다. Vue 프로젝트.
관련 권장 사항: vue.js 튜토리얼
위 내용은 Vue 스캐폴딩을 사용하여 프로젝트를 빌드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

