자바스크립트의 함수 개념을 이해하는 방법
- 王林원래의
- 2020-05-28 16:54:482894검색

함수란 무엇인가요?
함수는 이벤트 기반이거나 호출 시 실행되는 재사용 가능한 코드 블록입니다.
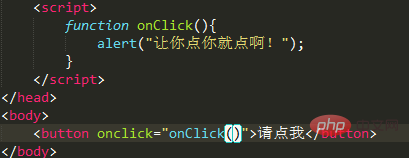
작은 예를 들어보겠습니다.

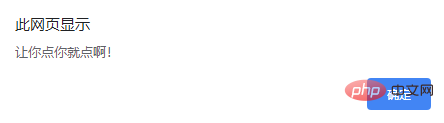
버튼을 클릭하면 아래와 같은 경고 상자가 나타납니다.

문법 형식:
function functionname()
{
// 执行代码
}function은 함수를 정의하는 데 사용되는 키워드입니다.
참고: JavaScript는 대소문자를 구분합니다. function 키워드는 소문자여야 하며, 함수 이름과 동일한 대소문자를 사용하여 함수를 호출해야 합니다.
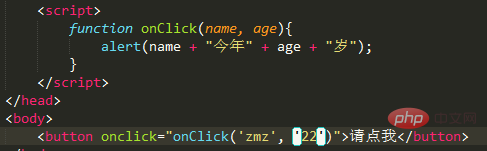
매개변수가 있는 함수
문법 형식:
function myFunction(var1,var2)
{
代码
}예:

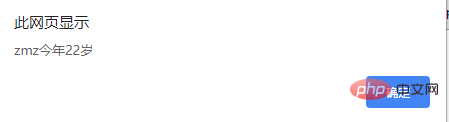
표시하려면 클릭하세요.

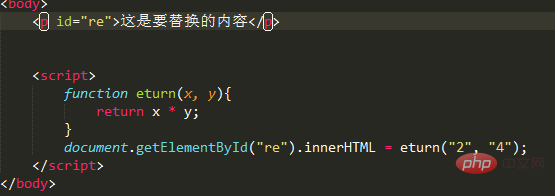
반환 값이 있는 매개변수
반환 값은 반환을 통해 얻습니다. 성명 성취.
구문 형식:
function myFunction()
{
var x=5;
return x;
}참고: return 문을 사용한다고 해서 전체 JavaScript가 실행을 중지하는 것이 아니라 함수만 중지한다는 의미입니다. JavaScript는 함수가 호출된 위치부터 코드를 계속 실행합니다.
예:

추천 튜토리얼: js 입문 튜토리얼
위 내용은 자바스크립트의 함수 개념을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

