집 >위챗 애플릿 >미니 프로그램 개발 >작은 프로그램에서 문자열 사용
작은 프로그램에서 문자열 사용
- hzc앞으로
- 2020-06-18 09:50:255197검색
문자열 또는 문자열은 숫자, 문자, 밑줄로 구성된 문자열입니다. - 프로그래밍 언어로 텍스트를 표현하는 데이터 타입이다. 프로그래밍에서 문자열은 기호 문자열(문자열) 또는 이진수 문자열(이진수 문자열)과 같은 기호 또는 값의 연속적인 시퀀스입니다.
일반적으로 문자열에서 하위 문자열 찾기, 하위 문자열 가져오기, 문자열의 특정 위치에 하위 문자열 삽입, 하위 문자열 삭제 등과 같은 작업 개체로 전체 문자열이 사용됩니다. WeChat 애플릿에서는 string문자열을 '' 또는 ""로 선언할 수 있으며 길이 속성을 사용하여 길이를 얻을 수 있습니다. 일반적으로 사용되는 방법은 검색, 차단, 변환으로 나눌 수 있습니다. ( 아래 첨자 인덱스는 0부터 시작) 0부터 시작);
indexOf(searchvalue,start): 문자열의 시작 부분부터 뒤로 하위 문자열을 검색하고, 일치하는 항목이 없으면 -1을 반환합니다. searchvalue는 검색할 문자열 값입니다. start는 시작 위치이고 기본값은 0입니다. lastIndexOf(searchvalue,start): 일치하는 항목이 없으면 -1이 반환되며, start는 시작 위치이고 기본값은 다음과 같습니다. 마지막 문자. localeCompare(target): 두 문자열을 로컬 특정 순서로 비교합니다.
match(regexp): 일치하는 결과를 저장하는 배열
search(searchvalue): 검색할 문자열의 시작 위치를 지정합니다. 문자열이나 정규 표현식을 검색하세요.
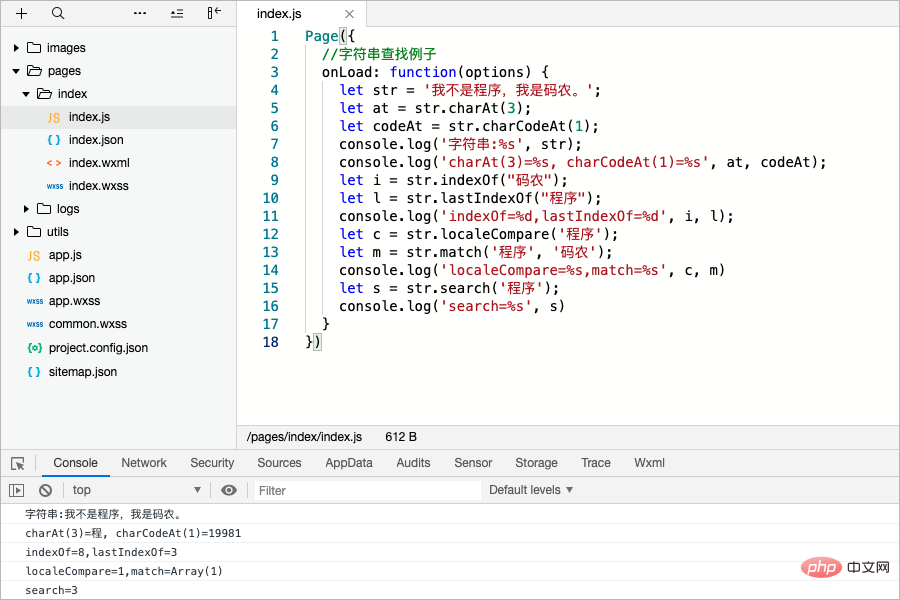
Page({ //字符串查找方法例子
onLoad: function(options) {
let str = '我不是程序,我是码农。';
let at = str.charAt(3);
let codeAt = str.charCodeAt(1);
console.log('字符串:%s', str);
console.log('charAt(3)=%s, charCodeAt(1)=%s', at, codeAt);
let i = str.indexOf("码农");
let l = str.lastIndexOf("程序");
console.log('indexOf=%d,lastIndexOf=%d', i, l);
let c = str.localeCompare('程序');
let m = str.match('程序', '码农');
console.log('localeCompare=%s,match=%s', c, m)
let s = str.search('程序');
console.log('search=%s', s)
}
})
2 Interception
slice(start,end): 문자열의 특정 부분을 추출하고 추출된 부분을 새 문자열로 반환합니다. 시작은 필수 필드로, 추출할 조각의 시작 인덱스이며, 첫 번째 문자 위치는 0입니다. end는 선택 사항이며, 그 뒤에 추출할 세그먼트 끝의 아래 첨자가 옵니다.  split(separator,limit): 구분자 문자열 또는 정규식, 선택 사항. 제한은 선택 사항이며 기본값은 배열의 최대 길이입니다.
split(separator,limit): 구분자 문자열 또는 정규식, 선택 사항. 제한은 선택 사항이며 기본값은 배열의 최대 길이입니다.
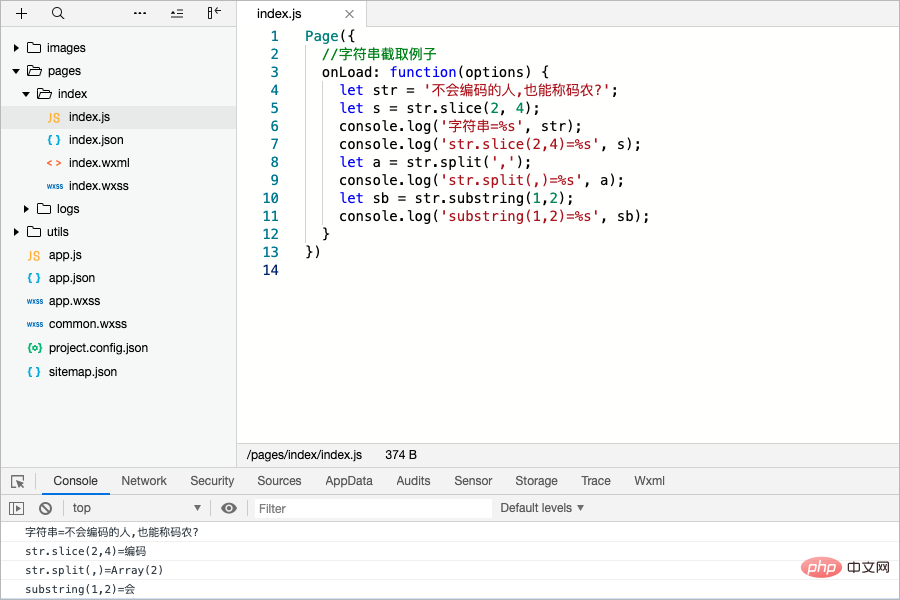
substring(from,to): from은 필수 항목이며 양의 정수이며 문자열에서 추출할 하위 문자열의 첫 번째 문자 위치를 지정합니다. ~는 선택 사항입니다. 양의 정수. 기본적으로 반환된 하위 문자열은 문자열의 끝으로 이동합니다. Page({ //字符串截取例子
onLoad: function(options) {
let str = '不会编码的人,也能称码农?';
let s = str.slice(2, 4);
console.log('字符串=%s', str);
console.log('str.slice(2,4)=%s', s);
let a = str.split(',');
console.log('str.split(,)=%s', a);
let sb = str.substring(1,2);
console.log('substring(1,2)=%s', sb);
}
})
3 Conversion
toString() 메소드; 숫자 값, 문자열, 객체 및 Boolean 메소드는 모두 toString 메소드를 가지고 있으며 그 중에서 null을 반환합니다. 및 정의되지 않음 toString() 메서드가 없습니다.  String()은 강제 변환이며, null 변환의 결과는 null입니다. 그렇지 않으면 toString() 메서드가 있는 경우 메서드는 다음과 같습니다. 호출되고 해당 결과가 반환됩니다.
String()은 강제 변환이며, null 변환의 결과는 null입니다. 그렇지 않으면 toString() 메서드가 있는 경우 메서드는 다음과 같습니다. 호출되고 해당 결과가 반환됩니다.
valueOf: 암시적 호출인 String 객체의 원래 값을 반환합니다. String.fromCharCode(n1, n2, ..., nX): 유니코드 인코딩을 문자로 변환합니다. toLowerCase: 문자열을 소문자로 변환하는 데 사용됩니다. ;toLocaleLowerCase: toLowerCase()와 달리 toLocaleLowerCase() 메서드는 로컬 메서드에 따라 문자열을 소문자로 변환합니다. 소수의 언어(예: 터키어)에만 현지 대소문자 매핑이 있으므로 이 메서드의 반환 값은 일반적으로 toLowerCase()와 동일합니다.
toUpperCase: 문자열을 대문자로 변환합니다.
toLocaleUpperCase: toUpperCase()와 달리 toLocaleUpperCase() 메서드는 로컬 메서드에 따라 문자열을 대문자로 변환합니다. 소수의 언어(예: 터키어)에만 현지 대소문자 매핑이 있으므로 이 메서드의 반환 값은 일반적으로 toUpperCase()와 동일합니다.
Page({ //字符串转换例子
onLoad: function(options) {
let str = "i love Programming.";
let v = str.valueOf();
console.log('字符串=%s', str);
console.log('valueOf=%s', v);
let l = str.toLowerCase();
let u = str.toUpperCase();
console.log('toLowerCase=%s,toUpperCase=%s', l, u);
let f = String.fromCharCode('30721', '20892');
console.log('fromCharCode=%s', f);
}
})
4 기타
concat(string1
, ...,stringX ): 두 개 이상의 문자열을 연결하고 새 문자열을 반환합니다.
): 두 개 이상의 문자열을 연결하고 새 문자열을 반환합니다.
trim: 양쪽에서 공백을 제거합니다. replace(searchvalue,newvalue): 문자열에서 일치하는 하위 문자열을 찾고 정규식과 일치하는 하위 문자열을 바꿉니다. Page({ //字符串其他方法例子
onLoad: function(options) {
let str = " 我是程序猿";
let c = str.concat(',','我喜欢听歌.');
let t = c.trim();
console.log('concat=%s', c);
console.log('trim=%s', t);
let r = t.replace(/我/g,'你');
console.log('replace=%s',r);
}
})
추천 튜토리얼: "WeChat 미니 프로그램"
위 내용은 작은 프로그램에서 문자열 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

