JS 프로토타입 체인에 대해 자세히 설명해주세요.
- 不言앞으로
- 2018-10-19 14:53:553252검색
이 글의 내용은 JS 프로토타입 체인에 대해 자세히 설명하는 내용입니다. 참고할만한 가치가 있으니 도움이 필요한 분들에게 도움이 되었으면 좋겠습니다.
JS 프로토타입과 프로토타입 체인에 대한 나의 이해는 항상 혼란스러웠습니다. "JavaScript 고급 프로그래밍"과 다양한 기사를 읽은 후 마침내 프로토타입과 프로토타입 체인에 대해 명확하게 이해하게 되었습니다. 하지만 아직 깊이 있는 이해가 부족합니다. 이번에는 제가 얼마 전에 접한 질문을 분석하고, 이를 제 생각으로 해석하여 프로토타입과 프로토타입 체인에 대한 이해를 깊게 해보겠습니다.
1. 질문
다음 프로그램을 실행한 결과는 무엇입니까?
function Animal() {
this.name = 'Animal';
}
Animal.prototype.changeName = function (name) {
this.name = name;
}
function Cat() {
this.name = 'Cat';
}
var animal = new Animal();
Cat.prototype = animal;
Cat.prototype.constructor = Cat;
var cat = new Cat();
animal.changeName('Tiger');
console.log(cat.name)
A.동물
B.고양이
C.호랑이
D.없음
답은 B고양이입니다.
2. 해석
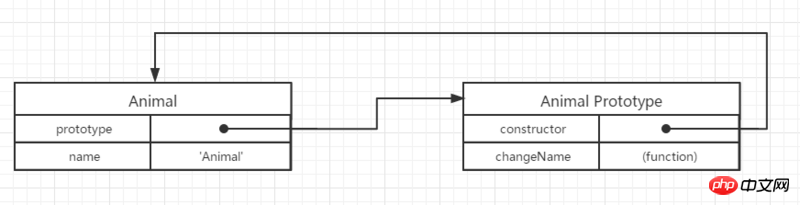
1. 새로운 함수가 생성될 때마다 프로토타입 속성은 다음과 같습니다. 특정 규칙 세트에 따라 함수에 대해 생성되며 이 속성은 함수의 프로토타입 객체를 가리킵니다. 기본적으로 모든 프로토타입 객체는 프로토타입 특성이 있는 함수에 대한 포인터인 생성자 특성을 자동으로 가져옵니다.
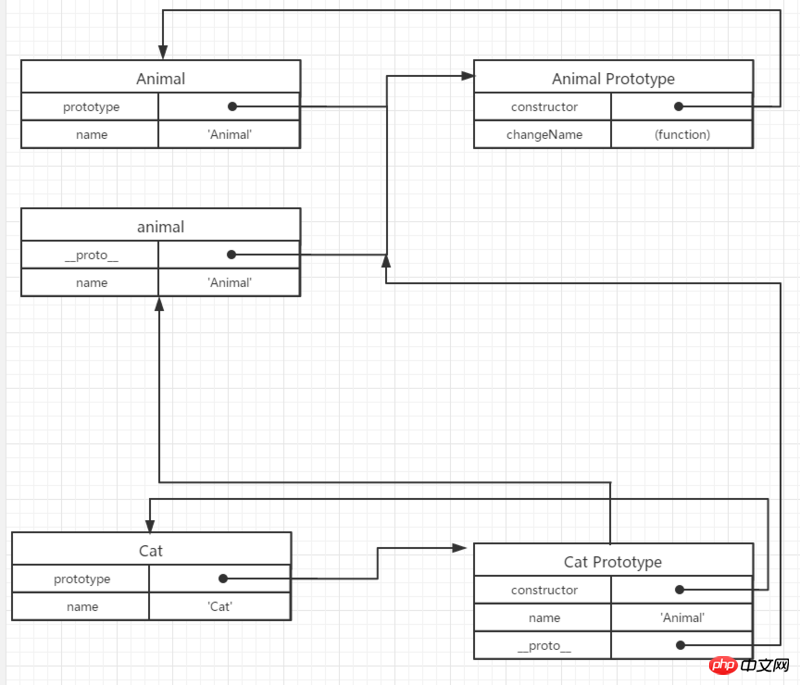
다음은function Animal() {
this.name = 'Animal';
}
Animal.prototype.changeName = function (name) {
this.name = name;
}를 설명하기 위해 그림을 사용합니다
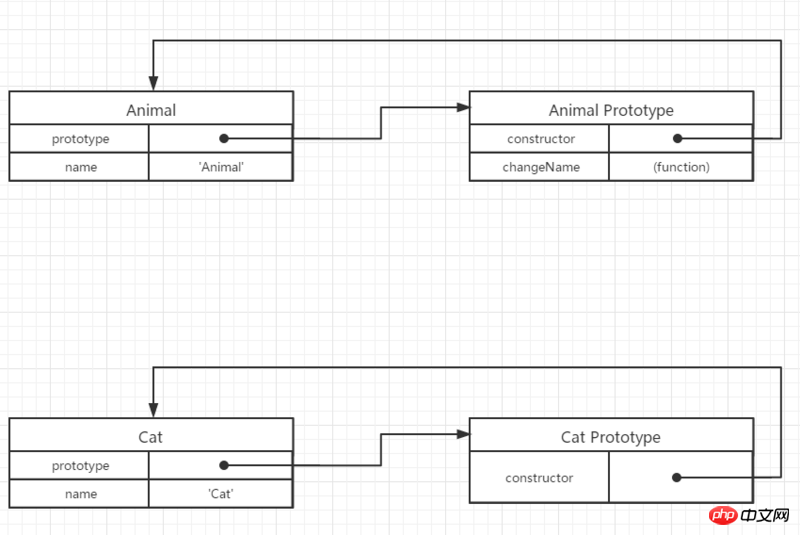
마찬가지로 Cat 함수를 생성할 때도 마찬가지입니다.
function Cat() {
this.name = 'Cat';
}


// 将Cat的原型对象指向animal实例,获得animal中的属性,原有的属性丢失 Cat.prototype = animal;
 #🎜🎜 # 이 그 중 일부는 Cat 프로토타입 객체의 포인터를 동물 인스턴스에 가리키는 것과 동일하므로 Cat 프로토타입 객체의 원래 생성자 속성은 손실되고 name 속성 및 __proto__ 내부 속성을 포함하여 동물 인스턴스의 속성으로 대체됩니다. __proto__ 속성은 또한 Animal.prototype을 가리키므로 Cat은 프로토타입 체인을 통해 Animal에 호출되는 속성과 메서드도 찾을 수 있습니다.
#🎜🎜 # 이 그 중 일부는 Cat 프로토타입 객체의 포인터를 동물 인스턴스에 가리키는 것과 동일하므로 Cat 프로토타입 객체의 원래 생성자 속성은 손실되고 name 속성 및 __proto__ 내부 속성을 포함하여 동물 인스턴스의 속성으로 대체됩니다. __proto__ 속성은 또한 Animal.prototype을 가리키므로 Cat은 프로토타입 체인을 통해 Animal에 호출되는 속성과 메서드도 찾을 수 있습니다.
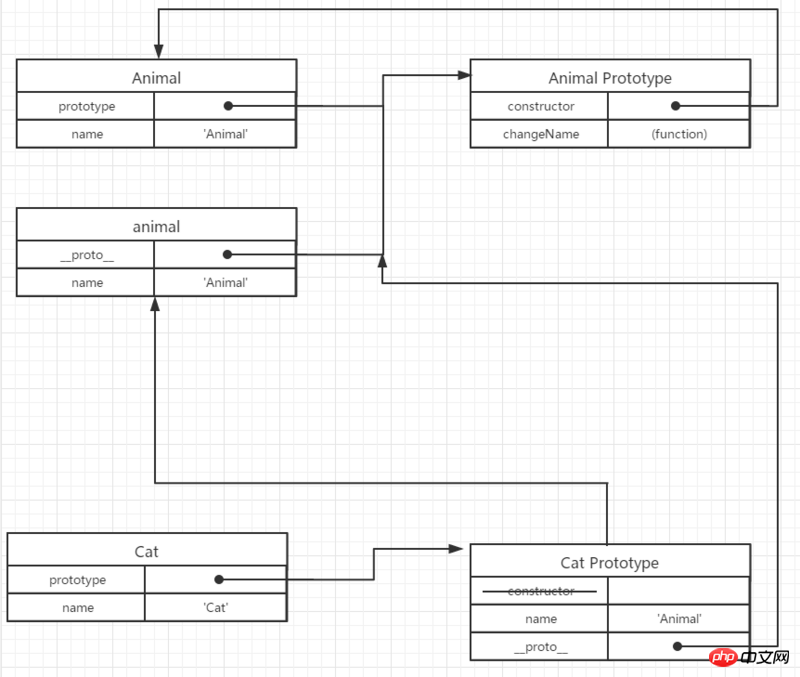
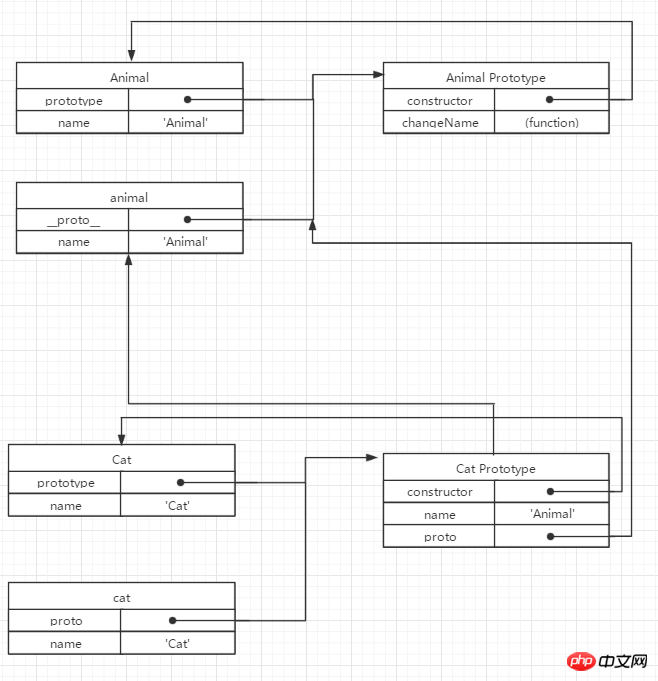
// 相当于重新创建了constructor,指向Cat构造函数 Cat.prototype.constructor = Cat;
 이 부분은 프로토타입 객체에서 생성자 속성을 다시 생성하고 Cat 생성자를 가리키는 것과 동일합니다. .
이 부분은 프로토타입 객체에서 생성자 속성을 다시 생성하고 Cat 생성자를 가리키는 것과 동일합니다. .
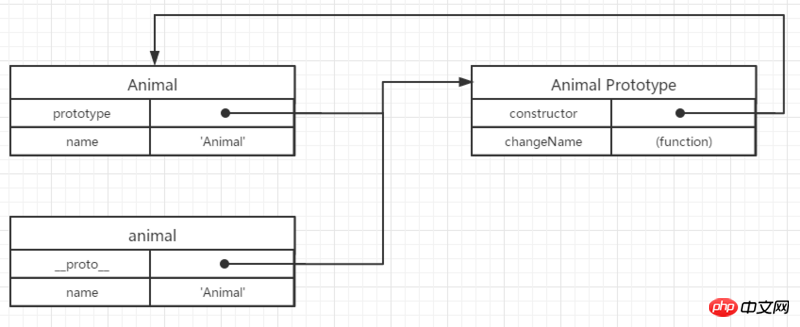
var cat = new Cat(); // 实例化一个Cat对象,跟实例化Animal相似
 3 호출 방법
3 호출 방법
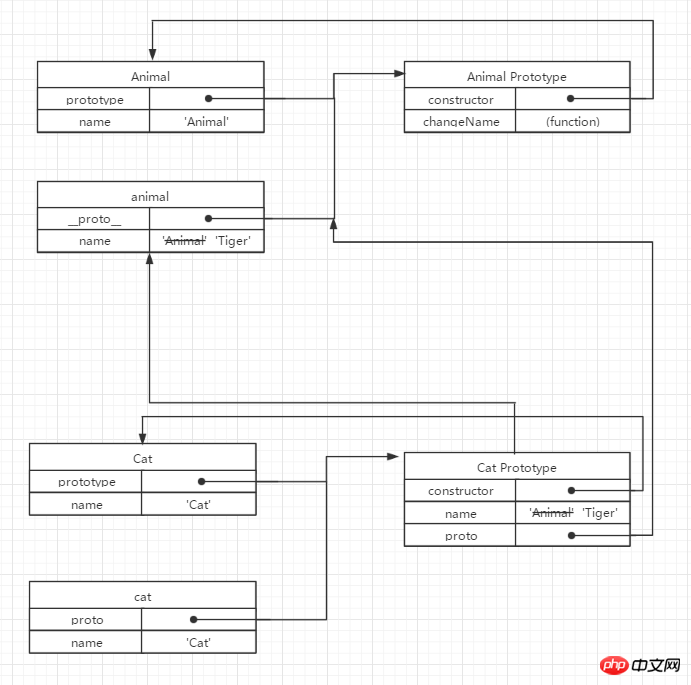
animal.changeName('Tiger');
var 동물 = 새 동물() ;Animal 객체를 인스턴스화한 후, Animal에는 Animal.prototype을 가리키는 내부 속성이 포함됩니다. 즉, Animal은 생성자 Animal과 직접적인 관계가 없습니다. 그러나 인스턴스에 ChangeName이 포함되어 있지 않더라도 Animal.changeName(name)을 호출할 수 있다는 것을 알 수 있습니다. 이는 객체 속성을 찾는 과정을 통해 이루어집니다. 즉,
First find입니다. 인스턴스 예제에 있는 동물에는changeName 메소드가 있습니까? 그렇지 않으면 Animal.prototype으로 이동하여changeName 메소드를 호출하십시오. 프로토타입을 찾을 수 없으면 null을 반환합니다.
분명히 여기 인스턴스 Animal에는 ChangeName 메소드가 없으므로 Animal.prototype으로 이동하여 ChangeName 메소드를 찾고 이를 호출하여 인스턴스 Animal의 name 속성을 성공적으로 수정해야 합니다. 호랑이.
이때 Cat.prototype은 인스턴스 동물을 가리키므로 Cat.prototype의 name 속성도 Tiger로 변경됩니다.

console.log(cat.name) // Cat
最后,获取cat.name,与查找方法同样,也是先去实例中cat查找是否含有name属性,在这里很明显是存在的,因此直接结束寻找,此时cat.name = 'Cat'。
三、总结
通过这道题,加深了我对原型和原型链的理解,其实这道题也可以扩展到关于继承的知识点,在JavaScript中实现继承主要是依靠原型链来实现。
위 내용은 JS 프로토타입 체인에 대해 자세히 설명해주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

