이 글에서는 CSS상자 모델과 블록 수준 및 인라인 요소
1. CSS 상자 모델
상자 모델 개요
에 대해 자세히 설명합니다.박스 모델은 CSS의 핵심 지식 중 하나이며 요소가 표시되는 방식과 요소가 서로 상호 작용하는 방식을 지정합니다. 페이지의 각 요소는 요소의 콘텐츠, 패딩, 테두리 및 여백으로 구성된 직사각형 상자로 처리됩니다. 아래와 같이

콘텐츠 영역 주위에 패딩이 나타납니다. 요소에 배경을 추가하면 해당 요소의 콘텐츠와 패딩으로 구성된 영역에 배경이 적용됩니다. 따라서 패딩을 사용하여 콘텐츠 주위에 장벽을 만들어 콘텐츠가 배경과 섞이지 않도록 할 수 있습니다. 테두리를 추가하면 패딩 영역 외부에 선이 추가됩니다. 이러한 선은 실선, 파선, 점선, 파선 등 다양한 스타일과 너비를 가질 수 있습니다. 테두리 외부에는 여백이 있으며 이는 투명하고 일반적으로 요소 사이의 간격을 제어하는 데 사용됩니다.
패딩, 테두리 및 여백은 요소의 모든 측면 또는 개별 측면에 적용할 수 있습니다.
padding-top:20px; //요소의 상단 패딩을 개별적으로 설정합니다. 15px; //요소의 모든 패딩은 15pxpadding:1px 2px 3px 4px //각 요소마다 별도로 패딩을 설정합니다. side 상, 우, 하, 좌 순/*바깥쪽 여백margin 사용법은 padding과 동일*/ border-top:1px solid #ccc; 요소의 위쪽 테두리를 개별적으로 설정: 2px 점선 #000; //모든 측면에 테두리 설정
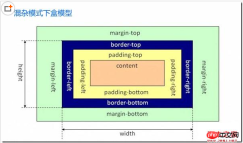
표준 모드 및 혼합 모드의 박스 모델
표준 모드와 무차별 모드란 무엇입니까
브라우저 공급업체가 표준 호환 브라우저를 만들기 시작했을 때 이전 버전과의 호환성을 보장하기를 원했습니다. 이를 달성하기 위해 표준과 무차별이라는 두 가지 렌더링 모드를 만들었습니다. 표준 모드에서는 브라우저가 사양에 따라 페이지를 렌더링하고, 혼합 모드에서는 페이지가 보다 느슨한 이전 버전과 호환되는 방식으로 표시됩니다. 혼합 모드는 일반적으로 이전 브라우저의 동작을 에뮬레이트하여 이전 사이트가 작동하지 않는 것을 방지합니다.
표준 모드와 혼합 모드를 구별하는 방법
브라우저에서는 DOCTYPE(문서 선언)이 있는지, 어떤 DTD를 사용하는지에 따라 렌더링 방법을 선택합니다. . XHTML 및 HTML 문서에 올바른 형식의 DOCTYPE이 포함되어 있으면 일반적으로 표준 모드로 렌더링됩니다. 반대로 문서의 DOCTYPE이 존재하지 않거나 형식이 잘못된 경우 HTML과 XHTML이 혼합 모드로 렌더링됩니다.
두 가지 모드의 박스 모델

표준 모드에서 상자의 실제 너비는
너비 + 패딩-입니다. left + padding-right + border-left-width + border-right-width
실제 높이는
heigth + padding-top +padding-bottom + border-top-width + border-bottom-width

혼합 모드에서 상자의 실제 너비는 다음과 같습니다. 너비 값 설정 CSS에서 높이는 설정된 높이 값입니다. 물론 overflow가 설정되지 않은 경우 상자 내용, 패딩 또는 테두리의 값이 크면 상자가 늘어나서 실제 너비와 높이가 설정된 값보다 커집니다.
2. 블록 수준 요소와 인라인 요소
페이지 레이아웃을 할 때 주로 html을 사용합니다. 요소는 블록 수준 요소와 인라인 요소라는 두 가지 유형으로 나뉩니다.
블록 수준 요소: 블록 수준 요소는 동일한 줄에 있는 다른 요소를 제외합니다. 블록 수준 요소는 일반적으로 다른 요소에 대한 컨테이너입니다. 블록 수준 요소와 인라인 요소를 수용할 수 있습니다. 일반적인 블록 수준 요소에는 div, p, h1~h6 등이 포함됩니다.
인라인 요소: 인라인 요소는 너비와 높이를 가질 수 없지만 다른 인라인 요소와 같은 줄에 있을 수는 있습니다. 일반적으로 인라인 요소는 블록 수준 요소를 포함할 수 없습니다. 인라인 요소의 높이는 일반적으로 요소 내부의 글꼴 크기에 따라 결정되며 너비는 내용의 길이에 따라 제어됩니다. 일반적인 인라인 요소에는 a, em, Strong 등이 포함됩니다.
예를 들어 div 또는 p에는 다음 스타일을 적용할 수 있지만 a 태그에는 다음 스타일을 적용할 수 없습니다.

물론 스타일 display속성 을 통해 요소의 표시 모드를 변경할 수도 있습니다. 표시 값이 블록으로 설정되면 요소가 블록 수준 방식으로 렌더링되고, 표시 값이 인라인으로 설정되면 요소가 인라인으로 렌더링됩니다. 따라서 a 태그에 다음 스타일을 적용할 수 있습니다.

위 내용은 CSS 상자 모델과 블록 수준 및 인라인 요소에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 드래그 ' 및 Droppin ' 반응에서Apr 17, 2025 am 11:52 AM
드래그 ' 및 Droppin ' 반응에서Apr 17, 2025 am 11:52 AMReact Ecosystem은 모두 드래그 앤 드롭의 상호 작용에 중점을 둔 많은 라이브러리를 제공합니다. 우리는 React-dnd, React-beautiful-dnd를 가지고 있습니다.
 배경 클립이있는 중첩 된 그라디언트Apr 17, 2025 am 11:47 AM
배경 클립이있는 중첩 된 그라디언트Apr 17, 2025 am 11:47 AM나는 자주 배경 클립을 사용한다고 말할 수 없습니다. I ' D WART IT IT는 일상적인 CSS 작업에서 거의 사용되지 않았습니다. 그러나 나는 Stefan Judis의 게시물에서 그것을 상기시켰다.
 React 후크와 함께 requestAnimationFrame 사용Apr 17, 2025 am 11:46 AM
React 후크와 함께 requestAnimationFrame 사용Apr 17, 2025 am 11:46 AMrequestAnimationFrame을 사용하여 애니메이션은 쉬워야하지만 React의 문서를 철저히 읽지 않으면 몇 가지 문제가 발생할 수 있습니다.
 페이지 상단으로 스크롤해야합니까?Apr 17, 2025 am 11:45 AM
페이지 상단으로 스크롤해야합니까?Apr 17, 2025 am 11:45 AM아마도이를 사용자에게 제공하는 가장 쉬운 방법은 요소의 ID를 대상으로하는 링크 일 것입니다. 그래서 ...처럼 ...
 최고 (GraphQL) API는 귀하가 작성한 것입니다Apr 17, 2025 am 11:36 AM
최고 (GraphQL) API는 귀하가 작성한 것입니다Apr 17, 2025 am 11:36 AM들어보세요, 나는 GraphQL 전문가가 아니지만 함께 일하는 것을 좋아합니다. 프론트 엔드 개발자로서 데이터를 노출시키는 방법은 꽤 멋지다. 메뉴와 같습니다
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기Apr 17, 2025 am 11:26 AM이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구








