CSS 상자 모델에는 어떤 속성이 있습니까?
- 王林원래의
- 2020-11-10 17:59:478554검색
CSS 상자 모델의 속성은 다음과 같습니다: 1. 여백 속성 2. 테두리 속성 4. 패딩 속성.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3, 이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
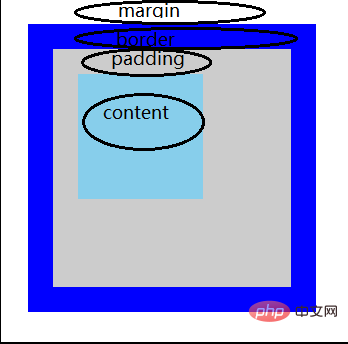
CSS 상자 모델은 요소 주위의 간격, 크기, 여백, 테두리 및 텍스트 내용과 테두리 사이의 패딩을 정의하는 속성 집합입니다.
(학습 영상 추천: css 영상 튜토리얼)
샘플 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
margin: 20px 20px 20px 20px;
padding: 20px 20px 20px 20px;
border: 20px solid #00f;
}
.boxInner{
width: 100px;
height: 100px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>렌더링:

상위 요소의 배경이 설정되어 있으면 바깥쪽 여백이 보이지 않는 것을 볼 수 있습니다. 배경색이 테두리 영역에 다른 배경을 설정하고 패딩 영역을 볼 수 있습니다. 그리고 박스 모델은 margin(외부 테두리) + border(border) + padding(inner margin) + 내용(content)으로 구성됩니다.
2. 속성 소개
1. 여백 속성
개념: 여백 속성은 상자 외부 공간, 상자와 문서 내 다른 요소 사이의 영역 또는 상자와 브라우저 사이의 영역에 적용됩니다. 창문 . 여백은 상자 외부로 커지며 상자 자체의 크기에는 영향을 주지 않습니다.
속성: margin-top(상단 외부 테두리), margin-right(오른쪽 외부 테두리), margin-bottom(하단 외부 테두리), margin-left(왼쪽 외부 테두리)
값: 지원 길이, 백분율, 자동
사용법:
margin:10px 四周(上,右,下,左) margin:10px 20px 上下 左右 margin:10px 20px 30px 上 左右 下 margin:10px 20px 30px 40px 上右下左 margin支持负值!! 让子元素在父元素里面左右居中:margin:0 auto;
일반적인 여백 버그:
a: 상위 요소도 하위 요소도 부동 상태인 경우: 첫 번째 하위 요소에 margin-top 추가: 실수로 상위 요소에 여백 값이 추가됩니다
예제 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
}
.boxInner{
width: 100px;
height: 100px;
margin-top: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
/* margin-top: 20px; */
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
</div>
</body>
</html>Rendering:

결론: 부모 요소의 첫 번째 자식 요소(블록 요소)에 margin-top을 추가하면 margin-top 값이 부모 요소에 잘못 추가됩니다. (현재 요소가 테두리와 부동 소수점을 추가하지 않는다는 전제에 기초)
해결책:
1.bfc 상위 요소에 숨김 추가 권장
2. ;
3. 상위 요소에 테두리를 추가할 수 있습니다.
4. 여백을 패딩으로 변경합니다.
b: 인접한 두 요소의 위쪽 및 아래쪽 여백이 겹쳐서 더 큰 값으로 설정됩니다.
샘플 코드:
.boxInner{
width: 100px;
height: 100px;
margin-bottom: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="boxWrapper">
<div class="boxInner"></div>
<div class="other"></div>
</div>
</body>
</html>Rendering:

여백이 접힌 것을 볼 수 있습니다. boxInner의 하단 여백이 다른 요소의 상단 여백과 닿으면 여백이 무너집니다! , 40px가 아닌 20px만 있습니다.
2. Border
border 속성: 상자 테두리의 너비, 스타일 및 색상을 제어하는 데 사용됩니다.
속성: 값(백분율은 지원되지 않음) 일반적으로 사용되는 px
border:10px solid red; border-width:10px; border-style:solid; border-color:red;
Linear: 실선(실선) 점선(점선) 점선(점선) 이중(이중선) 없음/0(테두리 없음)
단일 제공 방향 테두리 추가:
border-left/right/top/bottom:10px solid yellow;테두리 설정 방법
border:solid red; border-width:; 一个值:四周 两个值:上下 左右 三个值:上 左右 下 四个值:上右下左3. 색상 값이 투명합니다.
4、padding属性:内边距是元素的内容和边框之间的区域
用法:
1:padding是添加在父元素(盒子)上的 2:padding 调整子元素在父元素里面的位置关系 3:padding会把盒子撑大。 4:想让盒子保持原有的大小:在宽高的基础上减掉padding值。 5:给单一一个方向添加padding值: padding-top/bottom/left/right: 6:padding设置方法: padding:10px 四周 padding:10px 20px 上下 左右 padding:10px 20px 30px 上 左右 下 padding:10px 20px 30px 40px 上右下左 7:padding不会对背景图造成影响 8:padding的值不能为负值!!!
对比padding和margin
1.padding区域是边框内边缘和内容外边缘之间的区域。 2.auto关键字对padding属性不起作用。 3.padding属性不可以接受复制。 4.padding不存在内边距折叠,只有外边距折叠。
相关推荐:CSS教程
위 내용은 CSS 상자 모델에는 어떤 속성이 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

