집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩 프레임워크의 이점
부트스트랩 프레임워크의 이점
- angryTom원래의
- 2019-07-27 13:16:253964검색

부트스트랩에 대해 더 자세히 알고 싶다면 다음을 클릭하세요. 부트스트랩 튜토리얼
부트스트랩 소개:
부트스트랩은 Twitter에서 제공되며 매우 인기 있는 프런트 엔드 프레임워크입니다. . Bootstrap은 HTML, CSS 및 JavaScript를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다. 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발한 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다. WeX5 프런트엔드 오픈소스 프레임워크 등 국내 모바일 개발자에게 친숙한 일부 프레임워크도 부트스트랩 소스코드를 기반으로 성능을 최적화했다.
부트스트랩 장점:
a) 개발 효율성을 향상시킵니다.
b) 간편한 유지 관리를 위해 표준화된 이름 정의.
c) 프로젝트 개발 프로세스 표준화
d) CSS 코드가 더 명확하고 간단해졌습니다. HTML 코드가 더 합리적입니다.
e) 대규모 프로젝트에서는 사용자 다운로드가 줄어들 수 있습니다
Bootstrap 단점:
a) 학습 비용이 증가합니다. 전체 프레임워크를 이해하고 프레임워크의 설명서를 읽어야 합니다.
b) CSS 프레임워크는 소규모 프로젝트 및 기타 페이지에 비해 비대해집니다. 아마도 프레임워크에는 사용하지 않을 코드가 많이 있을 것입니다.
c) 실력 향상에 도움이 되지 않을 수도 있습니다. 프레임워크에 너무 의존적이어서 버그 문제를 해결하기가 어렵습니다. 프레임워크에 내재된 버그를 포함합니다.
d) 필요한 프레임워크와 개발 프레임워크를 선택하는 것은 고통스럽습니다. 글을 쓰고 나니 점점 더 경직되고 부풀어오르는 것을 발견했습니다.
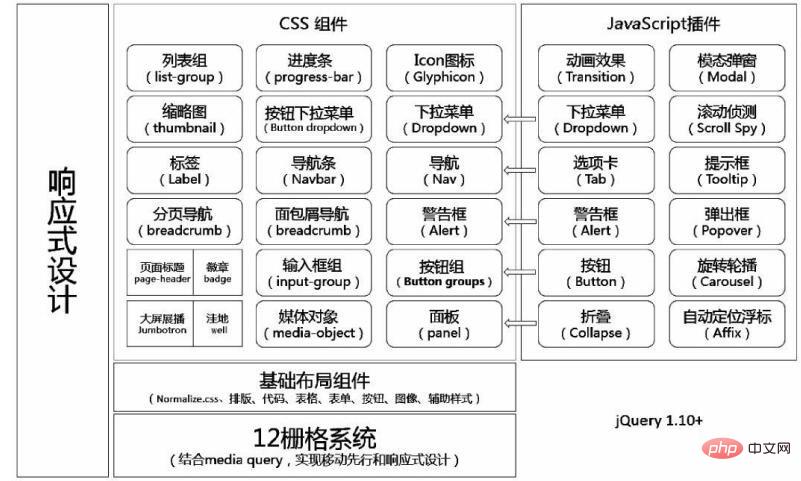
Bootstrap 아키텍처:
기본 구조: Bootstrap은 그리드 시스템, 링크 스타일 및 배경을 갖춘 기본 구조를 제공합니다. 이에 대해서는 부트스트랩 기본 구조 섹션에서 자세히 설명하겠습니다.
CSS: Bootstrap에는 전역 CSS 설정, 기본 HTML 요소 스타일 정의, 확장 가능한 클래스 및 고급 그리드 시스템과 같은 기능이 포함되어 있습니다. 이에 대해서는 Bootstrap CSS 섹션에서 자세히 설명하겠습니다.
구성 요소: Bootstrap에는 이미지 생성, 드롭다운 메뉴, 탐색, 경고 상자, 팝업 상자 등을 위한 재사용 가능한 구성 요소가 12개 이상 포함되어 있습니다. 이에 대해서는 레이아웃 구성요소 섹션에서 자세히 설명합니다.
JavaScript 플러그인: Bootstrap에는 12개 이상의 사용자 정의 jQuery 플러그인이 포함되어 있습니다. 모든 플러그인을 직접 포함하거나 개별적으로 포함할 수 있습니다. 이에 대해서는 Bootstrap 플러그인 섹션에서 자세히 설명하겠습니다.
사용자 정의: Bootstrap 구성 요소, LESS 변수 및 jQuery 플러그인을 사용자 정의하여 자신만의 버전을 얻을 수 있습니다.

위 내용은 부트스트랩 프레임워크의 이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

