CSS 대상 의사 클래스는 무엇입니까?
- 青灯夜游원래의
- 2020-11-13 14:17:122755검색
CSS에서 대상 의사 클래스는 ":target"이고 구문 형식은 "E:target{css style}"입니다. 이는 E와 일치하는 모든 요소가 선택되고 일치하는 요소가 관련 URL; 이 선택기는 동적 선택입니다. 스타일 효과는 일치하는 요소를 가리키는 URL이 있는 경우에만 유효합니다.

(권장 튜토리얼: CSS 비디오 튜토리얼)
Css에서 대상 의사 클래스 선택기는 ":target"입니다. 이는 CSS3의 많은 동적 의사 클래스 선택기 중 하나이며 다음에 사용됩니다. 앵커 일치 활성 HTML 앵커를 강조 표시하는 요소를 가리킵니다.
구문:
E:target{css样式}은 E와 일치하는 모든 요소를 선택하고, 일치하는 요소를 해당 URL로 가리킨다는 의미입니다. 이 선택기는 동적 선택기이며 스타일 효과는 일치하는 요소를 가리키는 URL이 있는 경우에만 효과적입니다. CSS에서 "
:target"이 적용되는 과정은 다음과 같습니다. 브라우저 주소의 해시(주소에서 # 기호 다음 부분)가 :target 의사 선택기에 지정된 ID와 일치하면 해당 스타일이 이 ID 요소에 적용하세요.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
}
</style>
</head>
<body>
<div>
<p>点击下面的链接,你会看到浏览器地址是hash值的变化,以及相应链接的CSS样式变化!这是:target伪选择器在起作用。</p>
<p>
<a href="#anchor">Heading 1</a> |<br>
<a href="#anchor2">Heading 2</a> | </p>
<h2 id="anchor">Anchor 1</h2>
<h2 id="anchor2">Anchor 2</h2>
</div>
</body>
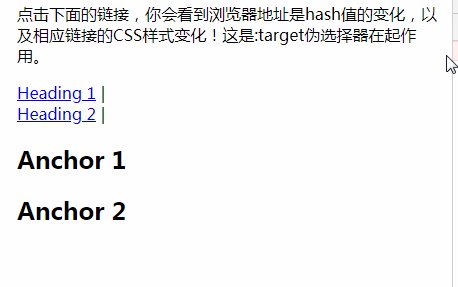
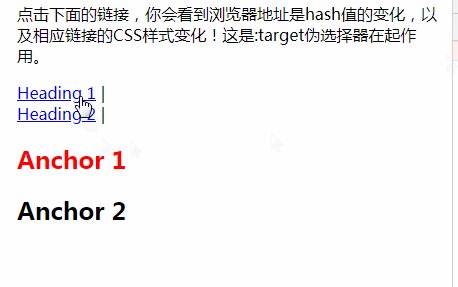
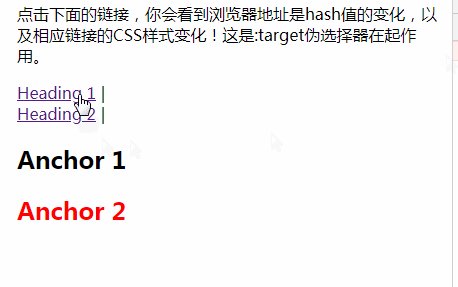
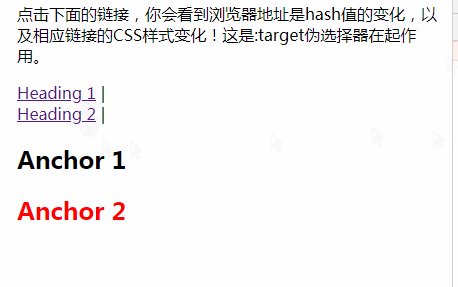
</html>렌더링:

참고: IE8 이하 브라우저는 E:target 선택기를 지원하지 않습니다.
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 프로그래밍 학습 웹사이트 !
위 내용은 CSS 대상 의사 클래스는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3에서 반사 효과를 얻는 방법다음 기사:CSS3에서 반사 효과를 얻는 방법

