Javascript 객체 프로토타입 자세히 살펴보기
- 青灯夜游앞으로
- 2019-11-27 18:19:422497검색
JavaScript는 종종 프로토타입 기반 언어로 설명됩니다. 각 개체에는 프로토타입 개체가 있으며, 개체는 프로토타입을 템플릿으로 사용하고 프로토타입에서 메서드와 속성을 상속합니다.

프로토타입 객체에는 프로토타입이 있을 수도 있고 프로토타입에서 메서드와 속성을 계층별로 상속받을 수도 있습니다. 이 관계를 프로토타입 체인이라고 부르며, 한 개체가 다른 개체에 정의된 속성과 메서드를 갖는 이유를 설명합니다.
【관련 강좌 추천: JavaScript 동영상 튜토리얼】
Object Prototype
1. 메소드 오버로딩
다음 코드를 사용하여 새끼 고양이 생성자를 만듭니다.
위에 정의된 모든 메소드는 새 인스턴스를 나타내는 이것을 사용하며 새 인스턴스가 생성될 때 해당 인스턴스에 대한 메소드 복사본을 생성합니다.
조금 중복되나요? 어떻게 해결하나요? ?
분석: 매번 인스턴스 수준에서 각 유형의 특성을 정의하는 것은 약간 낭비입니다. 클래스 수준에서 정의할 수 있고 각 인스턴스가 자동으로 클래스의 공통 특성을 갖게 된다면 좋을 것입니다. 여기서는 프로토타입을 사용하겠습니다.
2. 프로토타입 사용
2.1. 프로토타입 속성
JavaScript에서는 함수 자체도 "메서드"와 "속성"을 포함하는 개체입니다. 예를 들어 이전에 몇 가지 메서드(예: constructor())와 속성(예: 이름, 길이)을 배웠습니다.
이제 새로운 속성인 프로토타입을 소개하겠습니다.
우리가 만드는 모든 함수에는 객체를 가리키는 프로토타입 속성이 있으며, 이 객체의 목적은 특정 유형의 모든 인스턴스에서 공유할 수 있는 속성과 메서드를 포함하는 것입니다.
function Cat(name,color){
this.name = name;
this.color = color;
this.run=function(){
alert(“一只”+this.color +”的小猫飞奔过来...”);
}
this.eat=function(){
alert(this.name +”要吃鱼”);
}
}
var cat1 = new Cat();모든 클래스(생성자)에는 프로토타입 속성이 있습니다. 이 클래스의 인스턴스 객체가 생성되면 프로토타입 객체의 모든 속성이 생성될 객체에 즉시 할당됩니다.
2.2. 프로토타입 작업
설정 값:
// 定义一个构造器
function Person(name,age){
}
// 函数的形参个数
console.debug(Person.length)// ==>2
// 构造函数
console.debug(Person.constructor)// ==> Function()
// 原型类型
console.debug(typeof Person.prototype)// ==>object
// 原型内容
console.debug(Person.prototype)// ↓↓값:
构造函数.原型.属性=属性值 构造函数.原型.方法=函数
2.3. 속성 액세스 우선 순위
네이티브 속성의 우선 순위는 프로토타입 속성의 우선 순위보다 높습니다. 위에서 아래로 검색을 따르세요.

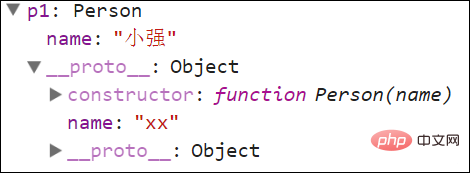
2.4. 신비한 __proto__ 속성
object.name을 통해 객체의 속성에 직접 액세스하세요.
마법의 user.__proto__ 속성은 실제로 User 클래스에 해당하는 프로토타입 속성입니다.
console.debug(user.__proto__===User.prototyp);//==> true;
_proto_ 속성은 객체 인스턴스에 속하며 프로토타입 속성 클래스의 속성입니다.
각 개체가 생성된 후 프로토타입에 대한 참조가 자동으로 설정되므로 해당 개체는 유형 프로토타입의 모든 특성을 갖습니다.
객체의 __proto__(prototype) 속성에 있는 멤버는 객체 멤버를 통해 직접 액세스할 수 있습니다.
요약:
각 클래스에는 독립적인 프로토타입 속성이 있습니다. 프로토타입 객체에 속성을 추가하면 객체 인스턴스에 속성이 이미 객체 자체에 있는 경우 객체 자체의 속성을 사용할 수 있습니다. . 그렇지 않은 경우 프로토타입의 속성을 사용하십시오. 객체에 속성을 추가하면 객체의 프로토타입 객체에 영향을 미치지 않습니다.
이 기사는 js tutorial 칼럼에서 가져온 것입니다. 배우신 것을 환영합니다!
위 내용은 Javascript 객체 프로토타입 자세히 살펴보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

