집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 로딩 속도 문제 및 해결 방법
미니 프로그램 로딩 속도 문제 및 해결 방법
- hzc앞으로
- 2020-06-18 09:59:377250검색
작은 프로그램의 로딩 속도에 대한 문제는 옛날부터 성능이 화두였기 때문에 제가 겪은 문제와 해결 방법을 간략하게 말씀드리겠습니다
먼저 네트워크를 요청해 주세요. 네트워크 말하기:
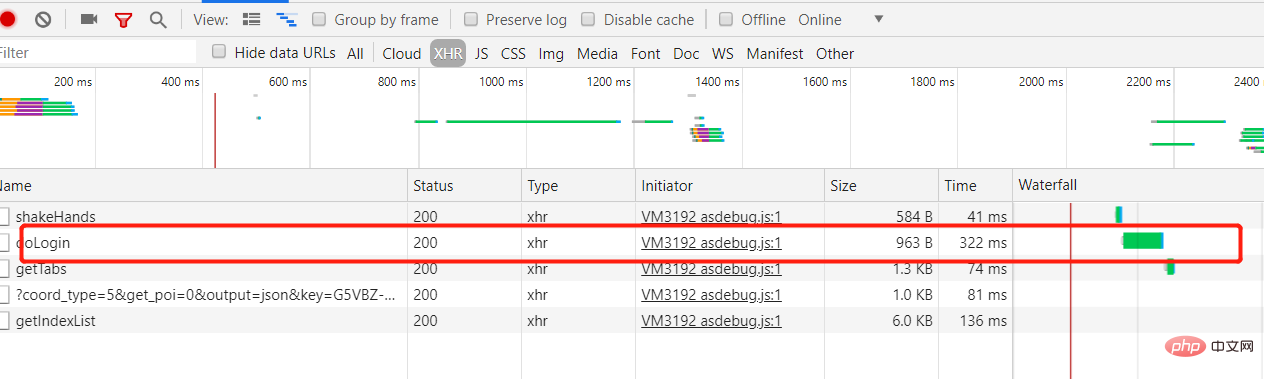
이것은 기본적으로 프런트 엔드와 관련이 없지만 미니 프로그램 최적화의 주요 초점이기도 합니다. 데이터 요청에 응답하는 백엔드의 속도는 속도에 영향을 미칩니다. 300ms를 초과하는 요청은 느린 것으로 간주되어 전체 속도에 영향을 미칩니다. 제안: 백엔드를 호출하여 인터페이스를 최적화하여 응답 속도를 높이세요. 또한 불필요한 요청을 줄이고 데이터를 하나의 인터페이스로 병합하여 작업을 용이하게 하고 리소스를 절약할 수 있습니다(백엔드에서 혼나지 않는 경우)
또한 불필요한 요청을 줄이고 데이터를 하나의 인터페이스로 병합하여 작업을 용이하게 하고 리소스를 절약할 수 있습니다(백엔드에서 혼나지 않는 경우)
두 번째: 사진
사진 그렇다면, 사용자가 업로드한 이미지의 크기를 확인하세요. 500K보다 큰 이미지는 거부하세요. 업로드 서버에서 압축해 보세요. 텍스트에 많은 이미지가 포함되어 있으면 리소스를 줄이기 위해 변환해 보세요. 이미지가 여러 개인 경우에는 지연 로딩 기술을 사용하는 것이 가장 좋습니다. . . 더 큰 사진 리소스를 온라인 리소스로 변경하세요. 구체적인 방법은 먼저 CDN에 자료를 업로드한 후 미니 프로그램에서 온라인 이미지 주소를 직접 사용하는 것입니다. 사이즈 압축 방법을 모르신다면 https://blog.csdn.net/Young_Gao/article/details/88183442 Ready-made
셋째: 사이즈 조절하기를 참고하세요 작은 프로그램 패키지 리소스 패키지 크기를 줄이세요타사 종속성을 합리화하세요. 타사 패키지를 최대한 적게 사용하세요. 일부 타사 패키지는 더 큰 모듈을 최대한 저장하려고 노력합니다. 불필요한 코드도 줄이고... 주석 처리된 코드도 포함해서 패키징될 것 같으니 삭제하는 게 좋을 것 같아요, 넷째: 타사 인터페이스 호출 문제에 관해서
세 번째를 호출하세요. -파티 인터페이스는 매우 느릴 것입니다. 예를 들어 Tencent의 포지셔닝을 호출하면 응답하는 데 1초가 걸립니다. 회사가 자체 인터페이스와 알고리즘을 가지고 있다면 Tencent의 API도 때로는 자체적으로 호출하는 것이 더 빠릅니다. 300ms를 최대한 적게 사용하세요다섯 번째: setData에 대하여
5.1. 자주 setData
로 이동합니다. 어떤 경우에는setData를 매우 자주(밀리초) 사용하므로 두 가지 결과가 발생합니다. <p></p>
<ul>
<li><span style="font-size: 14px;"> Android 사용자는 슬라이딩할 때 멈춘 느낌을 받게 되며, JS 스레드가 컴파일 및 렌더링에 실패하여 작업 피드백이 심각하게 지연됩니다. 사용자 작업 이벤트를 논리 계층에 적시에 전달합니다. 또한 논리 계층은 작업 처리 결과를 뷰 계층에 적시에 전송할 수 없습니다. <strong></strong></span></li>
<li> 렌더링이 지연됩니다. WebView는 항상 사용 중이므로 논리 계층에서 페이지 계층까지의 통신 시간이 늘어납니다. 뷰 계층이 데이터 메시지를 수신하면 전송 시간 이후 수백 밀리초가 경과하고 렌더링 결과가 실시간이 아닙니다. </li>
</ul>
<p>5.2. 각 setData는 대량의 새로운 데이터를 전송합니다<code>setData,其导致了两个后果:
- Android 下用户在滑动时会感觉到卡顿,操作反馈延迟严重,因为 JS 线程一直在编译执行渲染,未能及时将用户操作事件传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层;
- 渲染有出现延时,由于 WebView 的 JS 线程一直处于忙碌状态,逻辑层到页面层的通信耗时上升,视图层收到的数据消息时距离发出时间已经过去了几百毫秒,渲染的结果并不实时;
5.2. 每次 setData 都传递大量新数据
由setData的底层实现可知,我们的数据传输实际是一次 evaluateJavascript 脚本过程,当数据量过大时会增加脚本的编译执行时间,占用 WebView JS 线程,
5.3. 后台态页面进行 setData
当页面进入后台态(用户不可见),不应该继续去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData
setData의 기본 구현에서 우리는 데이터 전송이 실제로 evaluateJavascript
페이지가 백그라운드 상태(사용자에게 보이지 않음)로 들어갈 때 계속해서 setData를 수행하면 안 됩니다. 백그라운드 상태 페이지를 렌더링하는 사용자는 이를 느낄 수 없습니다. 백그라운드 페이지에서 setData를 설정하면 포그라운드 페이지 실행도 선점됩니다.
추천 튜토리얼: "WeChat 미니 프로그램"
위 내용은 미니 프로그램 로딩 속도 문제 및 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

