집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램에서 CSS 트리쉐이킹을 최적화하려면
미니 프로그램에서 CSS 트리쉐이킹을 최적화하려면
- coldplay.xixi앞으로
- 2020-10-21 17:28:252971검색
WeChat 미니 프로그램 개발 튜토리얼 칼럼에서는 미니 프로그램에서 CSS 트리쉐이킹을 최적화하는 방법을 알려드립니다.

서문
em...제가 이 도구를 쓴 이유는 단번에 직장에서 더 많은 스트로크를 하고, 더 적은 두뇌를 낭비하고, 더 적은 실수를 하기 위해서입니다!
이전 페이지를 부분적으로 수정할 때마다 기존 CSS를 삭제하지 않습니다. 매우 번거롭고, 예측할 수 없는 스타일을 실수로 삭제하는 것이 두렵기 때문입니다.
그래서 기본적으로 CSS 파일의 마지막 줄에 새로운 스타일을 추가하면... CSS 파일이 점점 커집니다. 그래서 CSS를 수동으로 삭제하는 문제를 해결하기 위해 작은 도구가 개발되었습니다. 
최종 효과는 터미널 명령을 통해 CSS 트리쉐이킹을 완료하는 것입니다
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
명령줄 처리
qts-lint 명령을 전역적으로 수신하는 방법
package.json 파일의 bin 필드를 구성하고 qts-can 전역 설치 후 lint xxxx 명령 인식, 아주 간단하지 않나요
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码
명령줄 매개변수 수신 방법
커맨더를 사용하여 명령을 수신하고 WeChat 또는 Alipay가 실행되는지 구분한 다음 해당 로직을 실행
하지 않습니다. 명령줄에 대해 자세히 소개하면 문서를 직접 확인하실 수 있습니다
const program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});复制代码</app-type>
Get css dependency
앞서 명령줄 명령을 받는 방법에 대해 이야기한 다음 트리 셰이크 미니 프로그램 CSS를 사용하는 방법에 대해 설명합니다.
현재 플러그인 purify-css를 사용하여 트리 쉐이킹을 수행하므로 페이지에서 사용되지 않는 CSS를 확인하려면 CSS의 종속성을 가져와야 합니다.
미니 프로그램의 모든 페이지 가져오기
미니 프로그램의 모든 페이지는 app.json에 유지됩니다. app.json의 형식은 다음과 같습니다
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码
그래서 메인 패키지와 하위 패키지의 모든 페이지를 가져오려면 -패키지, 루프 페이지 및 하위 패키지로 이동해야 합니다. 특별한 주의가 필요한 것은 하위 패키지의 경로가 루트+페이지로 구성되어 있다는 것입니다. 미니 프로그램에서 모든 페이지의 경로를 얻는 방법은 다음과 같습니다
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p));
json.subPackages &&
json.subPackages.forEach(element => {
pages = pages.concat(element.pages.map(p => path.join(root, element.root, p)));
}); return pages;
}复制代码
Css 종속성을 가져옵니다.
얻은 페이지를 반복하면서 각 페이지에 해당하는 CSS, js, wxml, json을 가져옵니다.
얻은 데이터를 저장하세요
{ "css url": ["js url", "wxml url", ...]
}复制代码
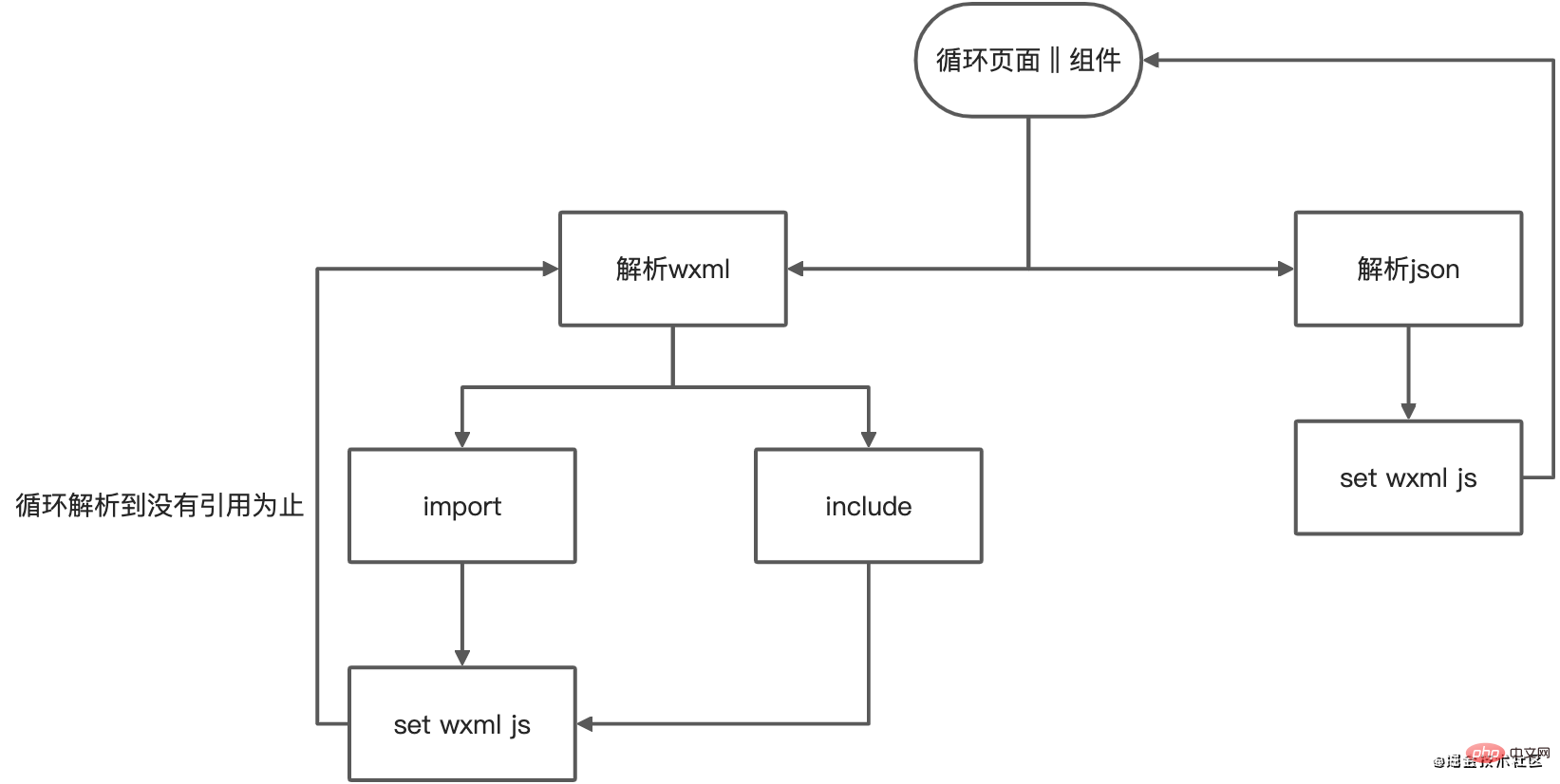
하지만 페이지에는 여전히 구성 요소와 참조가 있으므로
- 구성 요소인 CSS, js, wxml을 가져와야 합니다. 구성 요소인 경우 상위 페이지 배열에 추가하고 저장하세요. 자체 키-값 쌍
- Analytic wxml 파일, 참조 가져오기, 배열에 참조 경로 추가
- 참조된 파일을 구문 분석하고, 참조된 파일이 여전히 있는지 확인하고, 존재하는 경우 1단계로 돌아갑니다
- 구문 분석 json 파일에 컴포넌트가 있으면 다시 1단계로 돌아가세요

위에서 wxml을 파싱해야 한다고 했는데, wxml을 어떻게 파싱하나요?
htmlparser2를 사용하여 노드를 구문 분석하고 반복하여 유형이 tag이고 이름이 import 또는 include와 동일한 태그를 얻은 다음 태그의 src를 얻을 수 있으며 페이지 또는 페이지에 대한 참조를 얻을 수 있습니다. 참조의 참조
이제 다음과 같은 CSS 종속성 구조를 갖게 됩니다(페이지, 구성 요소, 참조 포함)
{ // 页面css
"/pages/index/index.css": [ // 页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件
"/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版
"/pages/template/index.wxml"
], // 组件css
"/pages/xxx/xxx.css":[ // 父页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面
"/pages/index/index.js", "/pages/index/index.wxml",
...
],
...
}复制代码
여기서 두 가지 의심이 생길 수 있습니다
현재 페이지의 CSS가 왜 필요합니까? 구성 요소의 wxml 및 js와 연결되어 있습니까?
알리페이는 스타일 침투력이 있고, 저희 프로젝트는 여러 사람이 개발하다 보니 페이지에 컴포넌트의 스타일은 적혀있지만 컴포넌트가 안 쓰여 있어서 이런 호환성을 만들었습니다
왜 현재 구성 요소의 CSS 페이지의 wxml과 js도 연결해야 합니까?
페이지가 컴포넌트 className을 전달하지만 스타일 열거가 컴포넌트에 작성된 경우 전달된 className은 페이지를 연결해야만 얻을 수 있는 상황이 있을 수 있습니다. 여러 스타일이 삭제되는 상황이 있을 수 있습니다. 예를 들어 스타일에 4개의 스타일이 있지만 실제로는 하나만 사용되므로 나머지 3개는 삭제될 수 있습니다. 이는 현재 해결 방법이 아닙니다. js에서 열거형의 className 주석을 추가하는 것입니다. purify-css가 여러 classNames의 필수 열거형이 js에 나타나는지 확인한 후에는 css
Delete css
에서 스타일을 삭제하지 않습니다. CSS 종속성을 직접 사용하여 purify-css를 사용하여 CSS 삭제를 완료합니다
purify('css url', [...], options)复制代码
다른 플러그인과 함께 소스 코드를 넣어두었습니다. 관심이 있으시면 살펴보세요
소스 코드 링크: www.npmjs. com/package /xcx...
npm Global
$ npm i -g xcx-lint-qts复制代码
yarn Global
$ yarn global add xcx-lint-qts复制代码
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
관련 무료 학습 권장사항: WeChat Mini 프로그램 개발 튜토리얼
위 내용은 미니 프로그램에서 CSS 트리쉐이킹을 최적화하려면의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

