CSS의 border-bottom-style 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-30 14:59:253836검색
css border-bottom-style 속성은 요소의 하단 테두리 스타일을 설정하는 데 사용됩니다. 테두리는 속성 값이 없음이 아닌 경우에만 나타날 수 있습니다.

CSS 테두리 하단 스타일 속성을 사용하는 방법은 무엇인가요?
border-bottom-style 속성은 요소의 아래쪽 테두리 스타일을 설정합니다.
설정할 수 있는 속성 값:
● 없음: 테두리 없음 지정
● 숨김: "없음"도 마찬가지입니다. 테두리 충돌을 해결하기 위해 숨김이 사용되는 테이블에 적용되는 경우는 제외됩니다.
● dotted: 점선 테두리를 지정합니다.
● 점선: 점선 테두리를 지정합니다.
● 실선: 실선 테두리를 지정합니다.
● double: 이중 테두리를 지정합니다.
● 홈: 이중선을 정의합니다. 이중선의 너비는 border-width 값과 같습니다.
● 능선: 3차원 다이아몬드 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다.
● inset: 3차원 오목 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다.
● 시작: 3차원 볼록 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다.
● 상속: 테두리 스타일이 상위 요소에서 상속되도록 지정합니다.
설명: 테두리는 속성 값이 없음이 아닌 경우에만 나타날 수 있습니다. CSS1에서 HTML 사용자 에이전트는 Solid만 지원하고 아무것도 지원하지 않아도 됩니다.
참고: "inherit" 또는 "hidden" 속성 값은 모든 Internet Explorer 버전(IE8 포함)에서 지원되지 않습니다.
css border-bottom-style 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}
</style>
</head>
<body>
<p class="none">无下边框</p>
<p class="dotted">点下边框</p>
<p class="dashed">虚线下边框</p>
<p class="solid">实线下边框</p>
<p class="double">双线下边框</p>
<p class="groove">凹槽下边框</p>
<p class="ridge">垄状下边框</p>
<p class="inset">嵌入下边框</p>
<p class="outset">外凸下边框</p>
</body>
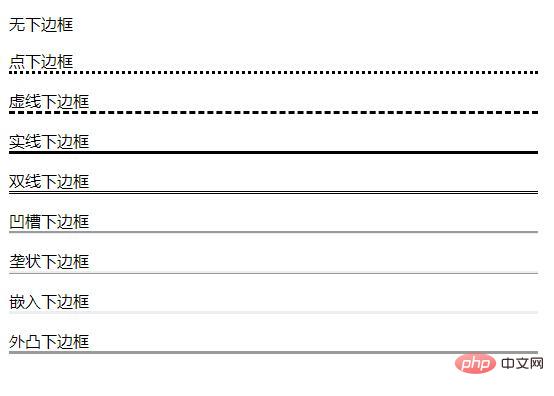
</html>렌더링:
#🎜 🎜 #
위 내용은 CSS의 border-bottom-style 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

