CSS3는 수직 텍스트 배열을 구현합니다.
- 不言원래의
- 2018-07-09 17:42:383007검색
이 글은 CSS3에서 텍스트의 세로 배열을 주로 소개하는데, 이는 특정 참고 가치가 있습니다. 이제 도움이 필요한 친구들은
을 참고할 수 있습니다. 텍스트는 수직으로 정렬됩니다. 즉, CSS의 쓰기 모드 속성이 사용됩니다.
writing-mode는 원래 IE에서 지원하는 속성이었지만 나중에 CSS3에 이 새 속성이 추가되었으므로 IE와 다른 브라우저의 구문이 달라집니다.
1.0 CSS3 표준
writing-mode:horizontal-tb;//默认:水平方向,从上到下 writing-mode:vertical-rl; //垂直方向,从右向左 writing-mode:vertical-lr; //垂直方向,从左向右rrree

2.0 IE
역사적인 이유로 IE에서는 이 속성 값이 특히 복잡합니다.
-ms-writing-mode: lr-tb | rl-tb | bt-rl | -bt | rl | tb
자세한 내용은 공식 문서를 참조하세요:
https://developer.mozilla.org/en-US/docs/ Web/ CSS/writing-mode/
3.0 일부 애플리케이션
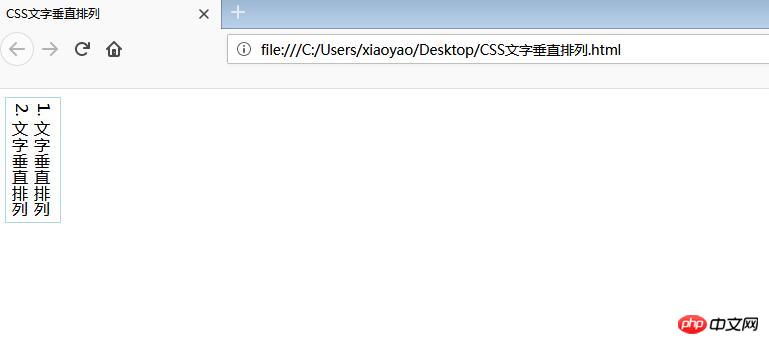
3.1 수직 중심
이 속성을 사용하여 텍스트 정렬을 결합할 수 있습니다. center는 수직 센터링을 구현하거나 margin:auto를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
</html>
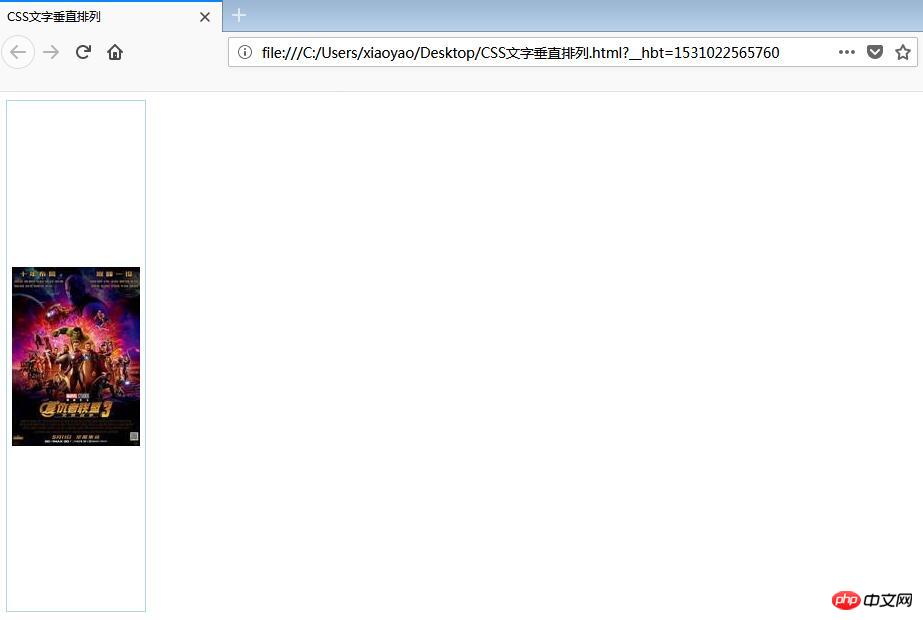
3.2 텍스트 싱크 효과
텍스트의 쓰기 모드를 설정한 다음 텍스트와 결합할 수 있습니다. -indent 텍스트 클릭 시 가라앉는 효과 구현하기;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3 图片垂直居中</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
height: 500px;
}
.vertical-img{
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: bt-rl;
writing-mode: vertical-rl;
text-align: center;
}
</style>
</head>
<body>
<div class="vertical-img">
<img src="1.jpg"/>
</div>
</body>
</html>위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트!
관련 추천 :
css 그라데이션 색상 생략 표시 내장 글꼴 텍스트 섀도우 종합 소개
#🎜🎜 #
위 내용은 CSS3는 수직 텍스트 배열을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 블록 수준 서식 지정 컨텍스트 BFC다음 기사:CSS 블록 수준 서식 지정 컨텍스트 BFC

