행복한 것부터 슬픈 것까지 다양한 각도의 인터뷰 질문 10가지
- 青灯夜游앞으로
- 2020-08-26 10:30:553984검색

문항은 10개밖에 안되지만 기본 지식, 개발 과정에서 겪게 되는 문제, 면접관의 기본 수준과 프로젝트 경험을 확인할 수 있는 개방형 질문 등 Angle 개발의 모든 측면을 다룹니다. 1년 전만 해도 코미디에서 비극으로의 전환이 분명 있었을 텐데? (PS: 답변은 참고용입니다~).
추천 튜토리얼: "angular tutorial"
1. ng-show/ng-hide와 ng-if의 차이점은 무엇인가요?
ng-show/ng-hide 与 ng-if的区别?我们都知道ng-show/ng-hide实际上是通过display来进行隐藏和显示的。而ng-if实际上控制dom节点的增删除来实现的。因此如果我们是根据不同的条件来进行dom节点的加载的话,那么ng-if的性能好过ng-show.
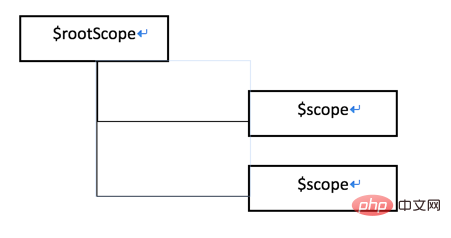
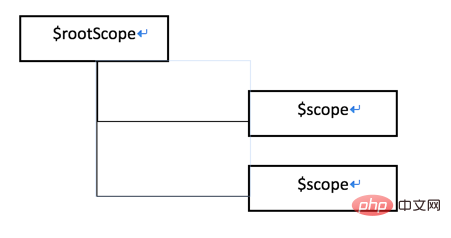
2.解释下什么是$rootScrope以及和$scope的区别?
通俗的说$rootScrope 页面所有$scope的父亲。

我们来看下如何产生$rootScope和$scope吧。
step1:Angular解析ng-app然后在内存中创建$rootScope。
step2:angular回继续解析,找到{{}}表达式,并解析成变量。
step3:接着会解析带有ng-controller的div然后指向到某个controller函数。这个时候在这个controller函数变成一个$scope对象实例。
3. 表达式 {{yourModel}}是如何工作的?
它依赖于 $interpolation服务,在初始化页面html后,它会找到这些表达式,并且进行标记,于是每遇见一个{{}},则会设置一个$watch。而$interpolation会返回一个带有上下文参数的函数,最后该函数执行,则算是表达式$parse到那个作用域上。
4. Angular中的digest周期是什么?
每个digest周期中,angular总会对比scope上model的值,一般digest周期都是自动触发的,我们也可以使用$apply进行手动触发。更深层次的研究,可以移步The Digest Loop and apply。
5. 如何取消 $timeout, 以及停止一个$watch()?
停止 $timeout我们可以用cancel:
var customTimeout = $timeout(function () {
// your code
}, 1000);
$timeout.cancel(customTimeout);停掉一个$watch:
// .$watch() 会返回一个停止注册的函数
function that we store to a variable
var deregisterWatchFn = $rootScope.$watch(‘someGloballyAvailableProperty’, function (newVal) {
if (newVal) {
// we invoke that deregistration function, to disable the watch
deregisterWatchFn();
...
}
});6. Angular Directive中restrict 中分别可以怎样设置?scope中@,=,&有什么区别?
restrict中可以分别设置:
A匹配属性E匹配标签C匹配classM匹配注释
当然你可以设置多个值比如AEC,进行多个匹配。
在scope中,@,=,&在进行值绑定时分别表示
@获取一个设置的字符串,它可以自己设置的也可以使用{{yourModel}}进行绑定的;=双向绑定,绑定scope上的一些属性;&用于执行父级scope上的一些表达式,常见我们设置一些需要执行的函数
angular.module('docsIsolationExample', [])
.controller('Controller', ['$scope', function($scope) {
$scope.alertName = function() {
alert('directive scope &');
}
}])
.directive('myCustomer', function() {
return {
restrict: 'E',
scope: {
clickHandle: '&'
},
template: '<button ng-click="testClick()">Click Me</button>',
controller: function($scope) {
$scope.testClick = function() {
$scope.clickHandle();
}
}
};
});<div ng-app="docsIsolationExample"> <div ng-controller="Controller"> <my-customer click-handle="alertName()"></my-customer> </div> </div>
Codepen Demo:https://codepen.io/Jack_Pu/pen/NrpRBK
进行单向绑定。
7. 列出至少三种实现不同模块之间通信方式?
Service
events,指定绑定的事件
使用 $rootScope
controller之间直接使用
$parent,$$childHead等directive 指定属性进行数据绑定
8. 有哪些措施可以改善Angular 性能
-
官方提倡的,关闭debug,
$compileProvider우리는 ng-show/ng-hide가 실제로display를 통해 숨기고 표시한다는 것을 알고 있습니다. 그리고 ng-if는 실제로 dom 노드의 추가 및 삭제를 제어합니다. 따라서 다른 조건에 따라 DOM 노드를 로드하면 ng-if의 성능이 ng-show보다 좋습니다.2.
$rootScrope와 <code>$scope의 차이점은 무엇인가요? 일반인의 관점에서
$rootScrope는 모든 $scope 페이지의 아버지입니다. $rootScope및$scope를 생성하는 방법을 살펴보겠습니다. 1단계: Angular는 2단계: Angular는 구문 분석을 계속하기 위해 반환하고
{{}}표현식을 찾아서 변수로 구문 분석합니다. 3단계: 그런 다음 -
3.
{{yourModel}}표현식은 어떻게 작동하나요?$interpolation 서비스에 의존합니다. 페이지 HTML을 초기화한 후 이러한 표현식을 찾아서 표시하므로
. 🎜{{}}를 만날 때마다 $시계. 그리고$interpolation은 컨텍스트 매개변수가 있는 함수를 반환합니다. 함수가 최종적으로 실행되면 해당 범위에$parse표현식이 적용됩니다.4. Angular의 다이제스트 주기는 무엇인가요?
각 다이제스트 주기에서 각도는 항상 범위의 모델 값을 비교합니다. 일반적으로 다이제스트 주기는 자동으로 실행되며 $apply를 사용하여 수동으로 실행할 수도 있습니다. 더 자세히 알아보려면 로 이동하세요. 다이제스트 루프를 적용하고5.
🎜$를 중지할 수 있습니다. timeout 취소 사용: 🎜$timeout을 취소하고$watch()를 중지하는 방법은 무엇입니까?myApp.config(function ($compileProvider) { $compileProvider.debugInfoEnabled(false); });🎜$watch중지: 🎜console.time(&quot;TimerName&quot;); //your code console.timeEnd(&quot;TimerName&quot;);
6. Angular 지시문에서 제한을 어떻게 설정할 수 있나요? 범위에서 @,=,&의 차이점은 무엇입니까?
🎜restrict는 별도로 설정할 수 있습니다. 🎜🎜🎜🎜A일치 속성 🎜🎜🎜🎜E일치 태그 🎜🎜🎜🎜C일치 클래스🎜🎜🎜🎜M일치 주석🎜🎜🎜🎜물론AEC와 같은 여러 값을 설정하여 여러 일치를 수행할 수도 있습니다. 🎜🎜스코프에서 @,=,&는 값 바인딩을 수행할 때 각각 나타냅니다.🎜🎜🎜🎜@직접 설정하거나 {{yourModel} }을 사용하여 설정할 수 있는 집합 문자열을 가져옵니다. 🎜🎜🎜🎜=범위의 일부 속성을 바인딩하는 양방향 바인딩 🎜🎜🎜🎜&는 상위 범위를 실행하는 데 사용됩니다. 일부 표현식은 일반적으로 일부를 설정합니다. 실행해야 하는 함수🎜🎜🎜describe(&amp;#39;calculator&amp;#39;, function () { beforeEach(module(&amp;#39;calculatorApp&amp;#39;)); var $controller; beforeEach(inject(function(_$controller_){ $controller = _$controller_; })); describe(&amp;#39;sum&amp;#39;, function () { it(&amp;#39;1 + 1 should equal 2&amp;#39;, function () { var $scope = {}; var controller = $controller(&amp;#39;CalculatorController&amp;#39;, { $scope: $scope }); $scope.x = 1; $scope.y = 2; $scope.sum(); expect($scope.z).toBe(3); }); }); });rrreee🎜Codepen 데모: https://codepen.io/Jack_Pu/pen/NrpRBK🎜
🎜🎜🎜는 다음 중 하나를 수행합니다. 방법 바인딩. 🎜🎜🎜<h3 id="item-7">7. 서로 다른 모듈 간의 통신을 구현하는 방법을 세 가지 이상 나열하세요. </h3>🎜🎜🎜Service🎜🎜🎜🎜events, 바인딩된 이벤트 지정🎜🎜🎜🎜$rootScope🎜🎜🎜🎜사용 <code>$parent,$$ 컨트롤러 childHead 등🎜🎜🎜🎜지시문은 데이터 바인딩에 대한 속성을 지정합니다🎜🎜🎜<h3 id="item-8">8. Angular 성능을 향상하기 위해 취할 수 있는 조치는 무엇입니까?</h3>🎜🎜🎜공식적으로 옹호하는 것은 디버그를 끄세요. <code>$compileProvider🎜🎜🎜rrreee🎜🎜🎜다음과 같은 바인딩 표현식을 사용하세요. {{::yourModel}}🎜🎜🎜🎜감시자 수 줄이기🎜🎜🎜🎜무한 스크롤 로딩 방지 ng-repeat를 사용하면 이 🎜문서🎜🎜를 참조하여 해결 방법을 찾을 수 있습니다. 使用性能测试的小工具去挖掘你的angular性能问题,我们可以使用简单的
console.time()也可以借助开发者工具以及Batarang

ng-app를 구문 분석하고 메모리에 $rootScope를 생성합니다. ng-controller가 포함된 div가 구문 분석되어 컨트롤러 기능을 가리킵니다. 이때 컨트롤러 함수는 $scope 객체 인스턴스가 됩니다. console.time(&quot;TimerName&quot;); //your code console.timeEnd(&quot;TimerName&quot;);
9. 你认为在Angular中使用jQuery好么?
这是一个开放性的问题,尽管网上会有很多这样的争论,但是普遍还是认为这并不是一个特别好的尝试。其实当我们学习Angular的时候,我们应该做到从0去接受angular的思想,数据绑定,使用angular自带的一些api,合理的路由组织和,写相关指令和服务等等。angular自带了很多api可以完全替代掉jquery中常用的api,我们可以使用angular.element,$http,$timeout,ng-init等。
我们不妨再换个角度,如果业务需求,而对于一个新人(比较熟悉jQuery)的话,或许你引入jQuery可以让它在解决问题,比如使用插件上有更多的选择,当然这是通过影响代码组织来提高工作效率,随着对于angular理解的深入,在重构时会逐渐摒弃掉当初引入jquery时的一些代码。(?Po主就是这样的人,希望不要被嘲笑,业务却是赶着走)
所以我觉得两种框架说完全不能一起用肯定是错的,但是我们还是应该尽力去遵循angular的设计。
10. 如何进行angular的单元测试
我们可以使用karam+jasmine 进行单元测试,我们通过ngMock引入angular app然后自行添加我们的测试用例。
一段简单的测试代码:
describe(&amp;#39;calculator&amp;#39;, function () {
beforeEach(module(&amp;#39;calculatorApp&amp;#39;));
var $controller;
beforeEach(inject(function(_$controller_){
$controller = _$controller_;
}));
describe(&amp;#39;sum&amp;#39;, function () {
it(&amp;#39;1 + 1 should equal 2&amp;#39;, function () {
var $scope = {};
var controller = $controller(&amp;#39;CalculatorController&amp;#39;, { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});
关于测试,大家可以看下使用karma进行angular测试
除了Karam , Angular.js团队推出了一款e2e(end-to-end)的测试框架protractor
参考
相关推荐:编程教学
위 내용은 행복한 것부터 슬픈 것까지 다양한 각도의 인터뷰 질문 10가지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

