vue.cli 스캐폴딩 설치 방법
- coldplay.xixi원래의
- 2020-11-24 09:59:104335검색
vue.cli 스캐폴딩 설치 방법: 먼저 노드 환경을 설치한 다음 [npm install -g vue-cli] 플러그인을 설치하고 마지막으로 프로젝트를 실행합니다. [npm 실행 개발자].

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
vue.cli 스캐폴딩 설치 방법:
1. 설치하기 전에 노드 환경이 설치되어 있는지 확인하세요. 그렇다면 다음 vue-cli 설치를 진행하겠습니다. 먼저 노드 환경.

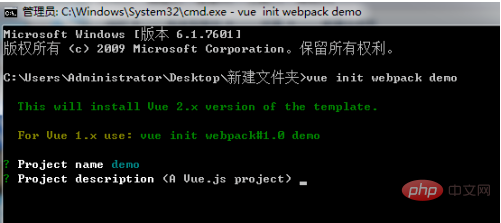
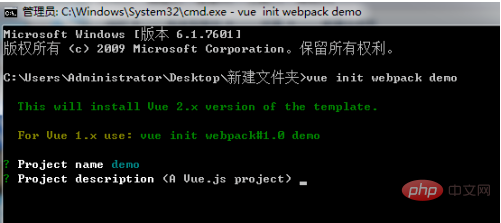
2. 설치 코드는 npm install -g vue-cli입니다. 설치 후 프로젝트를 생성합니다. npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

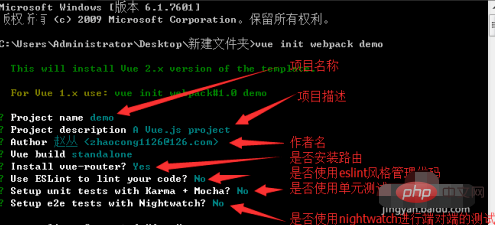
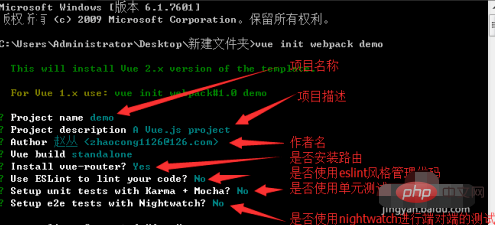
3、然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

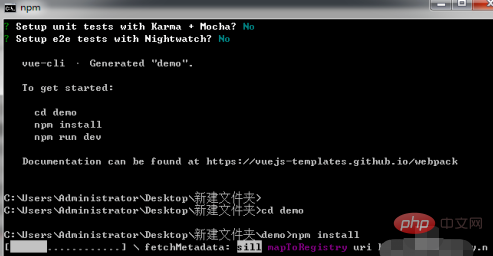
4、之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

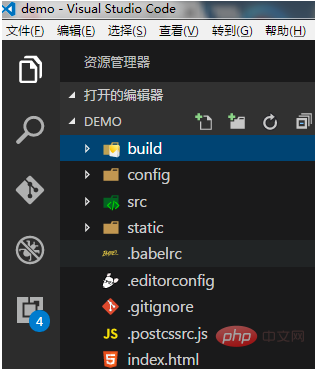
5、依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

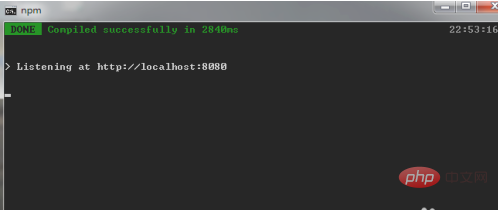
6、所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

 3 를 선택한 후 프롬프트에 따라 플러그인 설치 여부를 선택합니다. 설치되어 있으면 예를 선택하고, 플러그인 선택이 완료될 때까지 아니요를 선택합니다.
3 를 선택한 후 프롬프트에 따라 플러그인 설치 여부를 선택합니다. 설치되어 있으면 예를 선택하고, 플러그인 선택이 완료될 때까지 아니요를 선택합니다.

4 , 프로젝트 디렉토리로 CD를 이동한 다음 프로젝트 종속성의 설치 코드는 npm install

6 , 전주곡 준비가 모두 완료되면 vue-cli 비계가 완성되고 다음 프로젝트를 시작하겠습니다. 코드는5. 종속성 설치가 완료되면 기본적으로 스캐폴딩이 설치됩니다. 프로젝트에 어떤 파일이 있나요?를 살펴보세요.

npm run dev 🎜🎜🎜🎜🎜7입니다. 스캐폴딩이 실행된 후 시스템이 자동으로 이 웹 페이지로 이동하면 포트 8080이 열립니다. 설치가 완료되면 비계에서 프로젝트를 채울 수 있습니다. 🎜🎜🎜🎜🎜🎜관련 학습 권장 사항(무료): 🎜javascript 학습 튜토리얼🎜🎜🎜위 내용은 vue.cli 스캐폴딩 설치 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

