HTML 라벨 태그를 사용하는 방법
- 青灯夜游원래의
- 2019-05-27 13:24:323669검색
html 라벨 태그는 입력 요소에 대한 라벨(마크)을 정의하는 데 사용됩니다. 라벨 요소는 사용자에게 특별한 효과를 제공하지 않습니다. 그러나 이는 마우스 사용자의 유용성을 향상시킵니다. 사용자가 레이블을 선택하면 브라우저는 자동으로 레이블과 관련된 양식 컨트롤로 초점을 이동합니다.

html 라벨을 사용하는 방법은 무엇입니까?
기능: 입력 요소에 대한 레이블(마커)을 정의합니다.
참고: 라벨 요소는 사용자에게 특별한 효과를 제공하지 않습니다. 그러나 마우스 사용자의 유용성은 향상됩니다. 이 컨트롤은 레이블 요소 내부의 텍스트를 클릭하면 트리거됩니다. 즉, 사용자가 레이블을 선택하면 브라우저는 자동으로 레이블과 관련된 양식 컨트롤로 초점을 돌립니다.
참고:
html 라벨 라벨 예 1:
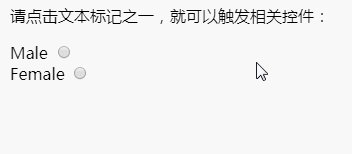
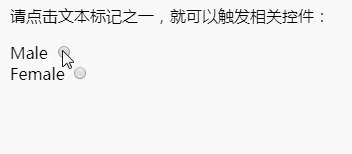
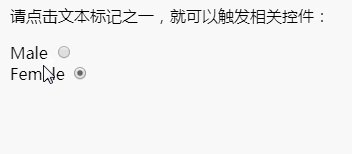
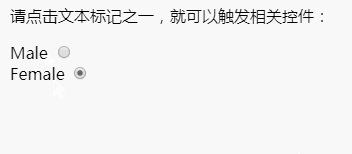
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> </head> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
렌더링:

html 라벨 라벨 예 2:
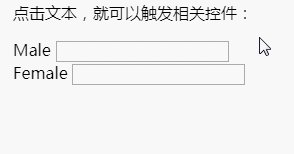
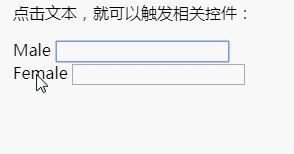
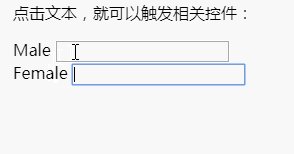
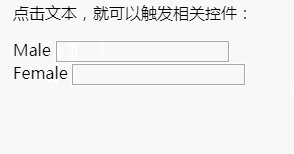
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> </head> <body> <p>点击文本,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="text" id="male" /> <br /> <label for="female">Female</label> <input type="text" id="female" /> </form> </body> </html>
렌더링:

위 내용은 HTML 라벨 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 지도 태그를 사용하는 방법다음 기사:HTML 지도 태그를 사용하는 방법

