집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩에서 반응형 테이블을 설정하는 방법
부트스트랩에서 반응형 테이블을 설정하는 방법
- 尚원래의
- 2019-07-27 15:26:433693검색

bootstrap의 반응형 양식은 휴대폰, 태블릿 및 데스크톱 클라이언트에 적합합니다.
다음은 부트스트랩을 사용하여 반응형 테이블을 구현하는 방법입니다.
우선 우리가 사용하는 테이블은 사이클링 테이블 카입니다.
 그 다음에는 부트스트랩의 CSS 파일과 js 파일 등 여러 파일을 소개해야 합니다. 및 jquery 패키지:
그 다음에는 부트스트랩의 CSS 파일과 js 파일 등 여러 파일을 소개해야 합니다. 및 jquery 패키지:
<link href="dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="jquery-3.2.0.min.js"> </script><script src="dist/js/bootstrap.min.js"></script>
다음은 메인 페이지 코드입니다. 테이블 스타일 및 모달 상자 도입을 제외하고 나머지는 이전 PHP 방식과 동일합니다.
<body>
<h1>汽车信息</h1>
<table class="table table-striped">
<thead>
<tr>
<td>代号</td>
<td>名称</td>
<td class="hidden-xs">系列</td><!--在手机上隐藏,在电脑是显示-->
<td class="hidden-xs">上市时间</td>
<td class="hidden-xs">油耗</td>
<td class="hidden-xs">功率</td>
<td>价格</td>
<th class="visible-xs-block">操作</th><!--在手机显示,在电脑隐藏-->
</tr>
</thead>
<?php
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td class='hidden-xs'>{$v[2]}</td>
<td class='hidden-xs'>{$v[3]}</td>
<td class='hidden-xs'>{$v[4]}</td>
<td class='hidden-xs'>{$v[5]}</td>
<td>{$v[7]}</td>
<td class='visible-xs-block'>
<button type='button' class='btn btn-primary btn-xs xq' code='{$v[0]}'>详情</button>
</td>
</tr>";/*引入bootstrap的按钮样式*/
}
?>
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">汽车详细信息</h4>
</div>
<div class="modal-body" id="neirong"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
<script>
$(".xq").click(function(){
//显示详细信息
//取代号
var code = $(this).attr("code");
$.ajax({
url:"bootchuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie = data.trim().split("^");
var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]+"</div><div>系列:"+lie[2]+"</div><div>上市时间:"+lie[3]+"</div><div>油耗:"+lie[4]+"</div><div>功率:"+lie[5]+"</div><div>价格:"+lie[7]+"</div>";
$("#neirong").html(str);
//触发模态框
$('#myModal').modal('show');
}
});
})
</script>
</html>처리 페이지:
<?php
$code = $_POST["code"];
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car where code='{$code}'";
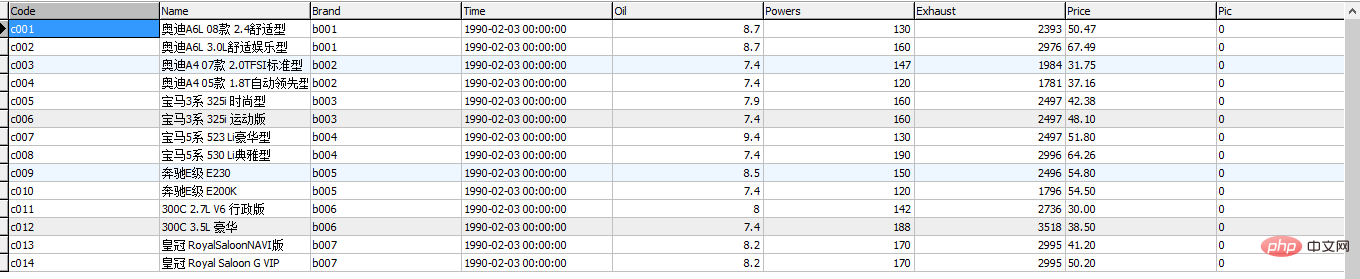
echo $db->strquery($sql);최종 렌더링:
 모바일 버전:
모바일 버전:


권장: 부트스트랩 입문 튜토리얼
위 내용은 부트스트랩에서 반응형 테이블을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:부트스트랩 신뢰 구간을 찾는 방법다음 기사:부트스트랩 신뢰 구간을 찾는 방법

