CSS 목록 스타일 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-28 17:04:343606검색
목록 스타일 속성은 하나의 명령문에서 모든 목록 속성을 설정하는 데 사용되는 CSS의 단축 속성입니다. 설정할 수 있는 목록 속성에는 목록 항목 표시 유형, 표시 위치 및 이미지 표시가 포함되며, 값 중 하나를 설정할 필요는 없습니다. 예를 들어 "list-style:circle inside"도 허용됩니다.

CSS 목록 스타일 속성을 사용하는 방법은 무엇입니까?
list-style 속성은 하나의 선언으로 모든 목록 속성을 설정합니다.
설명:
이 속성은 다른 모든 목록 스타일 속성을 포괄하는 약식 속성입니다.
표시 목록 항목이 있는 모든 요소에 적용되므로 일반 HTML 및 XHTML에서는 li 요소에만 사용할 수 있지만 실제로는 모든 요소에 적용할 수 있으며 목록 항목 요소에 상속됩니다.
목록-스타일-유형, 목록-스타일-위치, 목록-스타일-이미지 속성을 순서대로 설정할 수 있습니다.
● List-style-type: 목록 항목 태그의 유형을 설정합니다.
● 목록 스타일 위치: 목록 항목 표시를 배치할 위치를 설정합니다.
● list-style-image: 이미지를 사용하여 목록 항목의 마크업을 대체합니다.
값 중 하나를 설정할 필요는 없습니다. 예를 들어 "list-style:circle inside;"도 허용됩니다. 설정되지 않은 속성은 기본값을 사용합니다.
참고: 모든 브라우저는 목록 스타일 속성을 지원합니다.
css 목록 스타일 속성 사용 예
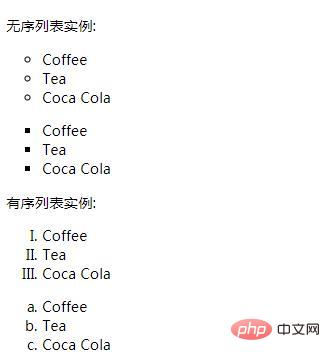
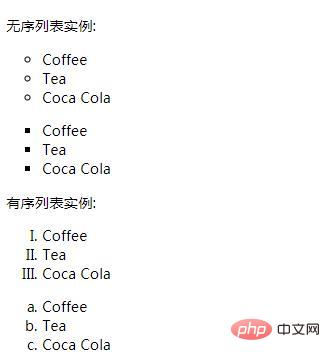
예 1: 다른 목록 항목 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style:circle;}
ul.b {list-style:square;}
ol.c {list-style:upper-roman;}
ol.d {list-style:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>렌더링:

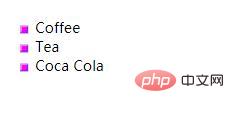
예 2: 목록 항목 태그의 이미지 지정
rr 리렌더링:

위 내용은 CSS 목록 스타일 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

