집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿은 실시간으로 더 적은 수의 파일을 모니터링하고 이를 wxss 파일, 전역 명령 도구 및 less-to-wxss로 컴파일합니다.
WeChat 애플릿은 실시간으로 더 적은 수의 파일을 모니터링하고 이를 wxss 파일, 전역 명령 도구 및 less-to-wxss로 컴파일합니다.
- hzc앞으로
- 2020-06-15 11:11:183390검색
WeChat 미니 프로그램 프로젝트를 위해 선택한 기술 스택은 네이티브 + 임베디드 h5입니다. 기술 선택에는 문제가 없지만 뭔가 이상한 것 같습니다. 동일한 디자인 초안에 대해 h5 개발은 일반적으로 소규모 프로그램 개발보다 빠릅니다. 왜일까요? 미니 프로그램은 캡슐화된 구성 요소를 많이 제공합니다. 왜 개발 효율성이 여전히 낮습니까? 문제의 근본 원인 중 하나를 발견했습니다. 스타일은 wxss를 사용하며 중첩된 구문을 사용할 수 없습니다. 개발 효율성 당연히 할인되었고, 나중에 wxss를 유지 관리하는 것이 더 번거로울 것입니다. wxss,不能使用嵌套语法,开发效率自然而然就打了折扣,后期 wxss 维护起来也比较麻烦。
前世
用 wxss 开发太慢了,微信小程序原生开发,我不想写wxss了。想着微信小程序都出来这么久,应该有成熟的方案来解决这个问题,于是我找到了以下几种方案。
方案一:webstorm配置less自动编译
这种方案适合使用 webstorm 编辑器开发者,无奈我现在钟情于 VSCode(或者微信开发者工具,调试还是要用它) ,并不想使用 webstorm ,只好再寻觅其它的方案了。
使用 webstorm 编辑器开发者可以按照以下参考文章配置。
webstorm配置less自动编译
webstorm less文件编译成wxss文件配置
方案二:用gulp-less自动编译
引用 gulp 的任务流执行任务,gulp-less 一个 gulp 自动化构件工具的一个插件,专门用来处理 less 文件使其产出 css 文件提供给生产环境使用。这种方案,可以用,还不太符合我的要求,我懒,不想手动编译啊。寻寻觅觅寻找到下一个解决方案。
gulp-less gulp打包处理less
方案三:wxss-cli:全局命令行 + 路径
终于找到一个还不错的解决方案,echo008开发的wxss-cli,这个工具全局安装后,运行 wxss ./path来将 less 编译成 wxss。使用了一周发现,每天到公司开发,都需要先去拷贝要编译项目的目录,我不想每次都拷贝路径啊。并且编译的时候会把 node_modules 里的less也给编译。这样编译的速度就慢了。我只想,在我的项目根目录下面pages 和 components文件下编译,没有办法吗?
这三种方案,没有一个用着顺手的......

今生
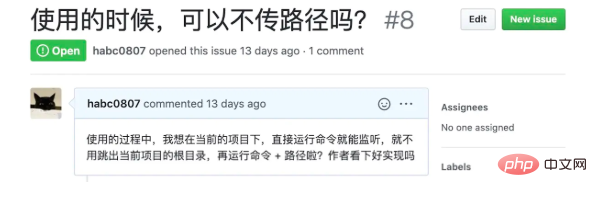
于是我就给wxss-cli的作者提了issues,一周过去了作者没理我。

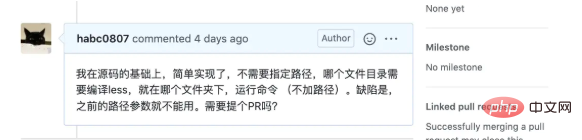
等不了了,不行就自己上,扒源码,改成了符合我要求的。那个目录需要编译 less,就在哪个文件目录下,执行命令 less-to-wxss watch,进行实时监听,将 less 自动转换成 wxss 文件。

用着甚是顺手。我又给作者留了issus,没理我,好像其它几个issus也没理,可能作者太忙了没顾上。终于支持多个终端里面执行 less-to-wxss watch 了。这个插件对于小程序原生开发的猿猿们来说,真是太好用了。一个插件就新鲜出炉了。需要的自取。less-to-wxss的npm包
less-to-wxss
less-to-wxss的优点:
不用传路径
全局安装,一键编译
less-to-wxss watch自持多终端,多目录使用
改进后的 less-to-wxss
webstorm 편집기를 사용하는 개발자에게 적합하지만 불행히도 저는 이제 VSCode(또는 WeChat 개발자 도구, 디버깅에는 여전히 사용해야 함), <code>webstorm을 사용하고 싶지 않아서 다른 솔루션을 찾아야 합니다. 🎜🎜웹스톰 편집기를 사용하는 개발자는 다음 참고글에 따라 구성할 수 있습니다. 🎜
- 🎜webstorm 구성 less가 자동으로 컴파일됩니다🎜
- 🎜webstorm less 파일이 wxss 파일 구성으로 컴파일됩니다🎜
- 🎜gulp-less gulp 패키징 처리가 적음🎜
 🎜
🎜이 삶🎜
그래서 wxss-cli 작성자에게 문제를 제기했지만 일주일 후 작성자는 나를 무시했습니다. 🎜
 🎜
🎜
더 이상 기다릴 수 없으니 안되면 제가 직접 해보고 소스코드도 훔쳐서 바꾸겠습니다. 내 요구 사항을 충족시키기 위해. 해당 디렉터리에서 less를 컴파일해야 하며 해당 파일 디렉터리에서 실시간 모니터링을 위해 less-to-wxss watch 명령을 실행하고 자동으로 less를 wxss 파일. 🎜<p data-id="heading-4"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/367/427/904/1592190265223767.png" class="lazy" title="1592190265223767.png" alt="WeChat 애플릿은 실시간으로 더 적은 수의 파일을 모니터링하고 이를 wxss 파일, 전역 명령 도구 및 less-to-wxss로 컴파일합니다.">🎜🎜사용하기 매우 쉽습니다. 다시 작성자에게 문제를 남겼지만 작성자가 너무 바빠서 처리할 수 없는 다른 문제도 무시한 것 같습니다. 마지막으로 여러 터미널에서 less-to-wxss 감시 실행을 지원합니다. 이 플러그인은 소규모 프로그램의 기본 개발자에게 정말 유용합니다. 플러그인이 새로 출시되었습니다. 필요한 것을 선택하세요. <a href="https://www.npmjs.com/package/less-to-wxss" target="_blank">less-to-wxss🎜🎜🎜<strong>less-to-wxss용 npm 패키지</strong></a>Strong>🎜</p>
<hr>🎜<strong>less-to-wxss의 장점:</strong>🎜<ol style="list-style-type:decimal;">
<li>🎜경로를 전달할 필요가 없습니다🎜 </li>
<li>🎜전역 설치, 원클릭 컴파일<code>less-to-wxss watch🎜
less-to-wxss의 구현 원리는 명령을 입력하여 현재 위치 경로를 얻고, 파일 탐색을 수행하고 변경된 디렉터리의 파일을 모니터링하는 것입니다. , less 도구를 통해 less를 wxss로 컴파일하고 다시 이름을 지정한 후 원래 디렉터리에 저장합니다. 원래의 적은 파일 업데이트는 위의 프로세스 작업으로 계속됩니다. 🎜🎜추천 튜토리얼: "🎜WeChat 미니 프로그램🎜"🎜위 내용은 WeChat 애플릿은 실시간으로 더 적은 수의 파일을 모니터링하고 이를 wxss 파일, 전역 명령 도구 및 less-to-wxss로 컴파일합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

