pycharm에서 vue.js를 사용하는 방법
- coldplay.xixi원래의
- 2020-11-25 10:12:475871검색
pychanrm에서 vue.js를 사용하는 방법: 먼저 [Language&Frameworks]를 열고 버전을 ECMAScript6으로 변경한 다음 [settings-plugins]를 선택하고 [vue.js]를 검색한 후 설치를 클릭하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, Pycharm 2019 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
【추천 관련 글: vue.js】
pycharm에서 vue.js 사용 방법:
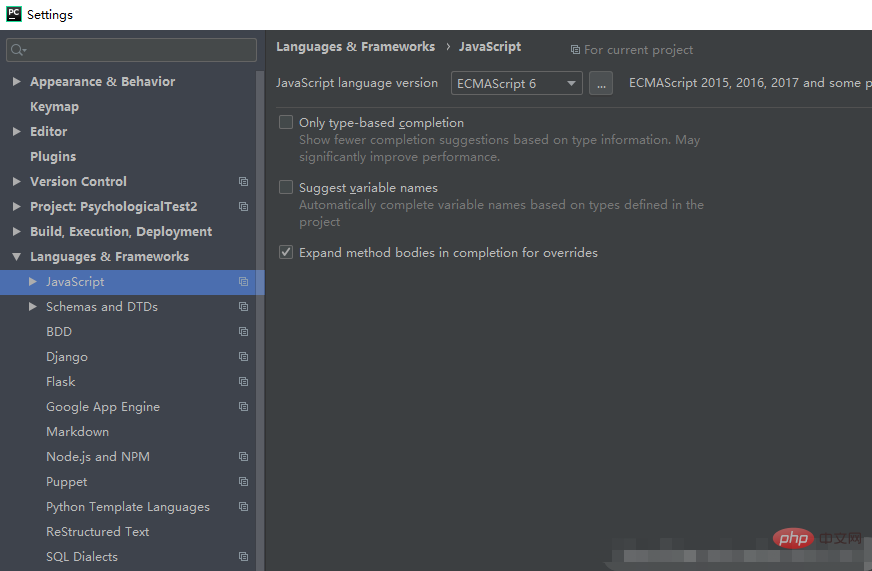
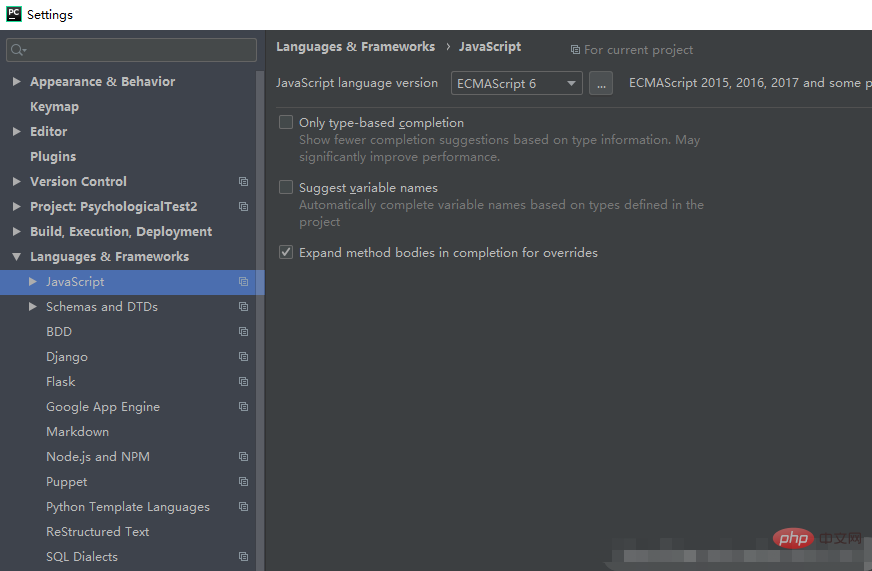
1 먼저 Pycharm-settings-Language&Frameworks를 열고 JavaScript 언어 버전을 ECMAScript6는 아래 그림과 같습니다. <code>ECMAScript6,如下图所示。

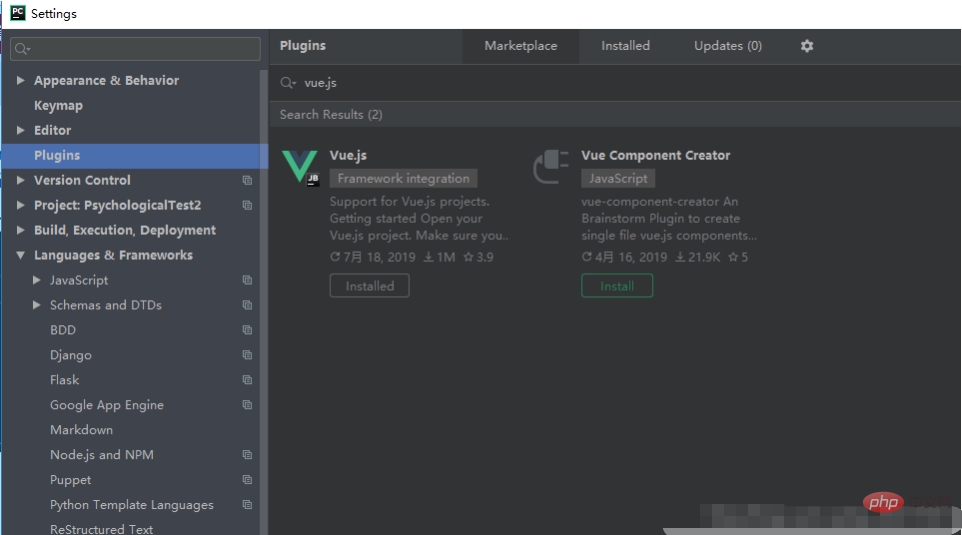
2、选择settings-plugins

 2 ,
2 , settings-plugins를 선택하고 vue.js를 검색한 후 install을 클릭합니다.
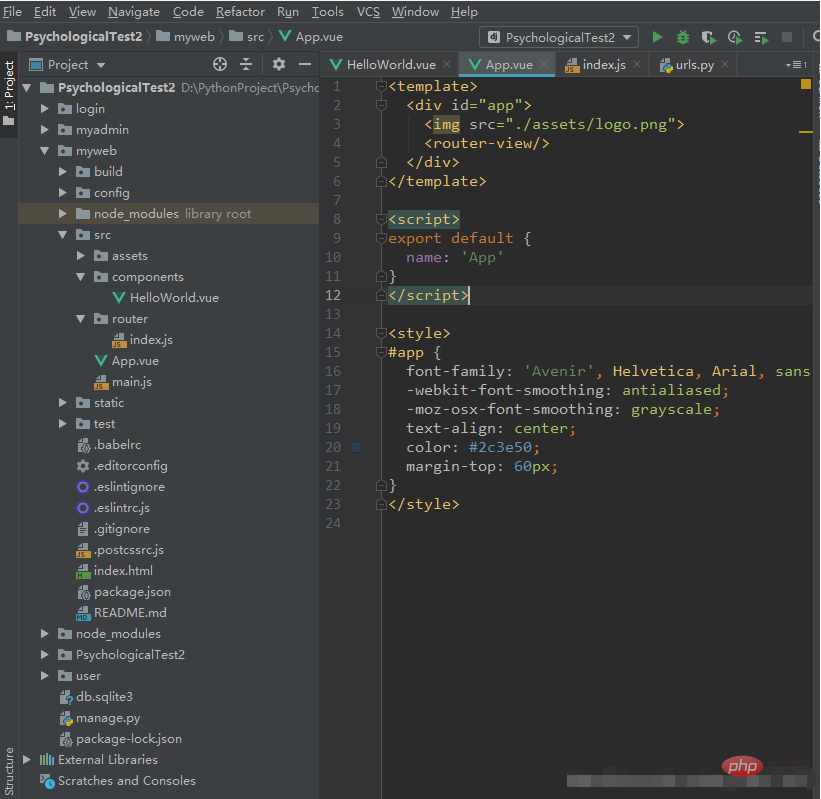
 이제 다시 열면 PyCharm이 .vue 프로젝트를 인식할 수 있습니다.
이제 다시 열면 PyCharm이 .vue 프로젝트를 인식할 수 있습니다.
관련 학습 권장사항:js 비디오 튜토리얼🎜🎜🎜
위 내용은 pycharm에서 vue.js를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

