CSS 여백 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-28 17:29:273370검색
CSS 여백 속성은 하나의 명령문에서 모든 여백 속성을 설정하는 단축 속성입니다. 이 속성은 1부터 4까지의 값을 가질 수 있습니다. 이 단축 속성은 요소의 모든 여백 너비를 설정하거나 각 측면의 여백 너비를 설정합니다.

CSS 여백 속성을 어떻게 사용하나요?
정의 및 사용법
margin 단축 속성은 모든 여백 속성을 하나의 선언으로 설정합니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
설명
이 단축 속성은 요소의 모든 여백 너비를 설정하거나 각 측면의 여백 너비를 설정합니다.
블록 수준 요소의 수직으로 인접한 여백은 병합되지만 인라인 요소는 실제로 위쪽 및 아래쪽 여백을 차지하지 않습니다. 인라인 요소의 왼쪽 및 오른쪽 여백은 병합되지 않습니다. 마찬가지로, 부동 요소의 여백은 병합되지 않습니다. 음수 여백 값을 지정할 수 있지만 사용할 때는 주의하십시오.
참고: 음수 값이 허용됩니다.
예제1
margin:10px 5px 15px 20px;
상단 여백은 10px
오른쪽 여백은 5px
하단 여백은 15px
왼쪽 여백은 20px
예제 2
margin:10px 5px 15px;
상단 여백 It 의 10px
좌우 여백은 5px
하단 여백은 15px
예제3
margin:10px 5px;
상하 여백은 10px
오른쪽, 왼쪽 여백은 5px
예4
margin:10px;
모두 4개 여백은 10px
기본값: 0
상속: no
버전: CSS1
JavaScript 구문:
object.style.margin="10px 5px"
가능한 값
auto, 브라우저 여백에 의해 계산됩니다.
length는 픽셀, 센티미터 등과 같은 특정 단위로 여백 값을 지정합니다. 기본값은 0px입니다.
%, 상위 요소 너비의 백분율을 기준으로 여백을 지정합니다.
inherit는 여백이 상위 요소에서 상속되어야 함을 지정합니다.
예
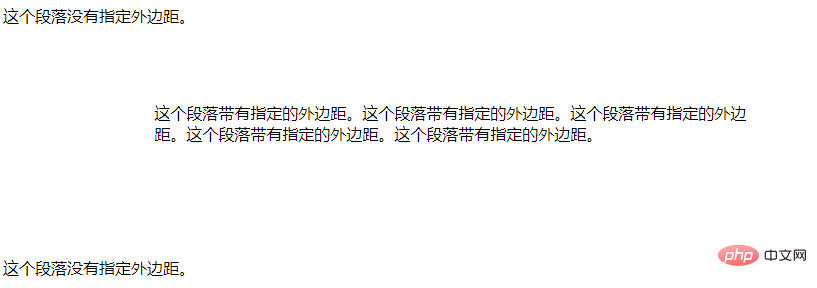
p 요소의 여백 4개 설정:
<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>효과 출력:

브라우저 지원: 모든 브라우저는 여백 속성을 지원합니다.
참고: 속성 값 "inherit"는 모든 Internet Explorer 버전(IE8 포함)에서 지원되지 않습니다.
위 내용은 CSS 여백 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

