js 프로토타입 체인이란 무엇입니까?
- little bottle원래의
- 2019-05-31 10:45:0015965검색
프로토타입 체인은 메커니즘입니다. 즉, 프로토타입 객체를 포함하여 JavaScript의 각 객체에는 이를 생성한 함수 객체의 프로토타입 객체를 가리키는 내장 [[proto]] 속성이 있습니다. 이는 프로토타입 속성입니다.

기능: 프로토타입 체인의 존재는 주로 객체의 상속을 실현하는 것입니다.
프로토타입 체인에 대한 몇 가지 개념:
1. #자바스크립트에서 함수는 객체입니다.
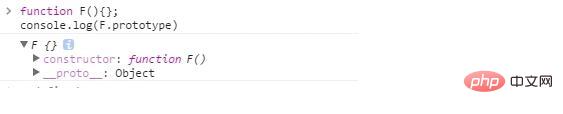
2. 프로토타입 객체함수 객체는 프로토타입이라는 미리 정의된 속성을 포함하며 이를 호출합니다. 프로토타입 객체.
//函数对象
function F(){};
console.log(F.prototype)

JavaScript에서 객체를 생성하면 객체가 하나 생성됩니다. [[proto]]의 내장 속성은 이를 생성한 함수 객체의 프로토타입을 가리키는 데 사용됩니다. 프로토타입 객체에는 [[proto]] 속성도 있습니다. 따라서 지속적인 포인팅을 통해 프로토타입 체인이 형성됩니다.
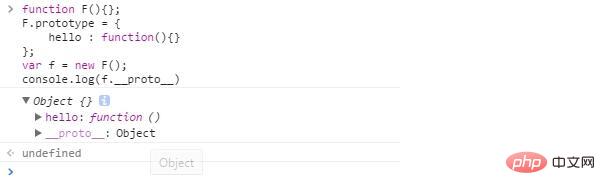
예를 들어 객체 F의 프로토타입 객체를 수정하면 위의 관계를 명확히 알 수 있습니다
//函数对象
function F(){};
F.prototype = {
hello : function(){}
};
var f = new F();
console.log(f.__proto__)
# 🎜🎜## 🎜🎜#4, new
new를 사용하여 생성자를 호출하는 경우 var o = {};
o.__proto__ = F.prototype;
F.call(o);을 실행하는 것과 동일합니다. 따라서 프로토타입 체인에서 구현 측면에서 , 새로운 것이 중요한 역할을 합니다.
프로토타입 객체 프로토타입에는 함수 객체를 참조하는 데 사용되는 미리 정의된 생성자 속성이 있습니다. 이것은 순환 참조입니다. function F(){};
F.prototype.constructor === F;실제 응용에서는 아래와 같은 작성방법을 자주 사용합니다
function F(){};
F.prototype = {
constructor : F,
doSomething : function(){}
}여기에 생성자를 추가하는 이유는 프로토타입 객체를 다시 작성하고 생성자 속성이 사라지기 때문입니다, 그래서 수동으로 메이크업을 해야 합니다.
6. 프로토타입 체인의 메모리 구조function F(){
this.name = 'zhang';
};
var f1 = new F();
var f2 = new F();위 내용은 js 프로토타입 체인이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

