CSS에서 글꼴 기울기 스타일을 설정하는 방법
- 王林원래의
- 2020-11-17 14:36:154966검색
CSS에서 글꼴 경사 스타일을 설정하는 방법은 [font-style:oblique;]와 같은 글꼴 스타일 속성을 사용하여 설정할 수 있습니다. 글꼴 스타일 속성은 텍스트의 글꼴 스타일을 지정하고, 속성 값 oblique는 기울임꼴 스타일을 지정합니다.

관련 속성 소개:
font-style 속성은 텍스트의 글꼴 스타일을 지정합니다.
(동영상 튜토리얼 공유: css 동영상 튜토리얼)
속성 값:
normal 기본값입니다. 브라우저는 표준 글꼴 스타일을 표시합니다.
italic 브라우저에 기울임꼴 글꼴 스타일이 표시됩니다.
oblique 브라우저는 기울어진 글꼴 스타일을 표시합니다.
inherit는 글꼴 스타일이 상위 요소에서 상속되어야 함을 지정합니다.
코드 샘플:
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
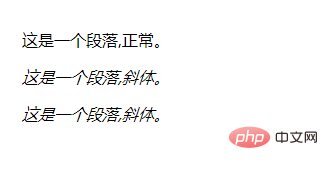
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
</body>효과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 글꼴 기울기 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 요소 표시를 방지하는 방법다음 기사:CSS에서 요소 표시를 방지하는 방법

