WordPress 편집기에 중국어 글꼴을 추가하는 방법
- 藏色散人앞으로
- 2020-02-17 13:37:224306검색
다음 칼럼에서는 워드프레스 편집기에 중국어 글꼴을 추가하는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되었으면 좋겠습니다!
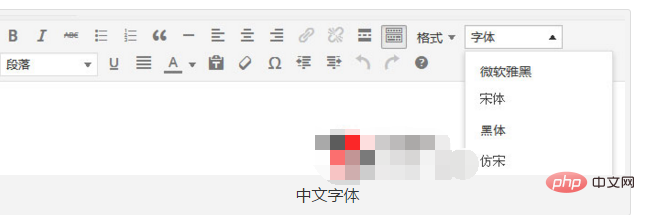
워드프레스에 기본으로 제공되는 TinyMCE 에디터는 일반적인 텍스트 편집에는 충분하지만, 아직 더 많은 기능을 갖고 싶어하는 아이들이 있어서 그렇게 하게 되었습니다. Borning 편집기 개선 플러그인은 실제로 플러그인 없이도 기본 편집기에 다양한 기능을 추가할 수 있는 방법으로, 중국어 글꼴을 선택하는 기능을 편집기에 추가할 수 있습니다. 권장: "
권장: "
wordpress 개발 매뉴얼
" #🎜🎜 #현재 테마의 function.php 템플릿 파일에 다음 코드를 추가합니다.
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');WordPress의 기본 TinyMCE 편집기에서는 글꼴 기능을 선택하지 않으므로 해당 기능에 다음 코드를 추가해야 합니다. php 템플릿 파일: 
function enable_more_buttons($buttons) {
$buttons[] = 'styleselect';
$buttons[] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons"); WordPress 4.0에 적용 가능하며 이전 버전에서는 테스트되지 않았습니다. 더 많은 프로그래밍 관련 학습을 원하시면 php中文网프로그래밍 소개
동영상 튜토리얼 채널을 주목해주세요!위 내용은 WordPress 편집기에 중국어 글꼴을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 zmingcx.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

