HTML 강력한 태그를 사용하는 방법
- silencement원래의
- 2019-05-27 11:17:305011검색

태그 정의 및 사용법
HTML에서 태그는 컴퓨터 프로그램의 샘플을 정의하는 데 사용되는 중요한 텍스트이며 구문 태그입니다. 단지 시각적 효과를 얻기 위한 것이고 특별한 의미가 없다면 태그를 사용하지 않는 것이 좋으며 대신 CSS를 사용하는 것이 일반적입니다.
추가 구문 태그
: 강조 표시된 텍스트.
: 중요한 텍스트입니다.
: 정의 항목입니다.
: 컴퓨터 코드 텍스트.
: 샘플 텍스트.
: 키보드 텍스트.
: 변수입니다.
태그 속성 및 이벤트
태그는 html 전역 속성 및 html 이벤트 속성을 지원합니다.
형식
<strong>文本</strong>
인스턴스
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< strong>标签笔记</title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
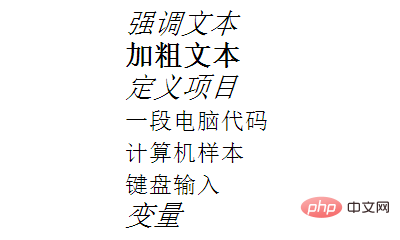
실행 결과:

위 내용은 HTML 강력한 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML thead 태그를 사용하는 방법다음 기사:HTML thead 태그를 사용하는 방법

