CSS 색상 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-28 17:15:154272검색
CSS 색상 속성은 텍스트의 색상을 지정합니다. 이 속성은 요소의 전경 색상을 설정합니다(HTML 표현에서는 래스터 이미지가 색상의 영향을 받지 않습니다).

CSS 색상 속성은 어떻게 사용하나요?
정의 및 사용법
색상 속성은 텍스트의 색상을 지정합니다.
이 속성은 요소의 전경색을 설정합니다(HTML 표현에서는 요소 텍스트의 색상). 래스터 이미지는 색상의 영향을 받지 않습니다. 이 색상은 border-color 또는 다른 border-color 속성으로 재정의되지 않는 한 요소의 모든 테두리에도 적용됩니다.
요소의 전경색을 설정하려면 가장 쉬운 방법은 색상 속성을 사용하는 것입니다.
기본값: 지정되지 않음
상속: yes
버전: CSS1
JavaScript 구문:
object.style.color="#FF0000"
팁 및 댓글
팁: 텍스트 가독성을 향상시킬 수 있는 적절한 배경색과 텍스트 색상 일치를 사용하세요. .
가능한 값
color_name은 색상 값이 색상 이름의 색상(예: 빨간색)임을 지정합니다.
hex_number 는 색상 값을 16진수 값(예: #ff0000)으로 지정합니다.
rgb_number는 색상 값을 RGB 코드(예: rgb(255,0,0))의 색상으로 지정합니다.
inherit는 색상이 상위 요소에서 상속되어야 함을 지정합니다.
예
다른 요소에 대한 텍스트 색상 설정:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
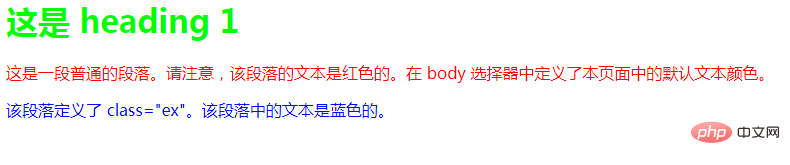
</html>효과 출력:

브라우저 지원: 모든 브라우저는 색상 속성을 지원합니다.
참고: 속성 값 "inherit"는 모든 Internet Explorer 버전(IE8 포함)에서 지원되지 않습니다.
위 내용은 CSS 색상 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

