CSS flex-basis 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-27 16:04:023850검색
Css flex-basis 속성은 플렉스 박스 확장 기준 값을 설정하거나 검색하는 데 사용됩니다. CSS 구문은 flex-basis: number|auto|initial|inherit입니다. flex-basis 속성은 효과가 없습니다.

CSS flex-basis 속성을 어떻게 사용하나요?
정의 및 사용법
flex-basis 속성은 플렉스 박스 크기 조정 기준 값을 설정하거나 검색하는 데 사용됩니다. .
참고: 요소가 Flexbox 객체의 요소가 아닌 경우 flex-basis 속성은 효과가 없습니다.
기본값: auto
상속됨: 아니요
Animatable: 예.
버전: CSS3
JavaScript 구문:
object.style.flexBasis="200px"
CSS 구문
flex-basis: number|auto|initial|inherit;
속성 값
number 유연한 항목의 초기 길이를 지정하는 길이 단위 또는 백분율입니다.
자동 기본값. 길이는 유연한 항목의 길이와 같습니다. 상품에 길이가 명시되어 있지 않은 경우, 내용에 따라 길이가 결정됩니다.
initial은 이 속성을 기본값으로 설정합니다.
inherit는 상위 요소에서 이 속성을 상속합니다.
예
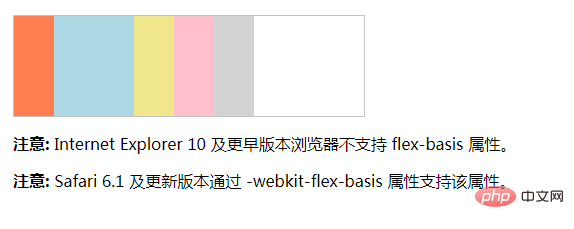
두 번째 Flexbox 요소의 초기 길이를 80픽셀로 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
-webkit-flex-grow: 0; /* Safari 6.1+ */
-webkit-flex-shrink: 0; /* Safari 6.1+ */
-webkit-flex-basis: 40px; /* Safari 6.1+ */
flex-grow: 0;
flex-shrink: 0;
flex-basis: 40px;
}
#main div:nth-of-type(2) {
-webkit-flex-basis: 80px; /* Safari 6.1+ */
flex-basis: 80px;
}
</style>
</head>
<body>효과:

위 내용은 CSS flex-basis 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 외곽선 너비 속성을 사용하는 방법다음 기사:CSS의 외곽선 너비 속성을 사용하는 방법

