HTML OL 태그를 사용하는 방법
- 藏色散人원래의
- 2019-05-27 11:23:504306검색
html ol 태그는 순서가 지정된 목록을 정의하는 데 사용됩니다. HTML 4.01에서는 ol 요소의 "compact", "start" 및 "type" 속성이 더 이상 사용되지 않습니다.

html ol 태그를 사용하는 방법은 무엇인가요?
기능: 순서가 지정된 목록을 정의합니다.
참고: HTML 4.01에서는 ol 요소의 "compact", "start" 및 "type" 속성이 더 이상 사용되지 않습니다. XHTML 1.0 Strict DTD에서는 ol 요소의 "compact", "start" 및 "type" 속성이 지원되지 않습니다.
참고: CSS를 사용하여 목록 유형을 정의하세요.
html ol 태그 사용 예
<!DOCTYPE html> <html> <body> <ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> </body> </html>
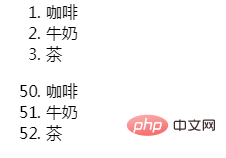
효과:
 #🎜 🎜#
#🎜 🎜#
위 내용은 HTML OL 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 객체 태그를 사용하는 방법다음 기사:HTML 객체 태그를 사용하는 방법

