CSS 순서 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-30 15:46:304062검색
css order 속성은 flexbox 모델 객체의 하위 요소가 나타나는 순서를 설정하거나 검색하는 데 사용됩니다. CSS 구문은 order: number|initial|inherit입니다.

CSS 순서 속성을 사용하는 방법은 무엇인가요?
정의 및 사용법
order 속성 Flexbox 모델 객체의 하위 요소가 나타나는 순서를 설정하거나 검색합니다. .
참고: 요소가 Flexbox 객체의 요소가 아닌 경우 order 속성은 효과가 없습니다.
기본값: 0
상속됨: 아니요
Animatable: 예, 개별 속성을 참조하세요. 애니메이션 가능 항목을 참조하세요.
버전: CSS3
JavaScript 구문:
object.style.order="2"
CSS 구문
order: number|initial|inherit;
속성 값
number 기본값은 0입니다. 유연한 프로젝트의 순서를 지정하세요.
initial 이 속성을 기본값으로 설정합니다. 이니셜을 참조하세요.
inherit 상위 요소에서 이 속성을 상속합니다. 상속을 참조하세요.
Example
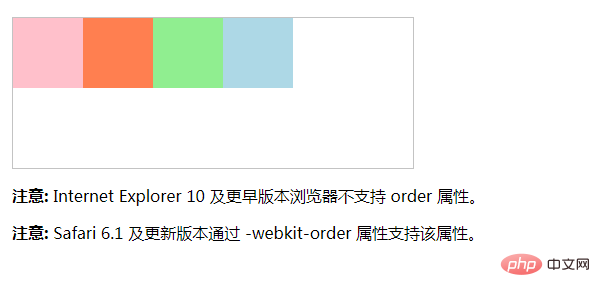
Flexbox 객체 요소의 순서 설정:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 150px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
width: 70px;
height: 70px;
}
/* Safari 6.1+ */
div#myRedDIV {-webkit-order: 2;}
div#myBlueDIV {-webkit-order: 4;}
div#myGreenDIV {-webkit-order: 3;}
div#myPinkDIV {-webkit-order: 1;}
/* Standard syntax */
div#myRedDIV {order: 2;}
div#myBlueDIV {order: 4;}
div#myGreenDIV {order: 3;}
div#myPinkDIV {order: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;" id="myRedDIV"></div>
<div style="background-color:lightblue;" id="myBlueDIV"></div>
<div style="background-color:lightgreen;" id="myGreenDIV"></div>
<div style="background-color:pink;" id="myPinkDIV"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 order 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-order 属性支持该属性。</p>
</body>
</html>효과 출력:
# 🎜🎜#
위 내용은 CSS 순서 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 최대 너비 속성을 사용하는 방법다음 기사:CSS 최대 너비 속성을 사용하는 방법

