CSS 텍스트 들여쓰기 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-27 17:45:195115검색
css text-indent 속성은 텍스트 블록의 첫 번째 줄 들여쓰기를 지정하는 데 사용됩니다. 구문은 text-indent: length | 이 속성은 음수 값을 허용합니다. 음수 값을 사용하면 첫 번째 줄이 왼쪽으로 들여쓰기됩니다.

CSS 텍스트 들여쓰기 속성을 어떻게 사용하나요?
text-indent 속성은 텍스트 블록의 첫 번째 텍스트 줄 들여쓰기를 지정합니다.
구문:
text-indent : length | % ;
속성 값:
길이: 고정 들여쓰기를 정의합니다. 기본값: 0.
%: 상위 요소 너비의 백분율을 기준으로 들여쓰기를 정의합니다.
참고: 음수 값이 허용됩니다. 음수 값을 사용하면 첫 번째 줄이 왼쪽으로 들여쓰기됩니다. CSS 2.1 이전에는 text-indent가 항상 선언된 값이 아닌 계산된 값을 상속했습니다.
설명: text-indent 속성은 블록 수준 요소에서 첫 번째 콘텐츠 줄의 들여쓰기를 정의하는 데 사용됩니다. 이는 "탭" 효과를 생성하는 데 가장 일반적으로 사용됩니다. "내어쓰기" 효과를 생성하는 음수 값을 지정할 수 있습니다.
css text-indent 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
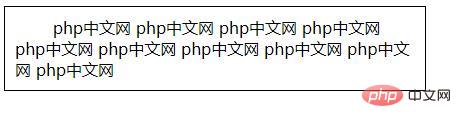
</html>Rendering:

위 내용은 CSS 텍스트 들여쓰기 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS box-pack 속성을 사용하는 방법다음 기사:CSS box-pack 속성을 사용하는 방법

