CSS 카운터 재설정 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-30 17:01:503414검색
CSS counter-reset 속성은 일반적으로 counter-increment 속성 및 content 속성과 함께 사용되는 하나 이상의 카운터를 생성하거나 재설정하는 데 사용됩니다. 이 속성을 사용하면 카운터를 양수 또는 음수 값으로 설정하거나 재설정할 수 있습니다. 숫자가 제공되지 않으면 기본값은 0입니다.

CSS 카운터 재설정 속성을 어떻게 사용하나요?
counter-reset 속성은 하나 이상의 카운터를 생성하거나 재설정합니다.
counter-reset: none|id number|inherit
속성 값:
● none: 기본값. 선택기 카운터는 재설정할 수 없습니다
● id 번호: id는 카운터를 재설정하는 선택기(id 또는 클래스)를 정의하는 데 사용됩니다. 숫자는 이 선택기의 발생 횟수에 대한 카운터 값을 설정하는 데 사용됩니다. 양수, 0 또는 음수일 수 있습니다.
● inherit: 카운터 재설정 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다
설명: 이 속성을 사용하여 카운터를 양수 또는 음수 값으로 설정하거나 재설정할 수 있습니다. 숫자가 제공되지 않으면 기본값은 0입니다.
참고: "display: none"을 사용하면 카운터를 재설정할 수 없습니다. "visibility: hided"를 사용하면 카운터를 재설정할 수 있습니다. 모든 브라우저는 counter-reset 속성을 지원합니다.
css 카운터 재설정 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {counter-reset:section;}
h1 {counter-reset:subsection;}
h1:before
{
counter-increment:section;
content:"章节 " counter(section) ". ";
}
h2:before
{
counter-increment:subsection;
content:counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>PHP教程</h1>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h1>HTML教程</h1>
<h2>HTML教程</h2>
<h2>HTML教程</h2>
<h1>CSS教程</h1>
<h2>CSS教程</h2>
<h2>CSS教程</h2>
</body>
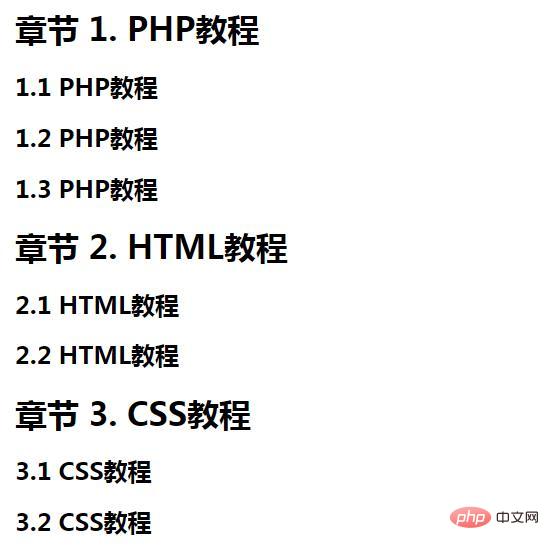
</html>렌더링:

위 내용은 CSS 카운터 재설정 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 글꼴 스트레치 속성을 사용하는 방법다음 기사:CSS 글꼴 스트레치 속성을 사용하는 방법

