당신이 잘 모르는 JSON
- hzc앞으로
- 2020-06-13 09:43:512612검색
머리말
면접에서 이 지식 포인트에 대해 질문을 받을 확률은 매우 낮지만 그래도 질문을 받을 수도 있습니다.
JSON이 인기 있는 이유
js와 유사한 구문을 가집니다
JSON 데이터 구조를 js 객체로 구문 분석할 수 있습니다
XML 데이터 구조에 비해 데이터 추출이 더 간단합니다
JSON 구문
단순 값
문자열 = > "123"
값 = > 123
부울 = >
- null
Object
{"name": "helin","age": 12}Array
[ {"name": "iskeeping","age": 12} ]참고: JSON 키는 큰따옴표로 묶어야 하며, 값은 문자열인 경우 큰따옴표로 묶어야 합니다. JSON 파싱 방법 1. evaleval("({\"name\":\"iskeeping\"})") 사용 2. Functionnew 사용 Function("", "return ({\"name\":\"iskeeping\"})")() 3. JSON.parseJSON.parse("{\"name\":\"iskeeping\"}")
JSON 직렬화
let json = 단순 값/객체/배열 JSON 사용 . stringify(json,null/[]/function(key,value){}, 들여쓰기 공백 길이/문자열)예:
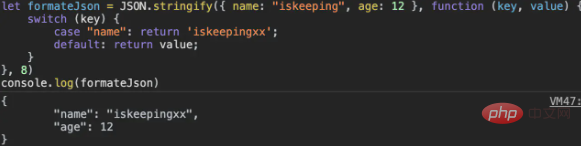
let formateJson = JSON.stringify({ name: "iskeeping", age: 12 }, function (key, value) {
switch (key) {
case "name": return "iskeepingxx";
default: return value;
}
}, 8)
cosnole.log(formateJson)출력 형식Json은 아래와 같습니다.

JSON 기본 지원
기본 JSON 개체는 다음 브라우저에서 지원됩니다. IE8+, Firefox3.5+, Safari 4+, Opera 10.5 및 chrome읽어주셔서 감사합니다! 위챗으로 소통이 필요하시면 메시지를 남겨주세요! 추천 튜토리얼: "
JS Tutorial"
위 내용은 당신이 잘 모르는 JSON의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 juejin.cn에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

