집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩에서 폼의 너비와 높이를 설정하는 방법
부트스트랩에서 폼의 너비와 높이를 설정하는 방법
- 尚원래의
- 2019-07-27 15:41:584449검색

클래스 .input-lg 및 .col-lg-*를 사용하여 설정할 수 있습니다. 각각 양식의 높이와 너비입니다.
다음 예에서는 이를 보여줍니다.
<form role="form">
<div class="form-group">
<input class="form-control input-lg" type="text" placeholder=".input-lg">
</div>
<div class="form-group">
<input class="form-control" type="text" placeholder="默认输入">
</div>
<div class="form-group">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
</div>
<div class="form-group"></div>
<div class="form-group">
<select class="form-control input-lg">
<option value="">.input-lg</option>
</select>
</div>
<div class="form-group">
<select class="form-control">
<option value="">默认选择</option>
</select>
</div>
<div class="form-group">
<select class="form-control input-sm">
<option value="">.input-sm</option>
</select>
</div>
<div class="row">
<div class="col-lg-2">
<input type="text" class="form-control" placeholder=".col-lg-2">
</div>
<div class="col-lg-3">
<input type="text" class="form-control" placeholder=".col-lg-3">
</div>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder=".col-lg-4">
</div>
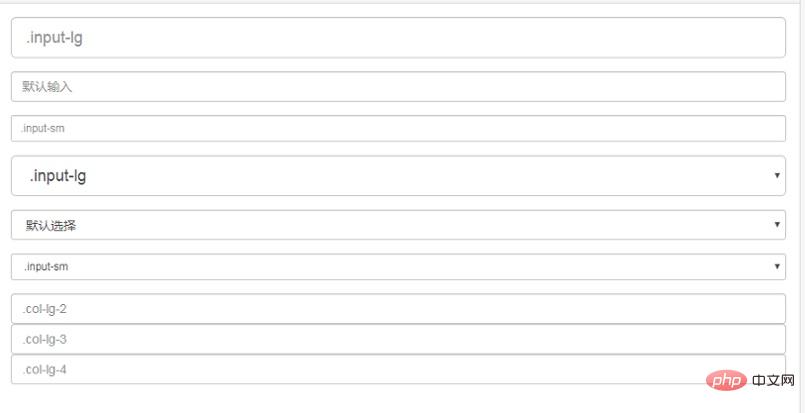
</div></form>실행 결과는 다음과 같습니다.
 # 🎜🎜#
# 🎜🎜#
위 내용은 부트스트랩에서 폼의 너비와 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:부트스트랩에서 반응형 테이블을 설정하는 방법다음 기사:부트스트랩에서 반응형 테이블을 설정하는 방법

