CSS 상자 모델의 테두리를 사용하는 방법을 알고 있습니까? CSS 박스 모델의 구성을 소개합니다.
- 寻∝梦원래의
- 2018-09-08 13:43:442790검색
이 글에서는 css 스타일에서 상자 모델의 테두리를 주로 소개하고 전체 예제와 함께 CSS 상자 모델의 테두리에 대한 자세한 소개와 설명을 제공합니다. 코드. 이 글을 같이 보시죠
먼저 박스모델의 구성요소에 대해 이야기해보겠습니다.
생각해보면 상자 모델, 상자를 떠올리지 않을 수 없습니다. CSS 스타일 상자 모델에는 내용, 테두리, 내부 여백, 외부 여백 등이 포함됩니다. 오늘 기사에서는 주로 상자 모델의 여백에 대해 설명합니다.
먼저 몇 가지 속성과 소개를 살펴보겠습니다.
테두리 스타일 속성은 다음과 같이 사용됩니다. 모든 요소 테두리 스타일 설정
-
border-width 속성은 요소의 모든 테두리 너비(얇음/중간/두꺼움/길이)를 설정합니다.
#🎜🎜 ##🎜🎜 # border-color 속성은 네 개의 테두리 색상을 설정합니다. - 이전 글에서 테두리 사용법에 대해 이야기했던 기억이 나네요. .. 내가 먼저 써봤지만 그래도 말해야지.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
</html>이것은 위의 세 가지 속성을 포함하는 완전한 HTML 코드입니다. 사용된.
# 🎜🎜#테두리 내용입니다. 이 이미지의 완성도를 정의하는 속성은 세 가지입니다. (자세한 내용을 보고 싶으시면 PHP 중국어 홈페이지  css 참조 매뉴얼
css 참조 매뉴얼
border-bottom-style:double: 아래쪽 테두리를 이중(이중 선 테두리)으로 정의합니다.
- #🎜🎜 #
- #🎜 🎜#border-width:20px: 테두리 픽셀 값을 20px로 정의합니다.
- 이것을 코드에 추가해 보겠습니다.
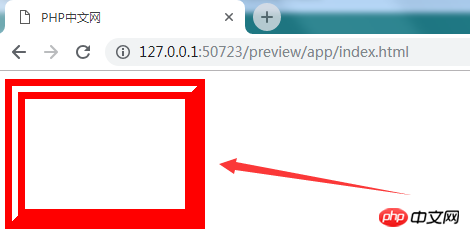
<style type="text/css"> table{border-style:solid; border-width:medium; border-color:red;border-top-style:double;border-left-style:double; border-width:20px;} </style>이제 효과를 살펴보겠습니다. #🎜🎜 #
상단과 좌측은 이중선 테두리이고, 하단과 우측은 정해져 있지 않아서 마치 위의 그림은 실선입니다. 픽셀은 20px입니다.
css 학습 매뉴얼  열로 이동하여 알아보세요.) 질문이 있으시면 아래에 메시지를 남겨서 질문하실 수 있습니다.
열로 이동하여 알아보세요.) 질문이 있으시면 아래에 메시지를 남겨서 질문하실 수 있습니다.
위 내용은 CSS 상자 모델의 테두리를 사용하는 방법을 알고 있습니까? CSS 박스 모델의 구성을 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

