CSS 박스 모델의 두 모델에 대한 간략한 소개
- 不言원래의
- 2018-08-13 17:04:582683검색
이 글은 CSS 박스 모델의 두 모델에 대한 간략한 소개를 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
기본 개념
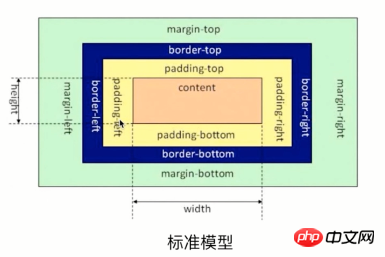
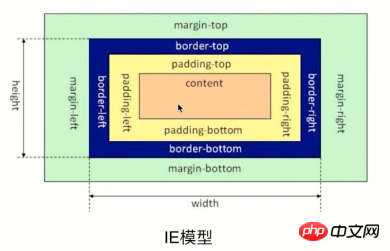
박스 모델에는 표준 모델과 IE 모델의 두 가지 표준이 있습니다.


표준 모델에서는 박스 모델의 너비와 높이가 내용물의 너비와 높이만 됩니다
IE 모델 내 박스 모델의 너비와 높이는 콘텐츠 + 패딩 + 테두리의 전체 너비와 높이입니다
css 두 모델 설정 방법
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;# 🎜🎜#관련 권장 사항: css 플렉스 레이아웃 (유연한 레이아웃의 속성은 무엇입니까)? CSS 플렉스 레이아웃 속성 소개
위 내용은 CSS 박스 모델의 두 모델에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 위치 지정의 네 가지 속성 소개다음 기사:CSS 위치 지정의 네 가지 속성 소개

