CSS 목록 스타일 위치 속성을 사용하는 방법
- silencement원래의
- 2019-05-27 16:17:094936검색

css list-style-position 속성 정의 및 사용법
In css, list-style- position 속성은 목록 항목 표시를 배치할 위치를 설정하는 데 사용됩니다. 목록 항목의 내용을 기준으로 목록 표시의 위치를 선언하는 데 사용됩니다. 항목이지만 이 거리는 CSS에서 결정됩니다. 정의되지 않은 경우 내부 플래그는 목록 항목 콘텐츠 앞에 삽입된 인라인 요소인 것처럼 처리됩니다.
모든 브라우저는 list-style-position 속성을 지원하지만 모든 버전의 Internet Explorer(IE8 포함)는 속성 값 "inherit"를 지원하지 않습니다.
여러 목록 속성을 동시에 설정해야 하는 경우 list-style 속성을 사용하면 목록 스타일 유형(유형)을 설정할 수 있습니다. 목록 항목 마크), list-style-position(목록 항목 마크업을 배치할 위치), list-style-image(목록 항목 마크업을 대체할 이미지) 속성을 동시에 하나의 명령문에 추가합니다.
css 목록 스타일 위치 속성 구문 형식
css 구문: 목록 스타일 위치: 내부/외부/ 상속
JavaScript 구문: object.style.listStylePosition="inside"
속성 값 설명
inside: 목록 항목 표시는 텍스트 내부에 배치되고 주변 텍스트는 표시에 따라 정렬됩니다.
outside: 기본값, 표시를 텍스트 왼쪽에 유지하고 목록 항목 표시는 외부에 배치됩니다. 텍스트 및 주변 텍스트가 마크
inherit: 상위 요소에서 list-style-position 속성 값을 상속합니다
#🎜🎜 #예제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css list-style-position属性笔记</title>
<style type="text/css">
.inside {list-style-position: inside}
.outside {list-style-position: outside}
</style>
</head>
<body>
<p> "inside":</p>
<ul class="inside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<p> "outside":</p>
<ul class="outside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
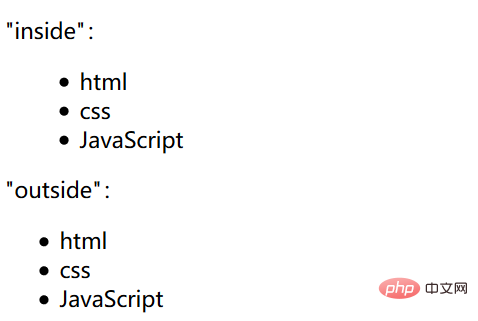
</body>#🎜 🎜#실행 결과

위 내용은 CSS 목록 스타일 위치 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

