CSS flex-shrink 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-27 16:26:593151검색
CSS flex-shrink 속성은 플렉스 요소의 축소 규칙을 지정합니다. flex 요소는 기본 너비의 합이 컨테이너보다 큰 경우에만 축소되며, 축소 크기는 flex-shrink 값을 기반으로 합니다.

CSS flex-shrink 속성을 사용하는 방법
정의 및 사용법
flex-shrink 속성은 플렉스 요소의 축소 규칙을 지정합니다. flex 요소는 기본 너비의 합이 컨테이너보다 큰 경우에만 축소되며, 축소 크기는 flex-shrink 값을 기반으로 합니다.
Note: 요소가 Flexbox 객체의 요소가 아닌 경우 flex-shrink 속성은 효과가 없습니다.
기본값: 1
상속: 아니요
애니메이션 가능: 예.
Version: CSS3
JavaScript 구문:
object.style.flexShrink="5"
CSS 구문:
flex-shrink: number|initial|inherit;
Property Value
number 다른 유연한 항목에 비해 항목이 축소되는 양을 지정하는 숫자입니다. 기본값은 1입니다.
initial은 이 속성을 기본값으로 설정합니다.
inherit는 상위 요소에서 이 속성을 상속합니다.
Instance
A, B, C set flex-shrink:1, D, E are set to flex-shrink:2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
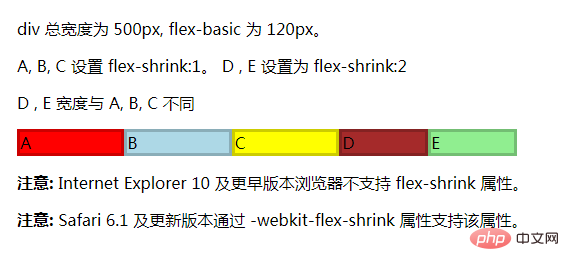
<p>div 总宽度为 500px, flex-basic 为 120px。</p>
<p>A, B, C 设置 flex-shrink:1。 D , E 设置为 flex-shrink:2</p>
<p>D , E 宽度与 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>효과:

인스턴스 분석:
flex- 축소 기본값은 1입니다. 이 속성을 명시적으로 정의하지 않으면 기본값 1에 따라 공간이 자동으로 축소되고 모든 요소가 추가된 후 비율이 계산됩니다.
이 예에서 A, B, C는 flex-shrink를 1로 명시적으로 정의하고 D와 E는 flex-shrink를 2로 정의합니다. 따라서 남은 공간은 A, B의 7개 부분으로 나누어 계산됩니다. , C는 1개의 공유를 차지하고, D와 E는 2개의 공유를 차지합니다. 즉, 1:1:1:2:2
상위 컨테이너는 500px, 하위 항목은 120px로 정의되고, 하위 항목은 600px에 추가되어 상위 컨테이너 100px을 초과합니다. 그런 다음 초과된 100px은 수축 계수를 통해 A, B, C, D 및 E로 소화되어야 하므로 가중치 합성은 100*1+100*1+100*1+100*2+100*2=을 얻을 수 있습니다. 700px.
따라서 A, B, C, D 및 E가 제거될 오버플로 양을 계산할 수 있습니다.
A 제거된 오버플로 양: (100*1/700)*100, 이는 대략 14px
B와 같습니다. 제거된 오버플로 양: (100*1/700)*100, 이는 대략 14px
C와 같습니다. 제거된 오버플로 양: (100*1/700)*100, 이는 대략 14px
D와 같습니다. 제거된 오버플로 양: (100*2/700)*100, 이는 대략 28px에 해당합니다
E 제거된 오버플로 양: (100*2/700)*100, 이는 대략 28px에 해당합니다
마지막으로 A, B, C, D, E의 실제 너비는 120-14=106px, 120-14=106px, 120-14=106px, 120-28=92px, 120-28=92px입니다. 또한 이 너비에는 테두리가 포함됩니다.
위 내용은 CSS flex-shrink 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

