Angular와 JQuery의 차이점은 무엇입니까
- 清浅원래의
- 2019-01-25 13:17:324863검색
Angular와 JQuery의 차이점은 다음과 같습니다. Angular는 SPA를 생성하기 위한 프레임워크이며 양방향 데이터 바인딩 기능이 있으며 적용 가능합니다. Large -규모 프로젝트; jQuery는 모델과 관련이 없고 데이터 바인딩이 없지만 시작하기 쉬운 js 라이브러리입니다.
요즘에는 프론트엔드 기술이 지속적으로 업데이트되면서 점점 더 많은 새로운 기술이 등장하기 시작하고 있습니다. 이들의 출현은 우리 개발자들에게 큰 이점을 가져왔습니다. 이는 더 적은 코드로 더 강력한 기능을 달성하는 데 도움이 될 수 있습니다. 오늘은 프론트엔드 기술에서 Angular와 JQuery의 차이점을 소개하겠습니다. 확실한 참고 가치가 있고 모두에게 도움이 되기를 바랍니다

【추천 강좌 : Angular 튜토리얼, JQuery 튜토리얼# 🎜🎜# 】
Angular와 JQuery의 차이점
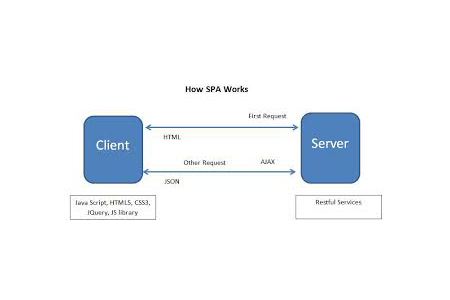
(1) Jquery는 다음을 위한 라이브러리입니다. DOM 작업 및 Angular는 프레임워크입니다 (2) Jquery는 모델과 아무 관련이 없습니다. Angular는 SPA(Single Page Application)를 만드는 데 사용됩니다. 참고: SPA 단일 페이지 애플리케이션이라고 하며, HTTP 서버에서 페이지를 다운로드하는 단일 페이지 HTML 및 JavaScript 애플리케이션입니다. 여러 페이지가 있고 한 페이지에서 다른 페이지로 전환되는 것처럼 보이지만 일반적으로 템플릿을 DOM으로 대체합니다. 한 페이지를 템플릿으로 만들고 다른 페이지는 다른 페이지로 만들기
#🎜🎜 #
 (7) jQuery 구성 요소는 jquery UI이며, 이는 엄선된 사용자 인터페이스 상호 작용, 효과, 위젯 및 최상위 테마에 구축된 JavaScript 라이브러리 집합이며, Angular 구성 요소는 애플리케이션의 UI는 구성 요소의 계층 구조입니다. 이러한 구성 요소에는 템플릿이 있으며 템플릿의 각 요소는 하나의 구성 요소만 인스턴스화할 수 있습니다
(7) jQuery 구성 요소는 jquery UI이며, 이는 엄선된 사용자 인터페이스 상호 작용, 효과, 위젯 및 최상위 테마에 구축된 JavaScript 라이브러리 집합이며, Angular 구성 요소는 애플리케이션의 UI는 구성 요소의 계층 구조입니다. 이러한 구성 요소에는 템플릿이 있으며 템플릿의 각 요소는 하나의 구성 요소만 인스턴스화할 수 있습니다
요약: 위 내용은 Angular와 JQuery의 차이점에 대한 것입니다. 이 기사를 통해 모든 사람이 Angular와 JQuery를 이해할 수 있기를 바랍니다. JQuery는 뭔가를 알고 있습니다.
위 내용은 Angular와 JQuery의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

