WordPress 블록 편집기에서 필요한 블록만 표시하는 방법
- 藏色散人앞으로
- 2020-02-11 13:38:514150검색
다음 워드프레스 튜토리얼 칼럼에서는 워드프레스 블록(구텐베르그) 편집기에서 필요한 블록만 표시하는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되길 바랍니다!

WordPress의 새로운 블록(구텐베르크) 편집기가 출시된 지 1년이 넘었습니다. 유용한지 여부는 다양한 사람들의 의견에 달려 있습니다. 나를 포함해 대부분의 사람들이 여전히 적응할 수 없는 구텐베르그 플러그인의 유일한 별 2개 등급에서 볼 수 있습니다.
수년 동안 WordPress에 어려움을 겪은 사용자에게는 새로운 편집기를 시작하는 것이 어렵지 않습니다. 블록 편집기에는 여전히 많은 장점이 있습니다. , 추가하고 사용 가능한 블록에 저장하면 다음에 사용할 때 한 번의 클릭으로 기사에 직접 삽입할 수 있어 매우 편리합니다. 또 다른 예를 들어, 블록 편집기는 WP의 통합 프런트 엔드 스타일과 스크립트를 사용하여 기사에서 보다 복잡한 반응형 레이아웃을 만들 수 있습니다.
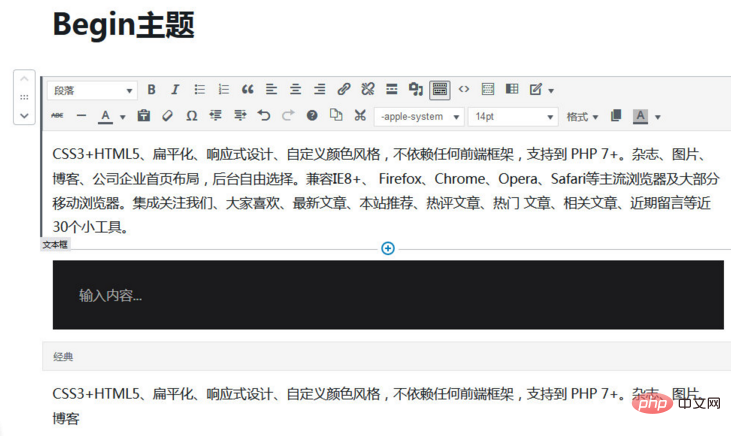
클래식 편집기에서 글을 작성한 경우 편집을 위해 블록 에디터로 이동하면 편집 상자에 "클래식"이라는 단어가 표시됩니다. 회의를 클릭하면 클래식 편집기의 툴바가 바로 표시됩니다. 블록 편집기를 클릭하여 "형식"에서 "클래식" 블록을 찾아 기사에 삽입할 수도 있습니다. 또한 아래와 같이 이전 클래식 편집기를 사용하여 복식을 혼합할 수도 있습니다. 블록 등

장점에 대해 이야기한 후 단점에 대해 이야기해 보겠습니다. WP에서 업그레이드한 후 홍보 텍스트:
워드프레스 5.0에서 가져온 블록 편집기는 새로운 블록, 보다 직관적인 상호 작용 및 향상된 접근성을 제공합니다. 새로운 기능은 편집자의 디자인 자유를 높여 더 많은 레이아웃 옵션과 스타일 변경을 제공하고 디자이너가 사이트 모양을 완벽하게 제어할 수 있게 해줍니다. 이번 릴리스에는 사용자에게 더 많은 디자인 유연성을 제공하고 블록 편집기와 완벽하게 통합되는 2020 테마도 제공됩니다. 이제 아름다운 웹 페이지와 고급 페이지 레이아웃을 만드는 것이 이보다 더 쉬울 수 없습니다.
이 편집기는 웹 디자이너를 위해 준비된 것으로 볼 수 있으며 대부분의 웹 사이트 편집자는 디자이너가 아니므로 웹 사이트에 텍스트가 있으면 쉬운 일이 아닙니다. -새로운 것을 배우는 전문가. 유사한 편집기는 다른 웹사이트 프로그램에서 사용된 적이 없습니다. (실제로 N년 전에 존재했던) 유사한 시각적 플러그인은 WP를 처음 접하는 사용자를 혼란스럽게 할 것입니다. 일부 사람들이 강하게 반대하는 이유는 많은 테마 디자이너들이 원래의 사용 습관을 바꾸는 것이 사용자가 받아들이기 어려울 것이라고 믿기 때문입니다.
이제 WP 개발자들이 모든 반대에도 불구하고 새 편집기를 추진하고 있는 지금, 우리는 테마 개발자로서 여전히 시대에 발맞춰야 합니다. 최근에는 이전 테마의 단축 코드를 블록으로 변환하고 이를 통합하는 연구를 시작했습니다. 블록 편집기. , 새로운 블록을 구현하려면 많은 JS 제어가 필요합니다. 원래의 짧은 코드가 단 몇 줄의 코드로 달성할 수 있는 기능이 저와 같은 베테랑을 위해 두 배로 늘어난 블록 코드로 변경되었습니다. 는 거의 10년 동안 WP를 사용해 왔으며, 단계별로 배우려면 공식 웹사이트 튜토리얼을 읽어야 하지만 시작하기가 쉽지 않습니다.
개인적으로는 WP 프로그램 개발의 방향이 조금 흐트러진 것 같아요. 아마도 개발자들이 허점을 수정하는 것 외에는 무엇을 업그레이드해야 할지 모르는 것 같습니다. 모두에게 "놀라움"을 줄 수 있는 새로운 편집기를 만들고 싶습니다. 이 블록 편집기는 플러그인 형태로 존재한다는 점이 더 좋습니다. 원래는 다른 사람이 개발한 플러그인이고 프로그램에 통합되어 있기 때문입니다.
위 내용은 새 편집기에 대한 개인적인 의견일 뿐입니다. 이 글은 워드프레스 블록(구텐베르그) 편집기에서 필요한 블록만 표시하는 방법을 기록한 것입니다.
기본 새 편집기에는 블록이 많아 대부분 사용하지 못할 수도 있습니다. 편집 페이지 오른쪽 상단에 있는 작은 점 3개를 클릭하고 도구 → 블록 관리자를 클릭하여 블록을 취소할 수 있습니다. 또는 특정 블록의 표시를 개별적으로 취소할 수도 있고, 다음 코드를 통해 표시하고 싶지 않은 블록을 직접 차단할 수도 있습니다.
현재 테마 함수 템플릿 function.php에 다음 코드를 추가하세요.
add_filter( 'allowed_block_types', 'zm_allowed_block_types', 10, 2 );
function zm_allowed_block_types( $allowed_blocks, $post ) {
$allowed_blocks = array(
'core/image',
'core/paragraph',
'core/heading',
'core/list',
);
// 在页面编辑中单独显示的区块
if( $post->post_type === 'page' ) {
$allowed_blocks[] = 'core/shortcode';
}
return $allowed_blocks;
}표시하려는 블록의 이름을 추가하세요.
추가 블록 이름:
core/shortcode
core/image
core/gallery
core/heading
core/quote
core/embed
core/list
core/separator
핵심 /more
core/button
core/pullquote
core/table
core/preformatted
core/code
core/html
core/freeform
core/latest-posts
core /categories
core/cover (이전 core/cover-image)
core/text-columns
core/verse
core/video
core/audio
core/block
core/paragraph
core- embed/twitter
core-embed/youtube
core-embed/facebook
core-embed/instagram
core-embed/wordpress
core-embed/soundcloud
core-embed/spotify
core-embed /flickr
core-embed/vimeo
core-embed/animoto
core-embed/cloudup
core-embed/collegehumor
core-embed/dailymotion
core-embed/funnyordie
core-embed/hulu
core-embed/imgur
core-embed/issuu
core-embed/kickstarter
core-embed/meetup-com
core-embed/mixcloud
core-embed/photobucket
core-embed/polldaddy
core-embed/reddit
core-embed/reverbnation
core-embed/screencast
core-embed/scribd
core-embed/slideshare
core-embed/smugmug
core-embed/speaker
core-embed/ted
core-embed/tumblr
core-embed/videopress
코어-임베드/워드프레스-tv
위 내용은 WordPress 블록 편집기에서 필요한 블록만 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

