CSS flex-direction 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-27 15:55:483825검색
css flex-direction 속성은 유연한 항목의 방향을 지정하는 데 사용됩니다. 요소가 플렉스 박스 객체의 요소가 아닌 경우 flex-direction 속성은 효과가 없습니다.

CSS flex-direction 속성을 어떻게 사용하나요?
정의 및 사용법
flex-direction 속성은 Flex 항목의 방향을 지정합니다.
참고: 요소가 Flexbox 객체의 요소가 아닌 경우 flex-direction 속성은 효과가 없습니다.
기본값: row
상속됨: 아니요
애니메이션 가능: 아니요
버전: CSS3
JavaScript 구문:
object.style.flexDirection="column-reverse"
CSS 구문
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
속성 값
row 기본값입니다. 유연한 항목은 가로로 행으로 표시됩니다.
row-reverse 행과 동일하지만 순서가 반대입니다.
column 유연한 항목은 열처럼 수직으로 표시됩니다.
column-reverse 열과 동일하지만 순서가 반대입니다.
initial은 이 속성을 기본값으로 설정합니다.
inherit는 상위 요소에서 이 속성을 상속합니다.
예
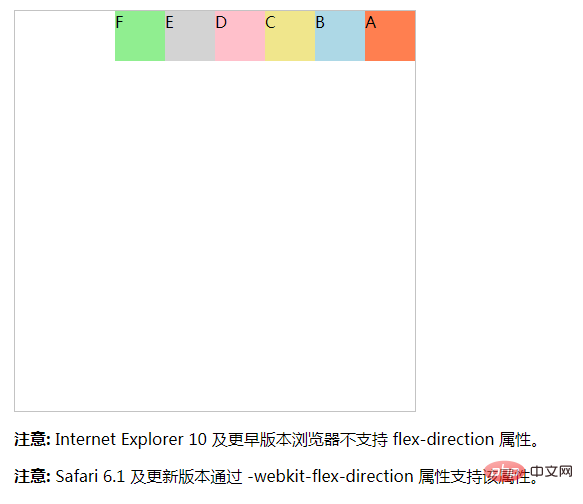
요소 내에서 유연한 상자 요소의 방향을 역순으로 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 400px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-direction: row-reverse; /* Safari 6.1+ */
display: flex;
flex-direction: row-reverse;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>실행 결과:

위 내용은 CSS flex-direction 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 패딩 속성을 사용하는 방법다음 기사:CSS 패딩 속성을 사용하는 방법

