CSS nav-down 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-30 15:07:113349검색
css nav-down 속성은 nav-down 탐색 키를 사용할 때 탐색할 위치를 지정하는 데 사용됩니다. 구문은 nav-down: auto|id|target-name|inherit입니다.

CSS nav-down 속성을 사용하는 방법은 무엇입니까?
정의 및 사용법
nav-down 속성은 nav-down 탐색 키를 사용할 때 탐색할 위치를 지정합니다. U 기본적으로: Auto
상속: NO
버전: CSS3JavaScript 구문:
object.style.navDown="#div2"문법
nav-down: auto|id|target-name|inherit;E
속성 값
자동 브라우저는 탐색 요소를 결정합니다.
id는 탐색된 요소의 ID를 지정합니다. target-name은 탐색할 대상 프레임을 지정합니다. inherit는 nav-down 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.Instance
화살표 키를 사용할 때 탐색할 위치를 지정합니다.
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
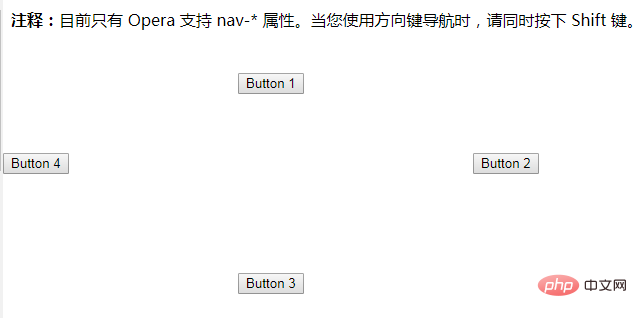
}효과 출력:
브라우저 지원: 현재 Opera에서만 nav-down 속성을 지원합니다. 
위 내용은 CSS nav-down 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

