CSS3에서 반사 효과를 얻는 방법
- 王林원래의
- 2020-11-13 14:15:513863검색
CSS3 반사 효과 구현 방법: box-reflect 속성을 사용하여 [-webkit-box-reflect:below 10px]와 같은 반사 효과를 얻을 수 있습니다. 상자 반사 속성은 객체의 반사를 설정하거나 검색하는 데 사용됩니다. 이 속성에는 방향, 오프셋 및 마스크 이미지의 세 가지 값이 포함됩니다.

box-reflect 속성 세트 또는 객체 반사를 검색합니다.
(학습 영상 추천: css 영상 튜토리얼)
box-reflect 속성에는 3개의 값이 포함됩니다.
1. 방향은 방향을 정의하며 값에는 위, 아래, 왼쪽, 오른쪽이 포함됩니다.
위:
반사가 개체 위에 있도록 지정
아래:
반사가 개체 아래에 있도록 지정
왼쪽:
반사가 개체의 왼쪽에 있도록 지정
오른쪽 :
반사가 물체의 오른쪽에 있도록 지정하세요
2. 오프셋은 반사 오프셋의 거리를 정의합니다. 값에는 숫자 값 또는 백분율이 포함되며, 백분율은 물체의 크기에 따라 결정됩니다. . 기본값은 0입니다. 길이 값을 사용하여 반사와 객체 사이의 거리를 정의합니다. 부정적일 수 있습니다. 백분율을 사용하여 반사와 개체 사이의 거리를 정의합니다. 부정적일 수 있습니다.
3. 마스크 상자 이미지는 투영 영역을 덮을 마스크 이미지를 정의합니다. 이 매개변수 값을 생략하면 기본적으로 마스크되지 않은 이미지가 사용됩니다.
값:
none: 마스크 이미지 없음:
절대 또는 상대 주소를 사용하여 마스크 이미지를 지정합니다.
선형 그래디언트를 사용하여 마스크 이미지를 만듭니다.
방사형(방사형) 그라데이션을 사용하여 마스크 이미지를 만듭니다.
반복되는 선형 그래디언트를 사용하여 뒷면 마스크를 만듭니다.
반복 방사형(방사형) 그라데이션을 사용하여 마스크 이미지를 만듭니다.
예:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
background:-webkit-linear-gradient(left,red,yellow,green);
transform:scale(-1,1);
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}
</style>
</head>
<body>
<div class="box"></div>
</body>
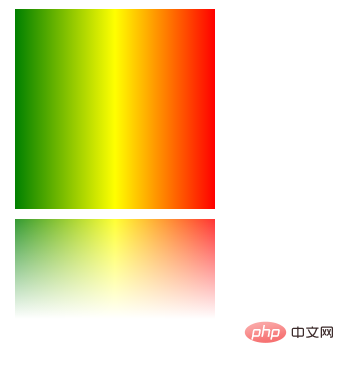
</html>효과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS3에서 반사 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

