WeChat 미니 프로그램: json을 사용하면 친구들과 사진을 공유할 수 있습니다.
- hzc앞으로
- 2020-06-12 10:01:093553검색
Written in front
저는 최근 작은 프로그램을 진행하면서 Moments에 공유할 사진을 만드는 것이 모든 프로젝트에 필수라는 것을 깨달았습니다. 함정이 많고 작성하기가 지루하고, 비슷한 구성요소를 찾을 수 없어서 직접 작성했습니다.
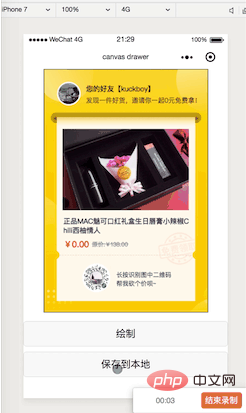
Demo

왼쪽은 canvasdrawer로 그린 그림이고, 오른쪽은 UIcanvasdrawer 绘制的,右侧是UI给的图

特性
简单易用 —— 一个 json 搞定绘制图片
功能全 —— 满足 90% 的使用场景
绘制文本(换行、超出内容省略号、中划线、下划线、文本加粗)
绘制图片
绘制矩形
保存图片
多图绘制
...
代码量小
体验
git clone https://github.com/kuckboy1994/mp_canvas_drawer
想在手机上使用配置自己的 appid 即可。
编译模式中已经为你配置好比较常用的两种模式:
普通绘制,绘制单张分享图。
多图绘制,连续绘制分享图
使用
git clone https://github.com/kuckboy1994/mp_canvas_drawer到本地把
components中的canvasdrawer拷贝到自己项目下。在使用页面注册组件
{
"usingComponents": {
"canvasdrawer": "/components/canvasdrawer/canvasdrawer"
}
}在页面 **.wxml 文件中加入如下代码
<canvasdrawer painting="{{painting}}" bind:getImage="eventGetImage"/> painting 是需要传入的 json。 getImage 方法是绘图完成之后的回调函数,在 event.detail 中返回绘制完成的图片地址。
当前栗子中的 painting 简单展示一下。详细配置请看 API
API
数据对象的第一层需要三个参数: width、height、views。配置中所有的数字都是没有单位的。这就意味着 canvas 绘制的是一个比例图。具体显示的大小直接把返回的图片路径放置到 image 标签中即可。
当前可以绘制3种类型的配置: image、text、rect

Features
사용하기 쉽습니다. 하나의 json으로 그림을 그릴 수 있습니다
완벽한 기능 - 사용 시나리오의 90% 충족
텍스트 그리기(줄 바꿈, 내용 너머의 줄임표, 밑줄, 밑줄, 굵은 글씨)🎜
그림 그리기🎜
직사각형 그리기🎜사진 저장🎜
여러 장의 그림 그리기🎜
...🎜
- 소량의 코드🎜
🎜Experience🎜🎜
wx.showLoading({ title: '绘制分享图片中', mask: true})
휴대폰에서 사용하려면 직접 구성하세요. appid. 🎜
컴파일 모드에는 일반적으로 사용되는 두 가지 모드가 구성되어 있습니다. 🎜
일반 그리기 및 단일 공유 그림 그리기. 🎜
여러 장의 그림을 그리고 공유한 그림을 연속으로 그려보세요🎜
🎜사용하기 🎜🎜🎜
git clone https://github.com/kuckboy1994/mp_canvas_drawer를 로컬로 🎜 li>구성요소의캔버스서랍을 자신의 프로젝트에 복사하세요. 🎜사용 페이지에서 구성 요소를 등록하세요🎜
wx.hideLoading()
On the page * *.wxml 파일에 다음 코드를 추가하세요🎜
painting는 json에 전달되어야 합니다. getImage 메소드는 드로잉이 완료된 후 콜백 함수로 event.detail에 완성된 이미지 주소를 반환합니다. 🎜
현재 밤나무에 그려진 그림이 간략하게 표시됩니다. 자세한 구성은 API🎜
🎜API를 참조하세요. 🎜🎜 🎜
데이터 개체의 첫 번째 레이어에는 width, height, views라는 세 가지 매개변수가 필요합니다. 구성의 모든 숫자는 단위가 없습니다. 이는 캔버스가 비례적인 그림을 그린다는 의미입니다. 특정 디스플레이 크기를 결정하려면 반환된 이미지 경로를 image 태그에 넣기만 하면 됩니다. 🎜
현재 이미지, 텍스트, 직사각형의 3가지 유형의 구성을 그릴 수 있습니다. 구성된 속성은 기본적으로 CSS의 Camel Case 이름을 사용하므로 비교적 이해하기 쉽습니다. 🎜🎜🎜이미지(사진)🎜🎜🎜🎜🎜
| 속성 | 의미 | 기본값 |
선택적 값 | |
| url | 로컬 이미지일 수 있는 그려진 이미지 주소(예: /images/1.jpeg | | ||
| top | 왼쪽 상단과 아트보드 상단 사이의 거리 | |||
| left | 왼쪽 상단과 아트보드 왼쪽 사이의 거리 | |
||
| width | 더 많이 그리려면 Width | 0 | ||
| height | 얼마나 높게 그려야 할까요 | 0 |
|
|
텍스트(text)
| 속성 | 의미 | 기본값 |
선택값 | |
| content | 그려진 이미지 주소 | ''( 빈 문자열) |
|
|
| color | color | 검정색 | ||
| fontSize | 글꼴 크기 | 16 | ||
| 텍스트 정렬 | 왼쪽 | 가운데,오른쪽 | ||
| 줄 높이, 여러 줄 텍스트에만 유용함 | 20 | |||
| 속성 | 의미 | 기본값 |
선택값 | |
| 배경 | 배경색 | 검정색 | |
|
| top | 왼쪽 상단과 아트보드 상단 사이의 거리 | |||
| left | 왼쪽 상단과 아트보드 왼쪽 사이의 거리 | 16 |
|
|
| width | 원하는 그리는 너비 | 0 | ||
| height | 그리는 높이 | 0 | ||
Q&A
最佳实践
绘制操作的时候最好 锁住屏幕 ,例如在点击绘制的时候
wx.showLoading({ title: '绘制分享图片中', mask: true})绘制完成之后
wx.hideLoading()
具体可以参考项目下的 /pages/multiple
1.二维码和小程序码如何绘制?
二维码和小程序码可以通过调用微信官方的接口产生,需要后端配合。
然后走 type: image 类型进行绘制即可。
2.绘制流程相关
views 数组中的顺序代表绘画的先后顺序,会有覆盖的现象。请各位使用者注意。
3.如何实现圆形头像?
canvas 中没有绘制圆形图片的方法,所以使用了 hack 的方式来实现的。使用一张中间镂空的图片盖在头像上就可实现当前效果。
4.canvas drawer 组件为什么不直接显示canvas画板和其内容呢?
考虑到大部分场景,我们都是用来把图片保存到本地,或用以展示。保存到本地,返回临时文件给调用者一定是最佳的解决方式。展示,转化成图片之后,就可以使用 image 基础组件的所有显示模式了,还能设置宽高。
推荐教程:《微信小程序》
위 내용은 WeChat 미니 프로그램: json을 사용하면 친구들과 사진을 공유할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

