CSS에서 적응형 구분선을 구현하는 방법은 무엇입니까? 방법 소개
- 青灯夜游앞으로
- 2020-10-28 17:53:041980검색

CSS에서 적응형 구분선을 구현하는 방법은 무엇입니까? 다음 CSS 칼럼에서는 CSS에서 적응형 구분선을 구현하는 N가지 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
(권장 튜토리얼: CSS 튜토리얼)
구분선은 Zhihu의 추가 답변과 같이 웹 페이지에서 상대적으로 일반적인 유형의 디자인입니다.
여기서 적응형은 양쪽 모두의 수평선을 나타냅니다. 텍스트의 수와 부모의 너비에 따라 선이 조정됩니다. Zhihu의 구현을 몰래 살펴봤습니다. 분명히 흰색 배경을 추가하면 비밀이 드러납니다.
내 생각에는:
Zhihu의 프론트엔드도 그다지 좋지 않은가?아마도 다른 사람들의 관심은 여기에 있지 않을 것입니다 다음은 비밀을 노출하지 않는 더 나은 구현 방법입니다
다음은 비밀을 노출하지 않는 더 나은 구현 방법입니다
주요 원칙은 text Center text-align: center;, 그리고 각각 절대 위치에 있는 두 개의 의사 요소가 주어지면 의사 요소도 가로 중심을 따라 설정됩니다. 충분한 너비를 확보한 다음 왼쪽을 100%만큼 왼쪽으로 이동하세요.
html 구조는 <div class="title">我是分割线</div>
css 스타일은 .title{
position: relative;
text-align: center;
overflow: hidden;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 100%;
height: 1px;
position: absolute;
background: #ccc;
top: 50%;
}
.title::before{
margin-left: -10px;
transform: translateX(-100%);
}
.title::after{
margin-left: 10px;
}text-align: center;,然后给定两个伪元素,分别绝对定位,那么此时伪元素也是跟随着水平居中的,设置足够的宽度,然后把左边的往左位移100%就可以了,父级记得超出隐藏。
具体实现如下
html结构为
<div class="title">我是分割线</div>
css样式为
.title{
display: flex;
align-items: center;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
flex: 1;
height: 1px;
background: #ccc;
}
.title::before{
margin-right: 10px;
}
.title::after{
margin-left: 10px;
}
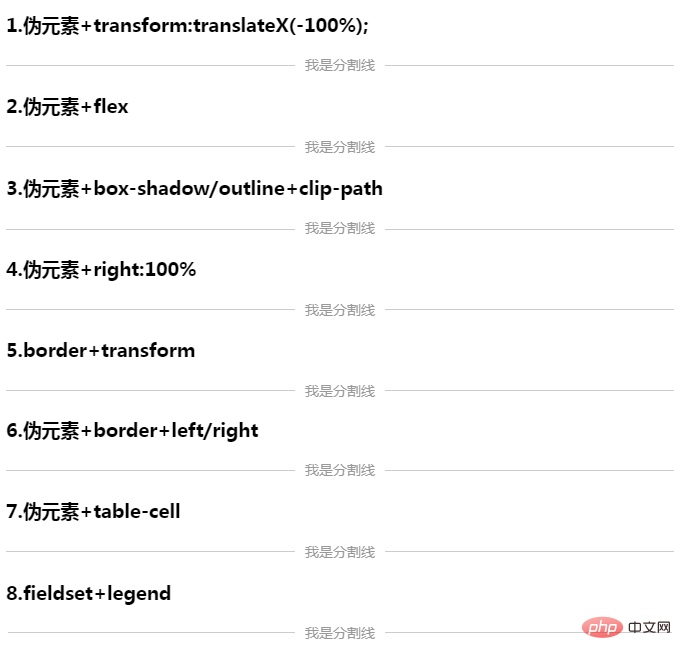
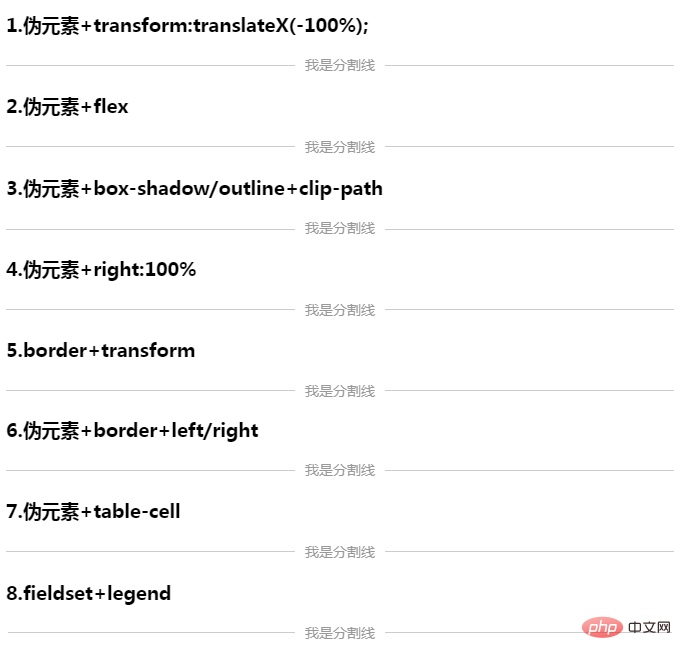
2.伪元素+flex
这个比较好理解了,设置display:flex,然后两个伪元素分别铺满剩余空间。
具体实现如下
html结构为
<div class="title">我是分割线</div>
css样式为
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 0;
height: 1px;
box-shadow: 0 0 0 9999px #ccc;
vertical-align: middle;
}
.title::before{
margin-right: 10px;
clip-path: polygon(0 0, -9999px 0, -9999px 100%, 0 100%);
}
.title::after{
margin-left: 10px;
clip-path: polygon(0 0, 9999px 0, 9999px 100%, 0 100%);
}
3.伪元素+box-shadow/outline+clip-path
同样利用text-align: center使文本和伪元素居中,然后生成足够大的box-shadow或者outline,由于不支持单个方向,所以用clip-path或者clip裁剪掉
具体实现如下
html结构为
<div class="title"> <span class="inner">我是分割线</span> </div>
css样式为
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
}
.inner::before,.inner::after{
position: absolute;
content: '';
width: 9999px;
height: 1px;
background: #ccc;
top: 50%;
}
.inner::before{
right: 100%;
margin-right: 10px;
}
.inner::after{
margin-left: 10px;
}CSS分隔线 (伪元素+box-shadow/outline+clip-path)
4.伪元素+right:100%
这个实现需要多一层标签,外部仍然是text-align: center,内部文本里添加两个伪元素绝对定位,其中左边的设置距离右边100%(相对于文本标签)即可
具体实现如下
html结构为
<div class="title">
<span class="inner">我是分割线</span>
</div>css样式为
.title{
position: relative;
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
padding: .6em 0;/**把高度撑起来**/
}
.inner{
position: absolute;
left: 50%;
transform: translateX(-50%);
white-space: nowrap;
line-height: 1px;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
padding: 0 10px;
}
5. border+transform
这个思路可以不用到伪元素,不过需要额外的标签,给内部文本左右足够大的1px边框,此时需要设置line-height:1px,由于内部整体以及足够大了(超过父级),可以使用绝对定位和transform: translateX(-50%)居中
具体实现如下
html结构为
<div class="title">
<span class="inner">我是分割线</span>
</div>css样式为
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
padding: 0 10px;
}
.inner::before{
content: '';
position: absolute;
height: 1px;
top: 50%;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
right: -9999px;
left: -9999px;
}
6.伪元素+border+left/right
这个思路只需要一个伪元素,在文本内部生成一个伪元素,利用足够大的border和相同的负值(绝对定位+left/right)还原位置
具体实现如下
html结构为
<div class="title">
<span class="inner">我是分割线</span>
</div>css样式为
.title{
display: table;
font-size: 14px;
color: #999;
}
.inner{
display: table-cell;
white-space: nowrap;
padding: 0 10px;
}
.title::before,.title::after{
content: '';
display: table-cell;
width: 9999px;
overflow: hidden;
background: linear-gradient(#ccc 0,#ccc) center no-repeat;/**这里用线性渐变生成的,也可以用其他方式**/
background-size: 100% 1px;
}CSS分隔线 (伪元素+border+left/right)
7.伪元素+table-cell
主要思路为父级设置display:table,伪元素设置display:table-cell,并设置足够大的宽度即可
具体实现如下
html结构为
<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>
2. 의사 요소 + flex이것이 이해하기 더 쉽습니다. display:flex를 설정하면 두 개의 의사 요소가 나머지 공간을 채웁니다. 🎜구체적인 구현은 다음과 같습니다🎜🎜html 구조는 🎜.title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}🎜css 스타일은 🎜rrreee🎜CSS 구분선(의사 요소 + 플렉스)🎜🎜3. 의사 요소 +box-shadow/outline+clip-path 🎜🎜 또한 text-align: center를 사용하여 텍스트와 의사 요소를 중앙에 배치한 다음 충분히 큰 box-shadow 또는 outline을 생성합니다. . 단일 방향이므로 clip-path 또는 clip을 사용하여 잘라냅니다. 🎜🎜구체적인 구현은 다음과 같습니다🎜🎜html 구조는 🎜rrreee🎜css스타일은 🎜rrreee🎜<a href="https://codepen.io/xboxyan/pen/KKwaaOm" target="_blank" rel="nofollow">CSS입니다. 구분선(의사 요소 + 상자 그림자/윤곽선 +클립 경로)🎜🎜<h2 id="item-4">4. 의사 요소 +right:100%🎜🎜이 구현에는 태그 레이어가 하나 더 필요하며 외부 여전히 <code>text-align: center입니다. 절대 위치 지정을 위해 내부 텍스트에 두 개의 의사 요소를 추가합니다(텍스트 레이블을 기준으로). 는 다음과 같습니다🎜🎜html구조는 🎜rrreee🎜css
스타일은 🎜rrreee🎜CSS 구분선(의사 요소 + 오른쪽:100%)🎜🎜5. border+transform🎜🎜이 아이디어에는 의사 요소가 필요하지 않습니다. 하지만 내부 텍스트의 왼쪽과 오른쪽에 충분히 큰 1px code> 테두리를 제공하려면 추가 태그가 필요하므로 이때 내부 전체가 <code>line-height:1px를 설정해야 합니다. 충분히 크면(상위를 초과) 절대 위치 지정 및 transform:translateX(-50%)Centered🎜🎜구체적인 구현은 다음과 같습니다🎜🎜html 구조는 다음과 같습니다. 🎜rrreee🎜css 스타일은 🎜rrreee🎜CSS 구분선(테두리)입니다. +transform)🎜🎜6. 의사 요소+테두리+왼쪽/오른쪽🎜🎜 이 아이디어에는 의사 요소만 필요하고, 텍스트 내에 의사 요소를 생성하고, 충분히 큰 border
및 동일한 음수 값(절대 위치 지정 + 왼쪽/오른쪽)을 사용하여 위치를 복원합니다🎜🎜구체적인 구현은 다음과 같습니다🎜🎜 html 구조는 🎜rrreee🎜css입니다. 스타일은 🎜rrreee🎜CSS 구분선(의사 요소 + 테두리 + 왼쪽/오른쪽)입니다. ) 🎜🎜7. 의사 요소 + table-cell🎜🎜주요 아이디어는 상위 설정 display:table, 의사 요소 display:table 설정 -cell, 그리고 너비를 충분히 크게 설정합니다🎜🎜구체적인 구현은 다음과 같습니다🎜🎜 html의 구조는🎜 rrreee🎜css 스타일은 🎜rrreee입니다 🎜🎜CSS 구분선(의사 요소 + 테이블 셀)🎜🎜8.fieldset+legend
利用fieldset和legend标签组合,可以天然实现分隔线效果,参考至张鑫旭的这篇文章
具体实现如下
html结构为
<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>css样式为
.title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}
小结
上面一共列举了8中方式来实现分隔线的效果,每种方法思路各不相同,重要的是可以发散自己的想象力,可能这才是CSS与其他语言所不同的吧~
这里整理了一下,整体效果如下,可访问这里查看,大家在实际项目中可自行选取所需要的方式

可能还有其他方式没有想到,欢迎大家集思广益,在下方留言讨论
更多编程相关知识,请访问:编程入门!!
text-align: center를 사용하여 텍스트와 의사 요소를 중앙에 배치한 다음 충분히 큰 box-shadow 또는 outline을 생성합니다. . 단일 방향이므로 clip-path 또는 clip을 사용하여 잘라냅니다. 🎜🎜구체적인 구현은 다음과 같습니다🎜🎜html 구조는 🎜rrreee🎜css스타일은 🎜rrreee🎜<a href="https://codepen.io/xboxyan/pen/KKwaaOm" target="_blank" rel="nofollow">CSS입니다. 구분선(의사 요소 + 상자 그림자/윤곽선 +클립 경로)🎜🎜<h2 id="item-4">4. 의사 요소 +right:100%🎜🎜이 구현에는 태그 레이어가 하나 더 필요하며 외부 여전히 <code>text-align: center입니다. 절대 위치 지정을 위해 내부 텍스트에 두 개의 의사 요소를 추가합니다(텍스트 레이블을 기준으로). 는 다음과 같습니다🎜🎜html구조는 🎜rrreee🎜css1px code> 테두리를 제공하려면 추가 태그가 필요하므로 이때 내부 전체가 <code>line-height:1px를 설정해야 합니다. 충분히 크면(상위를 초과) 절대 위치 지정 및 transform:translateX(-50%)Centered🎜🎜구체적인 구현은 다음과 같습니다🎜🎜html 구조는 다음과 같습니다. 🎜rrreee🎜css 스타일은 🎜rrreee🎜CSS 구분선(테두리)입니다. +transform)🎜🎜6. 의사 요소+테두리+왼쪽/오른쪽🎜🎜 이 아이디어에는 의사 요소만 필요하고, 텍스트 내에 의사 요소를 생성하고, 충분히 큰 border
및 동일한 음수 값(절대 위치 지정 + 왼쪽/오른쪽)을 사용하여 위치를 복원합니다🎜🎜구체적인 구현은 다음과 같습니다🎜🎜html 구조는 🎜rrreee🎜css입니다. 스타일은 🎜rrreee🎜CSS 구분선(의사 요소 + 테두리 + 왼쪽/오른쪽)입니다. ) 🎜🎜7. 의사 요소 + table-cell🎜🎜주요 아이디어는 상위 설정 display:table, 의사 요소 display:table 설정 -cell, 그리고 너비를 충분히 크게 설정합니다🎜🎜구체적인 구현은 다음과 같습니다🎜🎜 html의 구조는🎜 rrreee🎜css 스타일은 🎜rrreee입니다 🎜🎜CSS 구분선(의사 요소 + 테이블 셀)🎜🎜8.fieldset+legend
利用fieldset和legend标签组合,可以天然实现分隔线效果,参考至张鑫旭的这篇文章
具体实现如下
html结构为
<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>css样式为
.title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}
小结
上面一共列举了8中方式来实现分隔线的效果,每种方法思路各不相同,重要的是可以发散自己的想象力,可能这才是CSS与其他语言所不同的吧~
这里整理了一下,整体效果如下,可访问这里查看,大家在实际项目中可自行选取所需要的方式

可能还有其他方式没有想到,欢迎大家集思广益,在下方留言讨论
更多编程相关知识,请访问:编程入门!!
위 내용은 CSS에서 적응형 구분선을 구현하는 방법은 무엇입니까? 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


