CSS에서 플로트를 지울 때
- 藏色散人원래의
- 2020-11-17 11:27:212300검색
CSS에서는 요소를 플로팅할 때 플로트를 지워야 합니다. 요소가 플로팅되면 요소가 문서 흐름에서 벗어나고 CSS에서는 모든 요소가 플로팅할 수 있으며 플로팅 요소는 요소 유형에 관계없이 블록 레벨 상자입니다.

Recommended: "css basic tutorial"
수레 지우기, 언제 수레를 지워야 하며, 수레를 지우는 방법은 무엇인가요?
1. 플로트를 언제 지워야 하나요?
요소를 띄우면 요소가 문서 흐름에서 벗어나 보트처럼 문서 위에 떠 있습니다.
CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
플로트는 주로 페이지 레이아웃에서 인기가 높습니다. 플로트를 사용한 후 지워지지 않으면 문제가 끝없이 발생합니다.
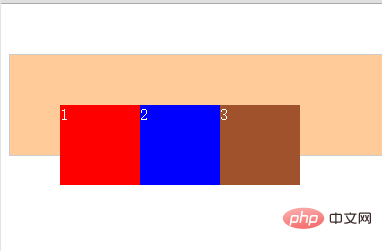
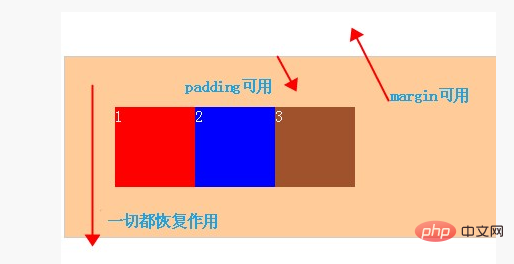
Zhihu 스크린샷: 
HTML 코드 구조 분석:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>CSS 코드 스타일 분석:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.p1{width: 80px;height: 80px;background: red;float: left;}.p2{width: 80px;height: 80px;background: blue;float: left;}.p3{width: 80px;height: 80px;background: sienna;float: left;}
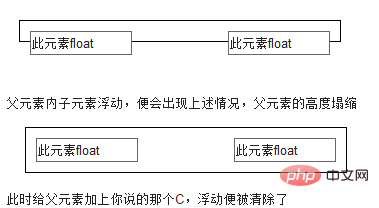
여기서는 가장 바깥쪽 p.outer의 높이를 설정하지 않았지만, 우리는 내부 요소가 부동하지 않으면 외부 레이어의 높이가 자동으로 확장된다는 것을 알고 있습니다. 그러나 내부 요소가 부동되면 impact가 나타납니다.
1. 부모 상자의 여백이 영향을 받아 왼쪽과 오른쪽 가운데에 위치할 수 없습니다.
2. 부모 상자의 높이를 설정하지 않았습니다. 플로팅 후 부모 상자의 높이는 늘어나지 않습니다. 그림에서 늘어나는 높이는 패딩으로 인한 효과입니다.

플로트를 지우는 방법은 무엇인가요?
Clear에도 4가지 가능한 값이 있습니다. 가장 일반적으로 사용되는 것은 양쪽 모두로, 왼쪽과 오른쪽에 떠 있는 것을 제거하는 것입니다. 왼쪽과 오른쪽은 한 방향으로만 플로트를 지울 수 있습니다. 기본값은 없음입니다.
방법 1: 새 요소 추가 및 적용 명확: 둘 다
HTML:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<p class="clear"></p>
</p>CSS:
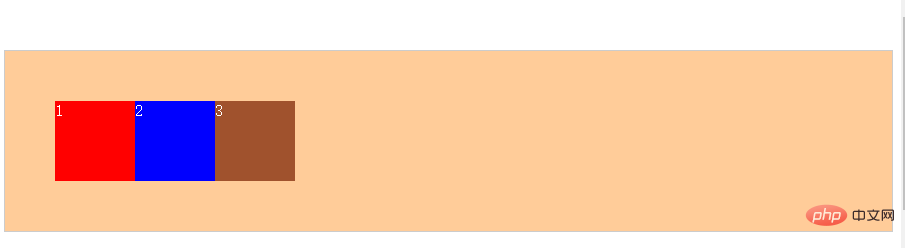
.clear{clear:both; height: 0; line-height: 0; font-size: 0}효과: 
즉: 
【보충사항]:
빈 태그를 사용하여 부동소수점을 삭제합니다. 

방법 2: 상위 p는 Overflow: auto를 정의합니다(참고: 여기서는 p.outer인 상위 p입니다)
HTML:
<p class="outer over-flow"> //这里添加了一个class <p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<!--<p class="clear"></p>--></p>CSS :
.over-flow{ overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题
}렌더링은 위와 동일합니다.
Principle: 부동 소수점을 지우려면 오버플로 속성을 사용하세요. 한 가지 주목할 점은 오버플로 속성에는 숨김, 자동, 표시라는 세 가지 속성 값이 있다는 것입니다. 부동소수점을 지우기 위해 숨겨진 값과 자동값을 사용할 수 있지만, 이 값을 사용하면 부동소수점을 지우는 효과를 얻을 수 없습니다.
【보충】:
오버플로 속성을 사용하세요
이 방법은 빈 레이블 요소를 통해 부동 소수점을 지워 의도하지 않은 코드를 추가해야 하는 단점을 효과적으로 해결합니다. 이 방법을 사용하려면 float를 지워야 하는 요소에서 CSS 속성인 Overflow:auto만 정의하면 됩니다. overflow:auto;는 높이를 적응적으로 만드는 것입니다. Zoom:1은 IE6과의 호환성을 위한 것입니다. 또한 height:1%를 사용하여 문제를 해결할 수도 있습니다. Zoom은 W3C 표준을 준수하지 않습니다. Overflow:hidden도 구현할 수 있습니다. Overflow:hidden도 구현할 수 있습니다. 

方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
先说原理:它就是利用:after和:before来在元素内部插入两个元素块,从而达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个p.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于p.clear的效果。下面来看看其具体的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer:after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/其中clear:both;指清除所有浮动;content: ‘.’; display:block;对于FF/chrome/opera/IE8不能缺少,
其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
即:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;} .clearfix:after {content:'';display:block;clear:both;visibility:hidden;zoom:1;}<p class="outer clearfix">
【补充】:
使用after伪对象清除浮动
after伪对象非IE浏览器支持,所以并不影响到IE/WIN浏览器。具体写法可参照以下示例。使用中需注意以下几点。
a、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;
b、content属性是必须的,但其值可以为空,蓝色理想讨论该方法的时候content属性的值设为”.”
再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
浮动的特点:
1.浮动的元素,讲向左或者向右浮动,浮动到包围元素的边上,或者上一个浮动元素的边上为止。
2.浮动的元素,不再占用空间,且浮动元素的层级要高于普通元素。
3.浮动的元素,一定是块元素,不管之前是什么元素。
4.如果浮动的元素没有指定宽度的话,浮动后会尽可能变窄,因此浮动元素要指定宽和高。
5.一行的多个元素,要浮动大家一起浮动。
위 내용은 CSS에서 플로트를 지울 때의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

