CSS3 box-reflect를 사용하여 반사 효과를 만드는 방법
- 不言원래의
- 2018-06-20 17:04:502391검색
과거에는 이 효과를 얻으려면 디자이너를 찾아서 페이지에 그림을 삽입해야만 했습니다. 그러나 CSS3의 등장으로 순수한 코드를 사용하여 이를 달성하는 방법은 무엇일까요? 이는 CSS3의 box-reflect 속성을 통한 것입니다. 다음 기사에서는 CSS3를 사용하여 반사 효과를 만드는 방법을 공유할 것입니다. 도움이 필요한 친구들은 이를 참조할 수 있습니다.
호환성
CSS3의 속성이므로 당연히 호환성을 살펴봐야 합니다. 보려면 클릭하세요
다음으로 box-reflect 사용법을 배워볼까요?
구문은 다음과 같습니다.
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?
속성 설명:
none: 이 값은 반사가 없음을 나타내는 기본값입니다. 이온: 반사 생성 방향
above: 반사가 물체 위에 있도록 지정 below: 반사가 물체 아래에 있도록 지정 left: 반사가 물체의 왼쪽에 있도록 지정 right: 반사가 물체의 오른쪽에 있도록 지정 물체
오프셋: 그림과 반사 사이의 거리
길이: 길이 값을 사용하여 반사와 물체 사이의 거리를 정의합니다. 음수 값 백분율일 수 있음: 백분율을 사용하여 반사와 개체 사이의 간격을 정의합니다. 음수 값일 수 있습니다.
mask-box-image: 반사의 마스크 효과를 설정하는 데 사용됩니다.
none: 마스크 이미지 없음 url: 절대값을 사용하여 지정 또는 상대 주소 마스크 이미지. 선형 그라데이션: 선형 그라데이션을 사용하여 마스크 이미지를 만듭니다. Radial-gradient: 방사형(방사형) 그래디언트를 사용하여 마스크 이미지를 만듭니다. 반복-선형-그라디언트: 반복 선형 그라디언트를 사용하여 백마스크 이미지를 만듭니다. Repeating-Radial-Gradient: 반복 방사형(방사형) 그라데이션을 사용하여 마스크 이미지를 만듭니다.
이 예에서는 세 개의 img를 만들었습니다.
<p class="box1"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box2"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box3"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p>css는 다음과 같습니다.
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}
렌더링은 다음과 같습니다.
여기에 질문이 있습니다. box2와 box3의 그림은 둘 다 box-reflect:above로 설정되어 있어 box2에서 효과를 볼 수 없는 이유는 무엇입니까? 그 이유는 box3에는 padding-top:200px을 설정했지만 box2에는 설정하지 않았기 때문입니다. 처음에는 생성된 반사를 표시할 공간이 없기 때문인 것으로 추정됩니다. 
반사가 생성되는 방향을 이해한 후 두 번째 속성을 살펴보고 예를 살펴보겠습니다.
여전히 세 개의 그림을 사용하고 있지만 스타일:
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}
렌더링은 다음과 같습니다.
다음으로 마지막 속성을 알아봅니다. 
(1) 그라디언트를 사용하여 반사에 마스킹 효과 추가
.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}
효과는 다음과 같습니다.
배경 이미지를 사용하여 마스킹 추가 반사 효과
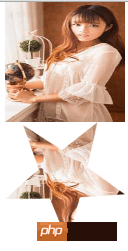
먼저 다섯개 별의 png 그림이 필요합니다.

.box2 img{
-webkit-box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
}
효과는 다음과 같습니다.
위는 전체 내용입니다. 이 기사가 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 팔로우하세요! 
그라디언트 및 그림자 효과를 얻기 위해 IE 필터와 CSS3를 사용하는 방법
CSS를 사용하여 마우스를 위로 움직여 아이콘 회전 효과를 얻는 방법
위 내용은 CSS3 box-reflect를 사용하여 반사 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

