CSS에서 텍스트를 세로로 정렬하는 방법
- 王林원래의
- 2020-11-11 14:29:087471검색
CSS에서 텍스트의 수직 배열을 달성하는 방법: 이를 달성하려면 [writing-mode: Vertical-rl;]과 같은 writing-mode 속성을 사용할 수 있습니다. 쓰기 모드 속성은 텍스트가 가로 또는 세로로 배치되는 방식을 정의합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3, 이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
쓰기 모드 속성은 텍스트가 가로 또는 세로로 배치되는 방식을 정의합니다.
(학습 영상 공유 : java 강좌)
horizontal-tb : 수평 하향식 글쓰기 방식. 즉, left-right-top-bottom
vertical-rl: 오른쪽에서 왼쪽으로 세로로 씁니다. 즉, top-bottom-right-left
vertical-lr: 세로 방향의 콘텐츠는 위에서 아래로, 가로 방향은 왼쪽에서 오른쪽으로
sideways-rl: 콘텐츠는 위에서 세로로 배열됩니다. to Bottom
sideways-lr: 콘텐츠가 아래에서 위로 세로로 정렬됨
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
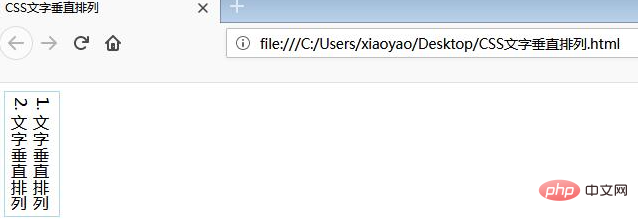
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
</html>실행 결과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 텍스트를 세로로 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 글꼴을 크게 만드는 방법다음 기사:CSS로 글꼴을 크게 만드는 방법

