를 추가하여 진행률 표시줄을 설정합니다. ."/>
를 추가한 다음
에
를 추가하여 진행률 표시줄을 설정합니다. .">

집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩에서 진행률 표시줄을 설정하는 방법
부트스트랩에서 진행률 표시줄을 설정하는 방법
- 尚원래의
- 2019-07-27 13:51:353145검색

1. 구현 방법은 다음과 같습니다. 🎜🎜#
(1) 부트랩 파일을 소개합니다:<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">(2)
;
#🎜🎜 추가 #(3)
<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40"을
에 추가하세요. 진행 표시줄
aria-valuemax="100" - 최대 진행률 값입니다.
aria-valuemin="0" - 최소 진행 값.
style="width:40%;" - 진행률 표시줄이 40% 위치를 가리키도록 합니다.
완전한 코드는 다음과 같습니다:
进度条
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
默认的进度条
위는 기본 진행률 표시줄을 구현하는 것으로, 배경색은 회색, 진행색은 파란색입니다. 을 기반으로 하는 기본 진행률 표시줄, 다양한 스타일을 추가하여 다채로운 진행률 표시줄을 얻을 수 있습니다.
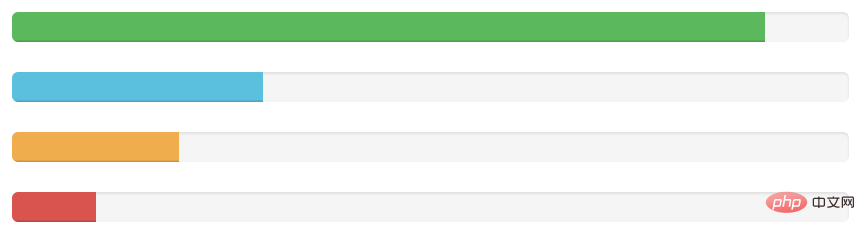
2. 색상을 지정하세요.
progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div># 🎜🎜#
3. 루트 div에 진행 줄무늬를 추가하면 줄무늬 모양을 얻을 수 있습니다. 
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>4. 애니메이션 진행률 표시줄을 달성했습니다. <div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div> 권장: 부트스트랩 진입 튜토리얼
위 내용은 부트스트랩에서 진행률 표시줄을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:부트스트랩에서 페이징 기술을 구현하는 방법다음 기사:부트스트랩에서 페이징 기술을 구현하는 방법

