CSS 레이아웃에 대한 실용적인 팁: 음수 여백 값
- 青灯夜游앞으로
- 2020-11-17 17:51:374323검색

음수 여백, 즉 여백 속성 값을 음수 값으로 설정하는 것은 CSS 레이아웃에서 매우 유용한 기술입니다. 양수 값을 갖는 시나리오는 매우 일반적이며 모두가 그 성능에 익숙합니다
margin-top 및 margin-left가 음수 값인 경우 요소는 위쪽 또는 왼쪽으로 이동하고 문서 흐름의 위치는 margin-bottom과 margin-right를 음수 값으로 설정하면 요소 자체는 위치가 변경되지 않습니다. , 그리고 후속 요소는 아래 및 오른쪽으로 이동합니다
몇 가지 적용 시나리오를 살펴보세요
절대 위치 요소
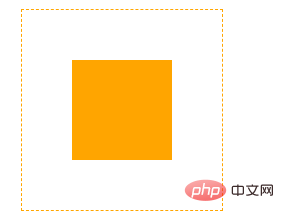
요소가 절대 위치로 설정되면 위쪽, 오른쪽, 아래쪽 및 왼쪽 값이 표시됩니다. 가장 가까운 비정적 참조 수직 센터링의 고전적인 방법인 요소 간 거리는 절대 위치 지정 요소의 음수 여백을 사용하여 달성됩니다<style>
.wrap4{
position:relative;
margin:10px;
width:200px;
height:200px;
border:dashed 1px orange;
}
.wrap4 .content{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
margin-top:-50px;
margin-left:-50px;
background:orange;
}
</style>
<div class="wrap4">
<div class="content"></div>
</div>요소를 절대 위치 지정으로 설정한 다음 위쪽과 왼쪽을 50으로 설정합니다. %. 이때 요소의 상단과 왼쪽은 상위 요소의 50%에 도달한 후 요소에 자체 높이와 길이의 음수 여백을 설정하여 요소의 중심을 중앙으로 이동시킵니다. 중앙 정렬을 달성하기 위한 부모 요소
 float 요소
float 요소
음수 여백이 float 요소에 미치는 영향도 위에서 언급한 바와 같지만, 이를 만드는 예를 살펴보겠습니다. clear
부동 요소의 음수 여백<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>너비가 280px인 div의 오른쪽 3 float:left의 두 하위 요소는 너비가 100px이므로 한 행에 들어갈 수 없으므로 마지막 요소입니다. 다음 줄로 옮겨졌습니다
코드를 약간 수정했습니다<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
margin-left:-20px;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div> 세 번째 요소에 -20px의 음수 여백을 추가합니다
이때 세 번째 요소가 위로 이동하여 두 번째 요소를 20픽셀로 늘립니다. 클래식 다중 열 레이아웃은 이 원칙을 사용합니다
세 번째 요소에 -20px의 음수 여백을 추가합니다
이때 세 번째 요소가 위로 이동하여 두 번째 요소를 20픽셀로 늘립니다. 클래식 다중 열 레이아웃은 이 원칙을 사용합니다
다중 열 레이아웃
<style>
.body{
width:500px;
margin:10px;
border:dashed 1px orange;
overflow:hidden;
}
.wrap3{
float:left;
width:100%;
}
.wrap3 .content{
height:200px;
margin-right:100px;
background:rgba(255,0,0,0.5);
}
.body .right{
width:100px;
height:200px;
float:left;
margin-left:-100px;
background:rgba(0,255,0,0.5)
}
</style>
<div class="body">
<div class="wrap3">
<div class="content">
Content Content Content Content Content Content Content
Content Content Content Content Content Content Content Content
</div>
</div>
<div class="right">Right</div>
</div>코드는 매우 간단합니다.
컨텐츠 요소에 상위 요소를 추가하고 왼쪽 부동 소수점, 너비를 설정합니다. 100%
콘텐츠 요소의 오른쪽 여백을 설정합니다. 값은 right
right float left의 너비와 같습니다. 그런 다음 너비의 음수 여백을 설정합니다
원래 오른쪽은 두 번째 줄에 표시되지만 너비의 왼쪽 부동은 첫 번째 줄의 가장 오른쪽으로 가져와 랩의 일부를 덮지만 내용에는 오른쪽 너비의 오른쪽 여백이 있고 덮힌 영역에는 내용이 없습니다. 2열 레이아웃을 구현했습니다
 일반 요소
일반 요소
여러 블록 요소에 음수 여백이 미치는 영향은 매우 흥미롭습니다. 몇 가지 예를 살펴보겠습니다
다중 열 목록<style>
li{
line-height:2em;
}
.col2{
margin-left:150px;
}
.col3{
margin-left:300px;
}
li.top{
margin-top:-9em;
}
</style>
<ul>
<li class="col1">aaa</li>
<li class="col1">bbb</li>
<li class="col1">ccc</li>
<li class="col2 top">ddd</li>
<li class="col2">eee</li>
<li class="col2">fff</li>
<li class="col3 top">ggg</li>
<li class="col3">hhh</li>
<li class="col3">iii</li>
</ul> ordinary 방금 소개한 지식을 바탕으로 이것이 왜 작동하는지 이해하는 것은 어렵지 않습니다. 일반 요소에는 특이한 점이 없어 보입니다
증폭 요소뭐라고요? 음수 여백은 요소를 더 크게 만들 수도 있습니다! ! ! <style>
.wrap{
width:300px;
border:dashed 5px orange;
}
.wrap .inner{
height:50px;
margin:0 -50px;
background:blue;
opacity:0.5;
}
</style>
<div class="wrap0">
<div class="inner0">
inner inner inner inner inner inner inner inner inner inner inner inner
</div>
</div>이 예는 평범해 보이지만 효과는 놀랍습니다. 가로 음수 여백을 설정한 후 내부 div가 더 커집니다.

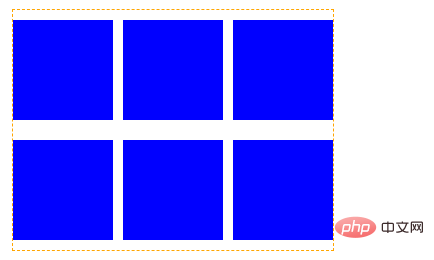
이 효과를 봤을 때 가장 먼저 어떤 생각이 들었나요? 하위 요소의 margin-right가 설정되고 순회 중에 nth-child(3n)가 0으로 설정될 수 있습니까? 위의 지식을 사용하여 어떻게 처리할 수 있는지 살펴보겠습니다.
<style>
.wrap2{
width:320px;
border:dashed 1px orange;
}
.wrap2 .inner{
overflow:hidden;
margin-right:-10px;
}
.wrap2 .item{
float:left;
width:100px;
height:100px;
margin:10px 10px 10px 0;
background:blue;
}
</style>
<div class="wrap2">
<div class="inner">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div> 우리는 가장자리를 설정하지 않았습니다. nth-child(3n) 여백은 0이지만 부모 요소는 음수 여백을 통해 "더 크게" 만들어집니다.
우리는 가장자리를 설정하지 않았습니다. nth-child(3n) 여백은 0이지만 부모 요소는 음수 여백을 통해 "더 크게" 만들어집니다.
마이너스 마진이 참 재미있지 않나요? 잘 모르는 청소년들도 꼭 배워보세요!
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 배우기를 방문하세요! !
위 내용은 CSS 레이아웃에 대한 실용적인 팁: 음수 여백 값의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

